标签:思想 xxx 为什么 实现 样式 images com 开发 type


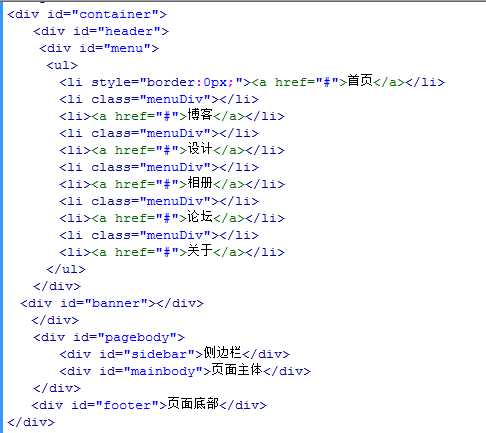
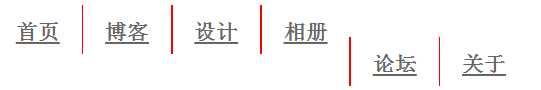
得到的导航栏效果

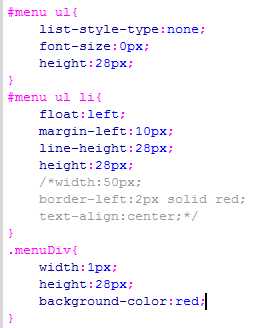
添加#menu ul li{width:30px;}
效果如图

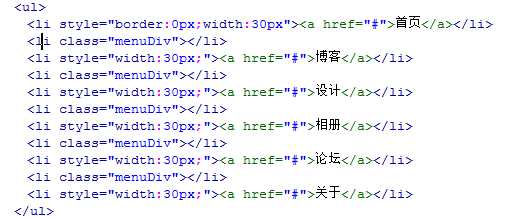
将会使列表项和分隔区域的宽度同时改变因为id选择器的优先级高于类选择器,此时应该为列表项添加内联样式如图

才能得到如下效果
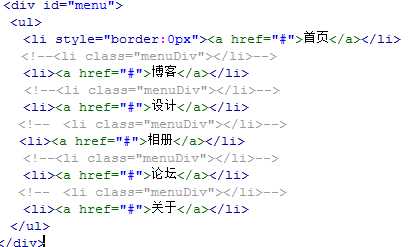
或者可以使用第二种方法


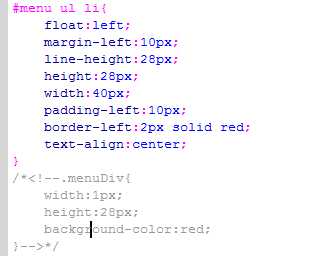
#menu ul li{
float:left;
margin-left:10px;text-align:center;padding-left:10px;实现列表项文字的居中
line-height:28px;
height:28px;
width:40px;
border-left:2px solid red;添加分割线
}
第二个遇到的问题是列表项的浮动错位问题

解决办法是在列表ul的样式表中添加属性font-size:0px;
#menu ul{
list-style-type:none;
font-size:0px;
height:28px;
}
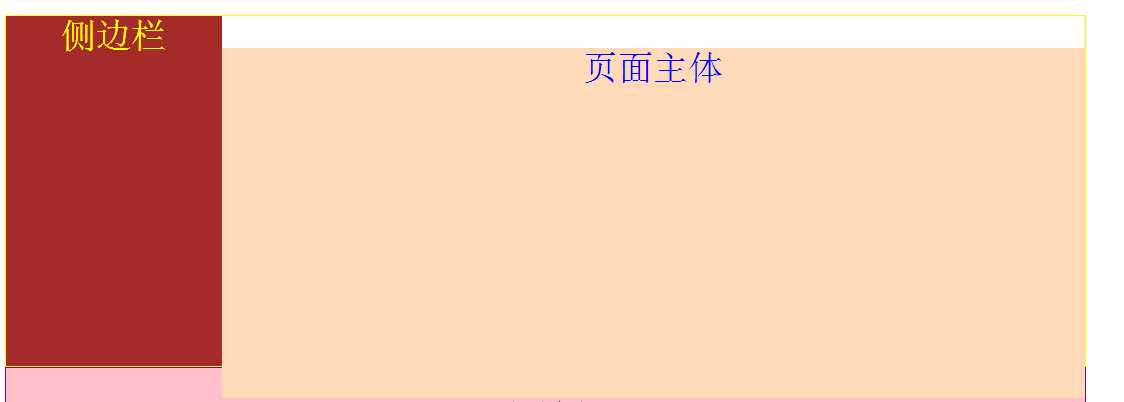
第三个遇到的问题是左右浮动错位问题,不知道怎么解决,小忧伤

选择器种类
严格来讲,选择器的种类可以分为三种:标签名选择器、类选择器和ID选择器。
选择器的优先级别
了解了各种选择器后,还有一个重要的知识点就是CSS选择器的优先级。这也就是为什么polaris会遇到文章开头的问题。举个简单的例子
<div class="city">
<span class="beijing"> beijing </span>
<span> beijing </span>
</div>
如果已经把.city下面span内的字体设置成红色:
这时,如果要改变.city的颜色为蓝色,用下面的命令是不能实现的:
出现这种情况就是因为后一个命令的优先级不够,两条相互冲突的样式设置,浏览器只会执行优先级较高的那个。
那么选择器的优先级是怎么规定的呢?
一般而言,选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越高。通常我们用1表示标签名选择器的优先级,用10表示类选择 器的优先级,用100标示ID选择器的优先级。
比如上例当中 .polaris span {color:red;}的选择器优先级是 10 + 1 也就是11;而 .polaris 的优先级是10;浏览器自然会显示红色的字。
div.test1 .span var 优先级 1+10 +10 +1
span#xxx .songs li 优先级1+100 + 10 + 1
#xxx li 优先级 100 +1
对于什么情况下使用什么选择器,用不同选择器的原则是:第一:准确的选到要控制的标签;第二:使用最合理优先级的选择器;第三:HTML和CSS代码尽量简洁美观。通常:
1、最常用的选择器是类选择器。
2、li、td、dd等经常大量连续出现,并且样式相同或者相类似的标签,我们采用类选择器跟标签名选择器结合的后代选择器 .xx li/td/dd {} 的方式选择。
3、极少的情况下会用ID选择器,当然很多前端开发人员喜欢header,footer,banner,content设置成ID选择器的,因为相同的样式在一个页面里不可能有第二次。
在这里不得不提使用在标签内引入CSS的方式来写CSS,即:
<div style="color:red">city</div>
这时候的优先级是最高的。我们给它的优先级是1000,这种写法不推荐使用,特别是对新手来说。这也完全违背了内容和显示分离的思想。DIV+CSS的优点也不能再有任何体现。
简洁、高效的CSS
所谓高效的CSS就是让浏览器在查找style匹配的元素的时候尽量进行少的查找,下面列出一些我们常见的写CSS犯一些低效错误:
◆不要在ID选择器前使用标签名
一般写法:DIV#divBox
更好写法:#divBox
解释: 因为ID选择器是唯一的,加上div反而增加不必要的匹配。
◆不要再class选择器前使用标签名
一般写法:span.red
更好写法:.red
解释:同第一条,但如果你定义了多个.red,而且在不同的元素下是样式不一样,则不能去掉,比如你css文件中定义如下:
如果是这样定义的就不要去掉,去掉后就会混淆,不过建议最好不要这样写
◆尽量少使用层级关系
一般写法:#divBox p .red{color:red;}
更好写法:.red{..}
◆使用class代替层级关系
一般写法:#divBox ul li a{display:block;}
标签:思想 xxx 为什么 实现 样式 images com 开发 type
原文地址:http://www.cnblogs.com/zhongyudengdaoyinghuahuimou/p/6858485.html