标签:source 引号 class 数据 4.0 用户 let img opera
提示:js继承,js闭包,js原型对象
键值对,格式的数据。类似Map集合的数据结构 properties 集合键值对数据
轻量级:键值对,结构简单
重量级:xml格式,结构复杂


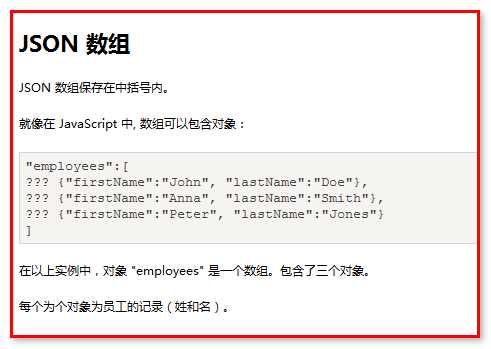
中括号保存数组。
键值对:

对象:

数组:

格式讲解:
“employee”:[
{“username1” : “zhangsan1”,”age1” : ”18” },
{“username2” : “zhangsan2”,”age2” : ”18” },
{“username3” : “zhangsan3”,”age3” : ”18” },
]
1.一个对象可以有多个属性,一个属性对应一个值,对象用 { } ,属性和值都必须用“”包裹,属性与值之间用冒火隔开,属性与属性之间用逗号隔开,
比如:{“username1” : “zhangsan1”,”age1” : ”18” }
2.多个对象之间用逗号隔开;
3.值可以为数组,数组中包含很多对象,数组必须用 [ ] , 比如 “employee”:[ 很多对象 ]
4.json最外层需要用{ }包裹

获取json对象数据和遍历json数组:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP ‘index.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <script type="text/javascript"> //操作json对象 function test1() { //定义一个json格式的字符串 var text = ‘{"firstName":"John", "lastName":"Doe"}‘; //将json格式的字符串,转换成javascript对象 var obj = JSON.parse(text); alert(obj.firstName); alert(obj.lastName); } //test1(); //操作json数组 function test2() { //定义一个json格式的字符串 var text = ‘{ "employees" : [‘ + ‘{ "firstName":"John" , "lastName":"Doe" },‘ + ‘{ "firstName":"Anna" , "lastName":"Smith" },‘ + ‘{ "firstName":"Peter" , "lastName":"Jones" } ]}‘; //将json格式的字符串,转换成javascript对象 var obj = JSON.parse(text); alert(obj.employees[0].firstName); alert(obj.employees[1].firstName); alert(obj.employees[2].firstName); } test2(); </script> </head> <body> </body> </html>
注意事项:
1.单引号可以包裹双引号
2.注意Jason数组与Jason对象转换后获取的格式
需求:完成省市县三级联动
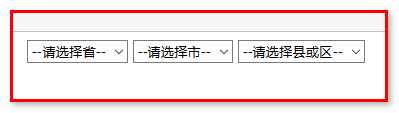
页面截图:

效果:
1) 页面加载完成的时候,就要加载完成省和直辖市的数据
2) 选择省得时候,出现对应的市
3)选择市的时候,出现对应的县
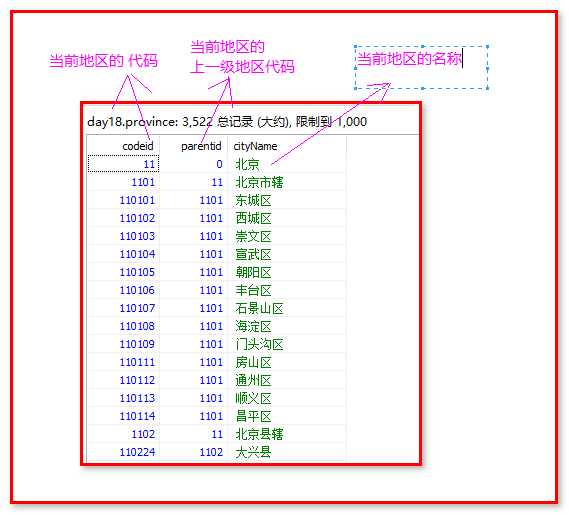
数据库分析:
--获取所有的省和直辖市
select * from province where parentid = 0;
--获取所有的市(内蒙古中)
select * from province where parentid = 15;
--获取所有的县(锡林郭勒盟)
select * from province where parentid = 1525;

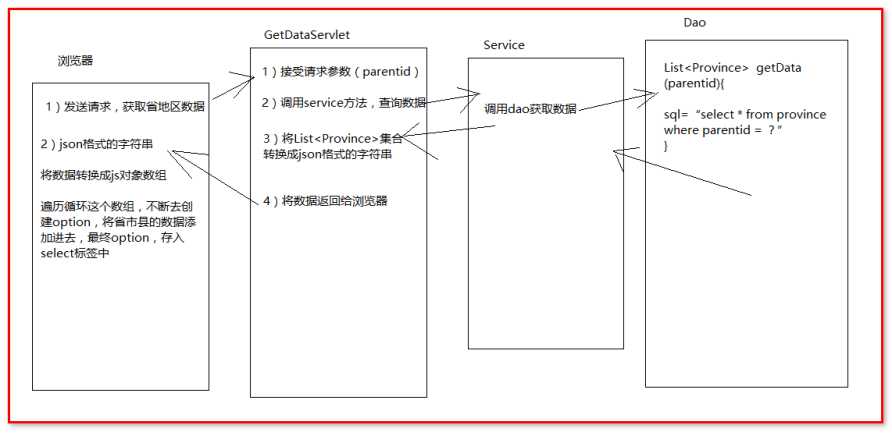
思路:
1) 页面加载完成之后,省地区的数据如何加载完成?
Window.onload 启动js函数,
发送ajax请求,获取省地区的数据
将数据返回给浏览器,
将数据添加到省一级地区的select标签中去。
2) 在用户选择下拉省一级选项之后,市地区数据如何加载完成?
Onchange事件,启动js函数
发送ajax请求,获取市地区的数据
将数据返回浏览器
将数据添加到市一级地区的select标签中去。
流程:

页面js:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <c:set var="root" value="${pageContext.request.contextPath }"/> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>省市页面</title> <script type="text/javascript"> //获取ajax核心对象 function getXHR(){ var xmlhttp; if (window.XMLHttpRequest){ // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); }else{ // code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } return xmlhttp; } //第一步:完成省一级地区数据的加载 window.onload = function(){ //发送ajax请求,给服务器 var xhr = getXHR(); xhr.open("get","${root}/getData?parentid=0",true); xhr.send(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){ var data = xhr.responseText; //将json格式字符串,转换成js对象 var arr = JSON.parse(data); var _province = document.getElementById("province"); //遍历循环数组,将数据添加到省一级地区的select标签中去 for ( var i = 0; i < arr.length; i++) { //不断的创建option标签 var _option = document.createElement("option"); //设置当前地区的代号 _option.value = arr[i].codeid; _option.innerHTML = arr[i].cityName; _province.appendChild(_option); } } }; }; //第二步:选择省的时候,出现对应的市 function _getCity(_this){ //获取市的数据的时候,将原来的数据清空 var _city = document.getElementById("city"); _city.length = 1; var _area = document.getElementById("area"); _area.length = 1; var xhr = getXHR(); xhr.open("get","${root}/getData?parentid="+_this.value,true); xhr.send(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){ var data = xhr.responseText; //将json格式字符串,转换成js对象 var arr = JSON.parse(data); //遍历循环数组,将数据添加到省一级地区的select标签中去 for ( var i = 0; i < arr.length; i++) { //不断的创建option标签 var _option = document.createElement("option"); //设置当前地区的代号 _option.value = arr[i].codeid; _option.innerHTML = arr[i].cityName; _city.appendChild(_option); } } }; } //第三步:选择市的时候,出现对应的县 function _getArea(_this){ //获取县的数据的时候,将原来的数据清空 var _area = document.getElementById("area"); _area.length = 1; var xhr = getXHR(); xhr.open("get","${root}/getData?parentid="+_this.value,true); xhr.send(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){ var data = xhr.responseText; //将json格式字符串,转换成js对象 var arr = JSON.parse(data); //遍历循环数组,将数据添加到省一级地区的select标签中去 for ( var i = 0; i < arr.length; i++) { //不断的创建option标签 var _option = document.createElement("option"); //设置当前地区的代号 _option.value = arr[i].codeid; _option.innerHTML = arr[i].cityName; _area.appendChild(_option); } } }; } </script> </head> <body> <center> <select id="province" name="province" onchange="_getCity(this);"> <option value="none">--请选择省--</option> </select> <select id="city" name="city" onchange="_getArea(this);"> <option value="none">--请选择市--</option> </select> <select id="area" name="area" > <option value="none">--请选择县或区--</option> </select> </center> </body> </html>
Servlet代码:
import java.io.IOException; import java.sql.SQLException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanListHandler; import cn.itcast.domain.Province; import cn.itcast.utils.JDBCUtils; import flexjson.JSONSerializer; public class GetDataServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 获取请求参数 String parameter = request.getParameter("parentid"); int parentid = Integer.parseInt(parameter); QueryRunner qr = new QueryRunner(JDBCUtils.getDataSource()); String sql = "select * from province where parentid = ?"; try { List<Province> list = qr.query(sql, new BeanListHandler<Province>(Province.class), parentid); //使用flexjson技术将list集合解析成json格式字符串 //创建转换对象 JSONSerializer serializer = new JSONSerializer(); //调用转换的方法 String serialize = serializer.serialize(list); //将数据,发给浏览器 response.setContentType("text/html;charset=utf-8"); response.getWriter().write(serialize); } catch (SQLException e) { e.printStackTrace(); } } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
标签:source 引号 class 数据 4.0 用户 let img opera
原文地址:http://www.cnblogs.com/dongfangshenhua/p/6858863.html