标签:lang set expec 统计 www 服务器错误 请求方式 tcp 提取
一、http概述
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。
HTTP是一个客户端和服务器端请求和应答的标准(TCP)。客户端是终端用户,服务器端是网站。通过使用Web浏览器、网络爬虫或者其它的工具,客户端发起一个到服务器上指定端口(默认端口为80)的HTTP请求。
HTTP就是一个通信规则,通信规则规定了客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式。客户端发送给服务器的格式叫“请求协议”;服务器发送给客户端的格式叫“响应协议”。
特点:
通过HTTP或者HTTPS协议请求的资源由统一资源标示符(Uniform Resource Identifiers)(或者,更准确一些,URLs)来标识。
URL:统一资源定位符,就是一个网址:协议名://域名:端口/路径,例如:http://www.oldboy.cn:80/index.html
二、http工作流程
HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上包含服务器信息、实体元信息以及可能的实体内容。
请求协议的格式如下:
请求首行; // 请求方式 请求路径 协议和版本,例如:GET /index.html HTTP/1.1 请求头信息;// 请求头名称:请求头内容,即为key:value格式,例如:Host:localhost 空行; // 用来与请求体分隔开 请求体。 // GET没有请求体,只有POST有请求体。
浏览器发送给服务器的内容就这个格式的,如果不是这个格式服务器将无法解读!在HTTP协议中,请求有很多请求方法,其中最为常用的就是GET和POST。
1.1 GET请求
HTTP默认的请求方法就是GET
GET请求常用的操作:
1 Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 2 Accept-Encoding:gzip, deflate, sdch 3 Accept-Language:zh-CN,zh;q=0.8 4 Cache-Control:no-cache 5 Connection:keep-alive 6 Cookie:csrftoken=z5H43ZwARx7AIJ82OEizBOWbsAQA2LPk 7 Host:127.0.0.1:8090 8 Pragma:no-cache 9 Upgrade-Insecure-Requests:1 10 User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.89 Safari/537.36 11 Name 12 login/ 13 requests???737?B transferred???Finish: 5?ms???DOMContentLoaded: 14?ms???Load: 14?ms

HTTP无状态:无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。从另一方面讲,打开一个服务器上的网页 和你之前打开这个服务器上的网页之间没有任何联系 如果你要实现一个购物车,需要借助于Cookie或Session或服务器端API(如NSAPI and ISAPI)记录这些信息,请求服务器结算页面时同时将这些信息提交到服务器 当你登录到一个网站时,你的登录状态也是由Cookie或Session来“记忆”的,因为服务器并不知道你是否登录 优点:服务器不用为每个客户端连接分配内存来记忆大量状态,也不用在客户端失去连接时去清理内存,以更高效地去处理WEB业务 缺点:客户端的每次请求都需要携带相应参数,服务器需要处理这些参数 容易犯的误区: 1、HTTP是一个无状态的面向连接的协议,无状态不代表HTTP不能保持TCP连接,更不能代表HTTP使用的是UDP协议(无连接) 2、从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性,简单地说,当一个网页打开完成后,客户端和服务器之间用于传输 HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接 3、Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间
1.2 POST请求

username=%E5%BC%A0%E4%B8%89&password=123 我们都知道Http协议中参数的传输是"key=value"这种键值对形式的,如果要传多个参数就需要用“&”符号对键值对进行分割。如"name1=value1&name2=value2",这样在服务端在收到这种字符串的时候,会用“&”分割出每一个参数,然后再用“=”来分割出参数值。 针对“name1=value1&name2=value2”我们来说一下客户端到服务端的概念上解析过程: 上述字符串在计算机中用ASCII吗表示为: 6E616D6531 3D 76616C756531 26 6E616D6532 3D 76616C756532。 6E616D6531:name1 3D:= 76616C756531:value1 26:& 6E616D6532:name2 3D:= 76616C756532:value2 服务端在接收到该数据后就可以遍历该字节流,首先一个字节一个字节的吃,当吃到3D这字节后,服务端就知道前面吃得字节表示一个key,再向后吃,如果遇到26,说明从刚才吃的3D到26字节之间的是上一个key的value,以此类推就可以解析出客户端传过来的参数。 现在有这样一个问题,如果我的参数值中就包含=或&这种特殊字符的时候该怎么办。 比如说“name1=value1”,其中value1的值是“va&lu=e1”字符串,那么实际在传输过程中就会变成这样“name1=va&lu=e1”。我们的本意是就只有一个键值对,但是服务端会解析成两个键值对,这样就产生了歧义。 如何解决上述问题带来的歧义呢?解决的办法就是对参数进行URL编码 URL编码只是简单的在特殊字符的各个字节前加上%,例如,我们对上述会产生歧义的字符进行URL编码后结果:“name1=va%26lu%3D”,这样服务端会把紧跟在“%”后的字节当成普通的字节,就是不会把它当成各个参数或键值对的分隔符。
使用表单可以发POST请求,但表单默认是GET
1 <form action="" method="post"> 2 关键字:<input type="text" name="keyword"/> 3 <input type="submit" value="提交"/> 4 </form>
1 Request Headers 2 Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 3 Accept-Encoding:gzip, deflate 4 Accept-Language:zh-CN,zh;q=0.8 5 Cache-Control:no-cache 6 Connection:keep-alive 7 Content-Length:13 8 Content-Type:application/x-www-form-urlencoded 9 Cookie:csrftoken=z5H43ZwARx7AIJ82OEizBOWbsAQA2LPk 10 Host:127.0.0.1:8090 11 Origin:http://127.0.0.1:8090 12 Pragma:no-cache 13 Referer:http://127.0.0.1:8090/login/ 14 Upgrade-Insecure-Requests:1 15 User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1) 16 AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.89 Safari/537.36 17 18 Form Data 19 username:yuan
POST请求是可以有体的,而GET请求不能有请求体。
Referer请求头是比较有用的一个请求头,它可以用来做统计工作,也可以用来做防盗链。
统计工作:我公司网站在百度上做了广告,但不知道在百度上做广告对我们网站的访问量是否有影响,那么可以对每个请求中的Referer进行分析,如果Referer为百度的很多,那么说明用户都是通过百度找到我们公司网站的。
防盗链:我公司网站上有一个下载链接,而其他网站盗链了这个地址,例如在我网站上的index.html页面中有一个链接,点击即可下载JDK7.0,但有某个人的微博中盗链了这个资源,它也有一个链接指向我们网站的JDK7.0,
也就是说登录它的微博,点击链接就可以从我网站上下载JDK7.0,这导致我们网站的广告没有看,但下载的却是我网站的资源。这时可以使用Referer进行防盗链,在资源被下载之前,我们对Referer进行判断,如果请求来自本网站,那么允许下载,
如果非本网站,先跳转到本网站看广告,然后再允许下载。
2. 响应协议
响应协议的格式如下:
响应内容是由服务器发送给浏览器的内容,浏览器会根据响应内容来显示。遇到<img src=‘‘>会开一个新的线程加载,所以有时图片多的话,内容会先显示出来,然后图片才一张张加载出来。
1 Request URL:http://127.0.0.1:8090/login/ 2 Request Method:GET 3 Status Code:200 OK 4 Remote Address:127.0.0.1:8090 5 Response Headers 6 view source 7 Content-Type:text/html; charset=utf-8 8 Date:Wed, 26 Oct 2016 06:48:50 GMT 9 Server:WSGIServer/0.2 CPython/3.5.2 10 X-Frame-Options:SAMEORIGIN 11 12 <!DOCTYPE html> 13 <html lang="en"> 14 <head> 15 <meta charset="UTF-8"> 16 <title>Title</title> 17 </head> 18 <body> 19 <form action="/login/" method="post"> 20 用户名:<input type="text" name="username"/> 21 <input type="submit" value="提交"/> 22 </form> 23 </body> 24 </html>
2.2 状态码
响应头对浏览器来说很重要,它说明了响应的真正含义。例如200表示响应成功了,302表示重定向,这说明浏览器需要再发一个新的请求。
|
消息
|
描述
|
|---|---|
|
100 Continue
|
服务器仅接收到部分请求,但是一旦服务器并没有拒绝该请求,客户端应该继续发送其余的请求。
|
|
101 Switching Protocols
|
服务器转换协议:服务器将遵从客户的请求转换到另外一种协议。
|
|
消息
|
描述
|
|---|---|
|
200 OK
|
请求成功(其后是对GET和POST请求的应答文档。)
|
|
201 Created
|
请求被创建完成,同时新的资源被创建。
|
|
202 Accepted
|
供处理的请求已被接受,但是处理未完成。
|
|
203 Non-authoritative Information
|
文档已经正常地返回,但一些应答头可能不正确,因为使用的是文档的拷贝。
|
|
204 No Content
|
没有新文档。浏览器应该继续显示原来的文档。如果用户定期地刷新页面,而Servlet可以确定用户文档足够新,这个状态代码是很有用的。
|
|
205 Reset Content
|
没有新文档。但浏览器应该重置它所显示的内容。用来强制浏览器清除表单输入内容。
|
|
206 Partial Content
|
客户发送了一个带有Range头的GET请求,服务器完成了它。
|
|
消息
|
描述
|
|---|---|
|
300 Multiple Choices
|
多重选择。链接列表。用户可以选择某链接到达目的地。最多允许五个地址。
|
|
301 Moved Permanently
|
所请求的页面已经转移至新的url。
|
|
302 Found
|
所请求的页面已经临时转移至新的url。
|
|
303 See Other
|
所请求的页面可在别的url下被找到。
|
|
304 Not Modified
|
未按预期修改文档。客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。
|
|
305 Use Proxy
|
客户请求的文档应该通过Location头所指明的代理服务器提取。
|
|
306 Unused
|
此代码被用于前一版本。目前已不再使用,但是代码依然被保留。
|
|
307 Temporary Redirect
|
被请求的页面已经临时移至新的url。
|
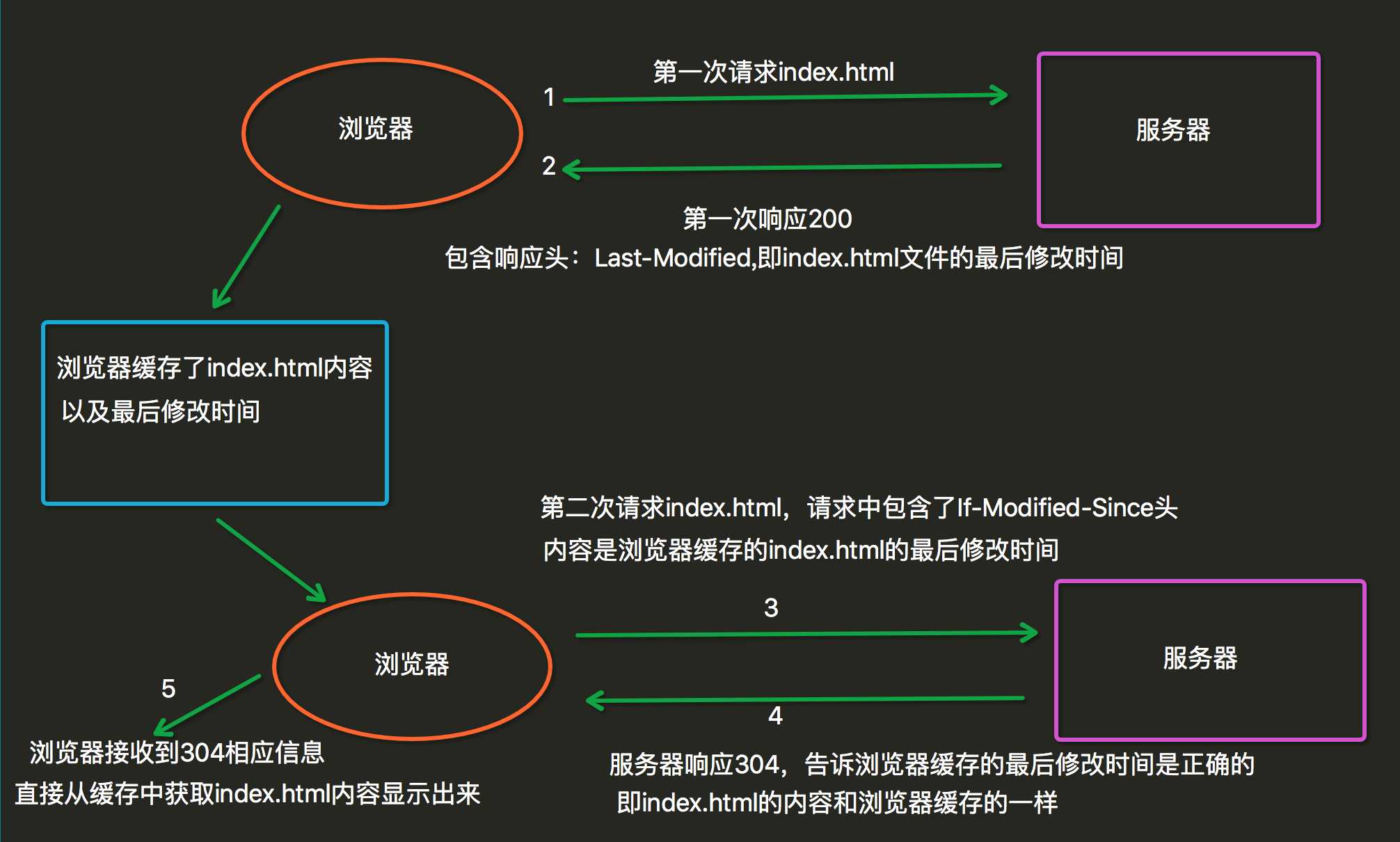
304响应 当用户第一次请求index.html时,服务器会添加一个名为Last-Modified响应头,这个头说明了index.html的最后修改时间,浏览器会把index.html内容,以及最后响应时间缓存下来。当用户第二次请求index.html时,
在请求中包含一个名为If-Modified-Since请求头,它的值就是第一次请求时服务器通过Last-Modified响应头发送给浏览器的值,即index.html最后的修改时间,If-Modified-Since请求头就是在告诉服务器,我这里浏览器缓存的index.html最后修改时间是这个, 您看看现在的index.html最后修改时间是不是这个,如果还是,那么您就不用再响应这个index.html内容了,我会把缓存的内容直接显示出来。而服务器端会获取If-Modified-Since值,与index.html的当前最后修改时间比对,
如果相同,服务器会发响应码304,表示index.html与浏览器上次缓存的相同,无需再次发送,浏览器可以显示自己的缓存页面,如果比对不同,那么说明index.html已经做了修改,服务器会响应200。

|
消息
|
描述
|
|---|---|
|
400 Bad Request
|
服务器未能理解请求。
|
|
401 Unauthorized
|
被请求的页面需要用户名和密码。
|
|
401.1
|
登录失败。
|
|
401.2
|
服务器配置导致登录失败。
|
|
401.3
|
由于 ACL 对资源的限制而未获得授权。
|
|
401.4
|
筛选器授权失败。
|
|
401.5
|
ISAPI/CGI 应用程序授权失败。
|
|
401.7
|
访问被 Web 服务器上的 URL 授权策略拒绝。这个错误代码为 IIS 6.0 所专用。
|
|
402 Payment Required
|
此代码尚无法使用。
|
|
403 Forbidden
|
对被请求页面的访问被禁止。
|
|
403.1
|
执行访问被禁止。
|
|
403.2
|
读访问被禁止。
|
|
403.3
|
写访问被禁止。
|
|
403.4
|
要求 SSL。
|
|
403.5
|
要求 SSL 128。
|
|
403.6
|
IP 地址被拒绝。
|
|
403.7
|
要求客户端证书。
|
|
403.8
|
站点访问被拒绝。
|
|
403.9
|
用户数过多。
|
|
403.10
|
配置无效。
|
|
403.11
|
密码更改。
|
|
403.12
|
拒绝访问映射表。
|
|
403.13
|
客户端证书被吊销。
|
|
403.14
|
拒绝目录列表。
|
|
403.15
|
超出客户端访问许可。
|
|
403.16
|
客户端证书不受信任或无效。
|
|
403.17
|
客户端证书已过期或尚未生效。
|
|
403.18
|
在当前的应用程序池中不能执行所请求的 URL。这个错误代码为 IIS 6.0 所专用。
|
|
403.19
|
不能为这个应用程序池中的客户端执行 CGI。这个错误代码为 IIS 6.0 所专用。
|
|
403.20
|
Passport 登录失败。这个错误代码为 IIS 6.0 所专用。
|
|
404 Not Found
|
服务器无法找到被请求的页面。
|
|
404.0
|
(无)–没有找到文件或目录。
|
|
404.1
|
无法在所请求的端口上访问 Web 站点。
|
|
404.2
|
Web 服务扩展锁定策略阻止本请求。
|
|
404.3
|
MIME 映射策略阻止本请求。
|
|
405 Method Not Allowed
|
请求中指定的方法不被允许。
|
|
406 Not Acceptable
|
服务器生成的响应无法被客户端所接受。
|
|
407 Proxy Authentication Required
|
用户必须首先使用代理服务器进行验证,这样请求才会被处理。
|
|
408 Request Timeout
|
请求超出了服务器的等待时间。
|
|
409 Conflict
|
由于冲突,请求无法被完成。
|
|
410 Gone
|
被请求的页面不可用。
|
|
411 Length Required
|
"Content-Length" 未被定义。如果无此内容,服务器不会接受请求。
|
|
412 Precondition Failed
|
请求中的前提条件被服务器评估为失败。
|
|
413 Request Entity Too Large
|
由于所请求的实体的太大,服务器不会接受请求。
|
|
414 Request-url Too Long
|
由于url太长,服务器不会接受请求。当post请求被转换为带有很长的查询信息的get请求时,就会发生这种情况。
|
|
415 Unsupported Media Type
|
由于媒介类型不被支持,服务器不会接受请求。
|
|
416 Requested Range Not Satisfiable
|
服务器不能满足客户在请求中指定的Range头。
|
|
417 Expectation Failed
|
执行失败。
|
|
423
|
锁定的错误。
|
|
消息
|
描述
|
|---|---|
|
500 Internal Server Error
|
请求未完成。服务器遇到不可预知的情况。
|
|
500.12
|
应用程序正忙于在 Web 服务器上重新启动。
|
|
500.13
|
Web 服务器太忙。
|
|
500.15
|
不允许直接请求 Global.asa。
|
|
500.16
|
UNC 授权凭据不正确。这个错误代码为 IIS 6.0 所专用。
|
|
500.18
|
URL 授权存储不能打开。这个错误代码为 IIS 6.0 所专用。
|
|
500.100
|
内部 ASP 错误。
|
|
501 Not Implemented
|
请求未完成。服务器不支持所请求的功能。
|
|
502 Bad Gateway
|
请求未完成。服务器从上游服务器收到一个无效的响应。
|
|
502.1
|
CGI 应用程序超时。 ·
|
|
502.2
|
CGI 应用程序出错。
|
|
503 Service Unavailable
|
请求未完成。服务器临时过载或当机。
|
|
504 Gateway Timeout
|
网关超时。
|
|
505 HTTP Version Not Supported
|
服务器不支持请求中指明的HTTP协议版本。
|
2.3 HTML中指定响应头
在HTMl页面中可以使用<meta http-equiv="" content="">来指定响应头,例如在index.html页面中给出<meta http-equiv="Refresh" content="3;url=http://www.baidu.com">,表示浏览器只会显示index.html页面3秒,
然后自动跳转到http://www.baidu.com.
参考资料:
2. http://www.cnblogs.com/yuanchenqi/articles/6000358.html
标签:lang set expec 统计 www 服务器错误 请求方式 tcp 提取
原文地址:http://www.cnblogs.com/OldJack/p/6858906.html