标签:tac script ace cti series 数据格式 nload menu nbsp
1、angularjs+highcharts,highcharts的引入要通过指令的方式,要引入highcharts-ng.js文件,但是要注意此文件的中的数据格式。{options:{},series:{}},options包括了大部分的配置,series是图表数据


2、在html页面中可直接写写入:<highchart series=‘chart.series‘ options=‘series.options‘></highchart>
3、其中出现了样式变为全黑的情况,解决方法是引入他们官网的highcharts.js就可以解决,同时导出为黑色的图片也得到了解决
4、注意highcharts-ng.js的源文件的写法,找到一个适合自己项目的文件,或者是将文件改成自己需要的样子,其中图表自适应的问题,就是将指令中的template:<div></div>,replace:true,便可解决
5、代码如下:
1 <!DOCTYPE html> 2 <html lang="en" ng-app="myChart"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <!--<link rel="stylesheet" href="css/highcharts.css">--> 7 <script src="js/jquery.min.js"></script> 8 <script src="js/highcharts.js"></script> 9 <script src="js/exporting.js"></script> 10 <script src="js/angular.min.js"></script> 11 <script src="js/highcharts-ng.js"></script> 12 </head> 13 <body> 14 <div ng-controller="BigChart"> 15 <highchart series="chartConfig.series" options="chartConfig.options" class="span10"></highchart> 16 </div> 17 <script> 18 var myApp = angular.module(‘myChart‘,["highcharts-ng"]); 19 Highcharts.setOptions({ 20 lang:{ 21 contextButtonTitle: "图表导出菜单", 22 downloadJPEG:"下载 JPEG 图片", 23 downloadPDF:"下载 PDF 文件", 24 downloadPNG:"下载 PNG 文件", 25 downloadSVG:"下载 SVG 文件", 26 printChart:"打印图表" 27 } 28 }); 29 var dafaultMenuItem = Highcharts.getOptions().exporting.buttons.contextButton.menuItems; 30 myApp.controller(‘BigChart‘, [‘$scope‘,function($scope) { 31 var chartConfig = { 32 options:{ 33 chart: { 34 type: ‘column‘ 35 }, 36 exporting: { 37 buttons: { 38 contextButton: { 39 // 自定义导出菜单项目及顺序 40 menuItems: [ 41 dafaultMenuItem[0], 42 dafaultMenuItem[2], 43 dafaultMenuItem[3], 44 dafaultMenuItem[4], 45 dafaultMenuItem[5] 46 ] 47 } 48 } 49 }, 50 title: { 51 text: ‘Stacked column chart‘ 52 }, 53 xAxis: { 54 categories: [‘Apples‘, ‘Oranges‘, ‘Pears‘, ‘Grapes‘, ‘Bananas‘] 55 }, 56 yAxis: { 57 min: 0, 58 title: { 59 text: ‘Total fruit consumption‘ 60 }, 61 stackLabels: { 62 enabled: true, 63 style: { 64 fontWeight: ‘bold‘, 65 color: (Highcharts.theme && Highcharts.theme.textColor) || ‘gray‘ 66 } 67 } 68 }, 69 legend: { 70 align: ‘right‘, 71 x: -70, 72 verticalAlign: ‘top‘, 73 y: 20, 74 floating: true, 75 backgroundColor: (Highcharts.theme && Highcharts.theme.background2) || ‘white‘, 76 borderColor: ‘#CCC‘, 77 borderWidth: 1, 78 shadow: false 79 }, 80 tooltip: { 81 formatter: function() { 82 return ‘<b>‘+ this.x +‘</b><br/>‘+ 83 this.series.name +‘: ‘+ this.y +‘<br/>‘+ 84 ‘Total: ‘+ this.point.stackTotal; 85 } 86 }, 87 plotOptions: { 88 column: { 89 stacking: ‘normal‘, 90 dataLabels: { 91 enabled: true, 92 color: (Highcharts.theme && Highcharts.theme.dataLabelsColor) || ‘white‘, 93 style: { 94 textShadow: ‘0 0 3px black, 0 0 3px black‘ 95 } 96 } 97 } 98 }, 99 }, 100 series: [{ 101 name: ‘John‘, 102 data: [5, 3, 4, 7, 2] 103 }, { 104 name: ‘Jane‘, 105 data: [2, 2, 3, 2, 1] 106 }, { 107 name: ‘Joe‘, 108 data: [3, 4, 4, 2, 5] 109 }] 110 }; 111 $scope.chartConfig = chartConfig; 112 113 // $(‘#container‘).highcharts(chartConfig); 114 }]) 115 </script> 116 </body> 117 </html>
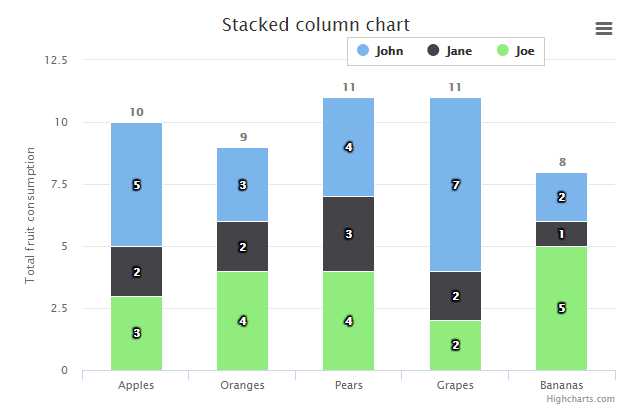
6、效果如下:

标签:tac script ace cti series 数据格式 nload menu nbsp
原文地址:http://www.cnblogs.com/xueyuting/p/6860472.html