标签:campaign 特性 demo ssl 开发 https 相对 bgp cloud
对于用户来说,再也不用担心手机的内存不够用了!一个小程序只有1M,随便卸载一个App,就能安装很多小程序!
对于老板来说,你不再需要花费数十万来去请外包公司帮你去开发一个App来,而且还不能做多机型的适配!
对于开发者来说,你有了一个新的做私活的机会!微信小程序的模式让你轻轻松松一个人完成所有任务!
微信小程序,是一个新生事物,和我们的传统的Web业务并不相同,而其基于JS的语法,也让很多前端开发工程师涌入其中。那么微信小程序究竟有哪些问题,需要我们来克服的呢?
种种问题都告诉我们,我们已经不能使用以往开发的模式,而是使用一种新的模式来去应对微信小程序的爆红。
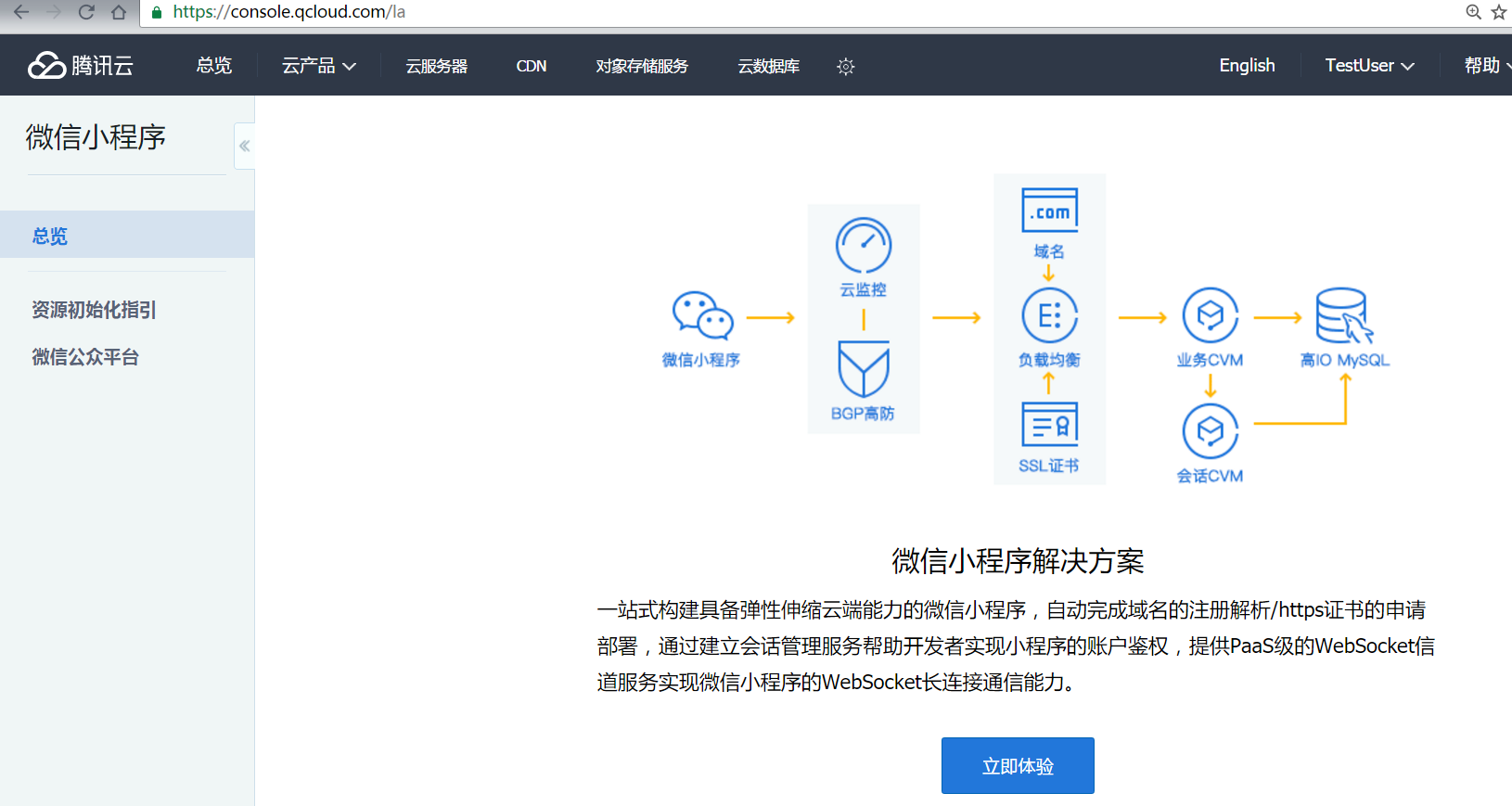
腾讯云针对上述痛点,为开发者们提供了一个微信小程序的云端脚手架,通过对云端代码的简单修改,就可以实现你自己复杂的线上业务逻辑!

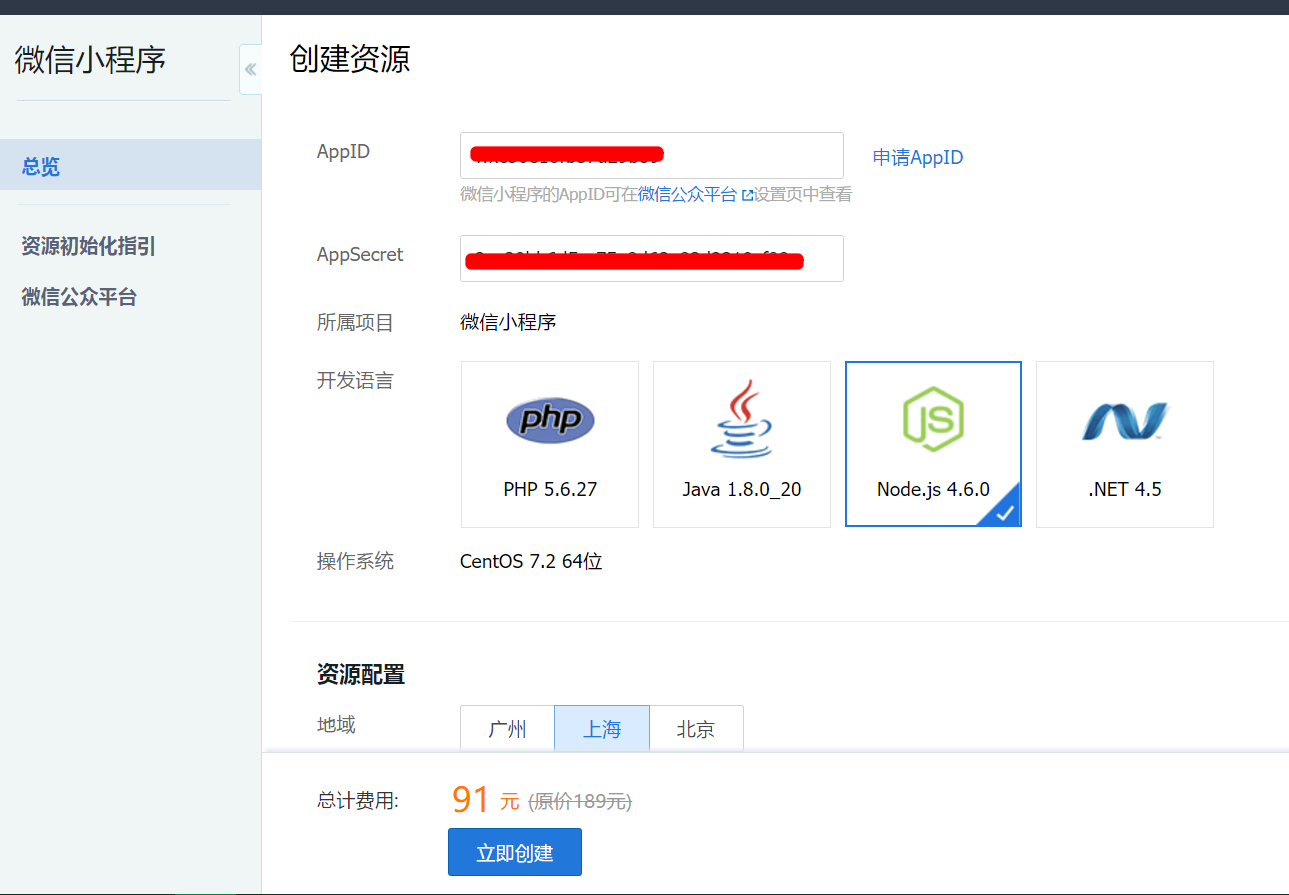
填写完信息,收到了开通的信息后,开始正式开通小程序

我们可以看到,腾讯云为我们提供了多种可选的语言,选择一个我们自己最为熟悉的语言,这样我们可以对腾讯云提供的服务进行定制化的修改,这里我选择的是NodeJS.
在选择好后,点击立即创建,然后进入等待创建的界面


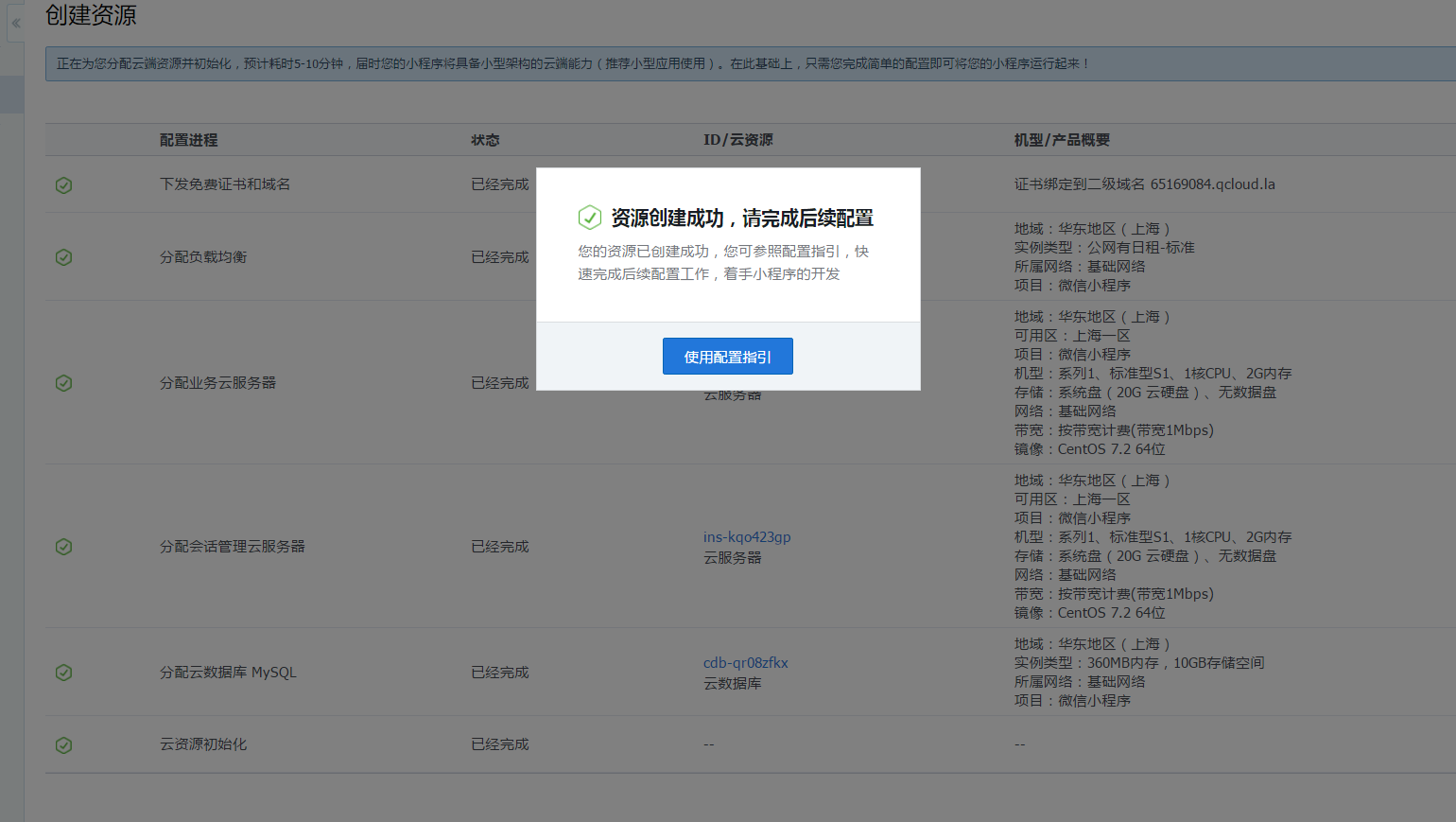
我们可以看到,腾讯云为我们一键创建了多种云服务/比如负载均衡、业务云服务器、会话管理云服务器、云数据库等,还贴心的帮我们申请了一个免费的HTTPS证书,帮助我们来快速调试,免得我们没有SSL证书,免去申请证书得麻烦!
在等待一会后,我们就可以看到提示:

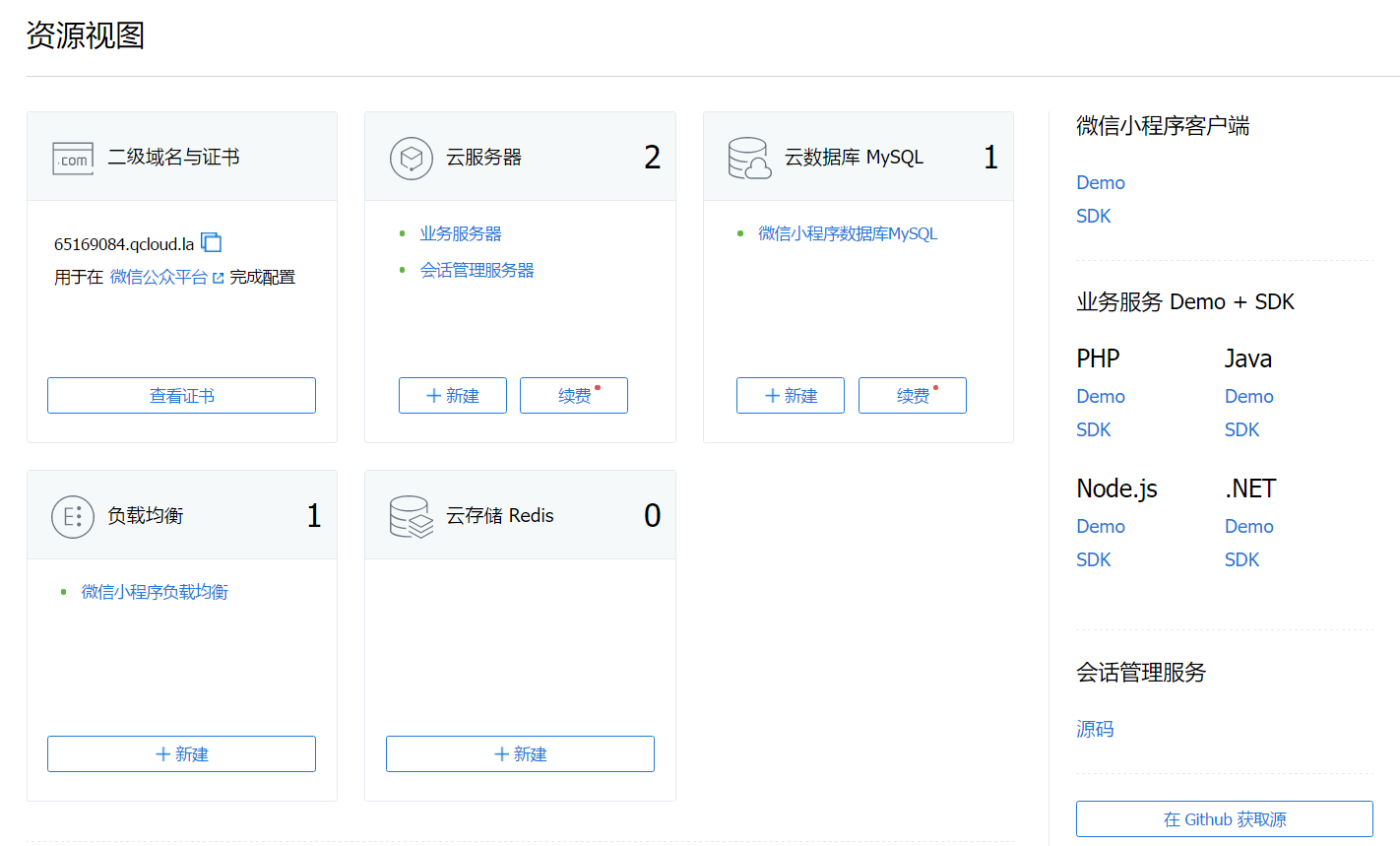
点击左侧的总览,可以看到腾讯云微信小程序解决方案为我们创建的所有云资源

接下来,我们就可以开始进行微信小程序的配置了。
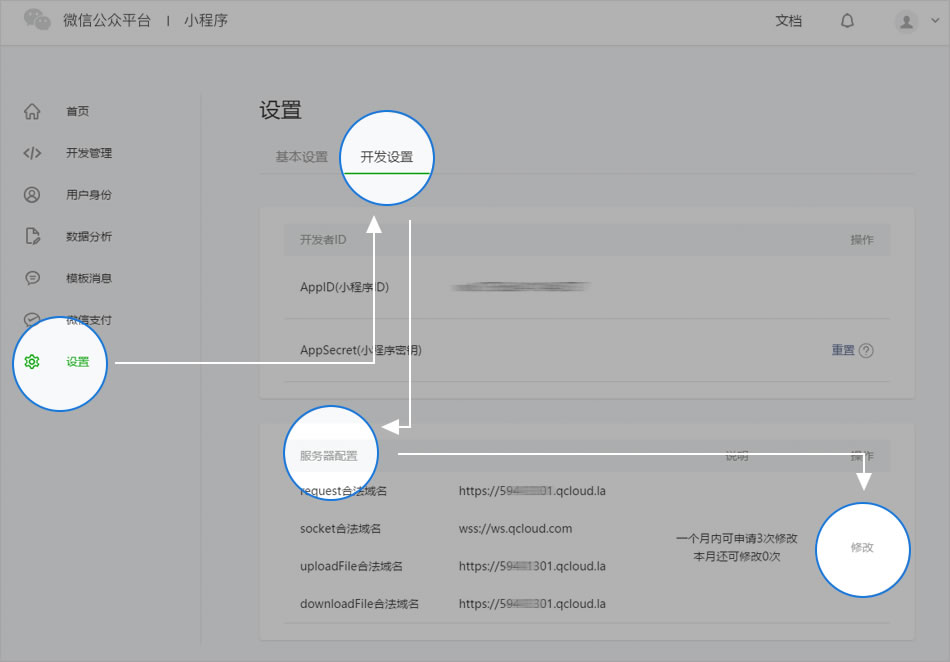
首先,我们要登陆微信小程序的后台来修改域名配置

我们只需要根据页面上的提示,进行设置就可以了

设置完成后,我们可以稍等几分钟重启微信开发者工具生效。
接下来,我们来配置本地源码

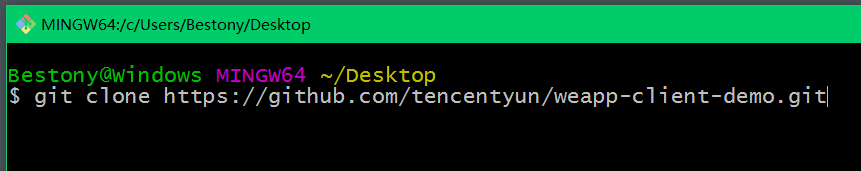
这里我使用的是Git来下载源码。

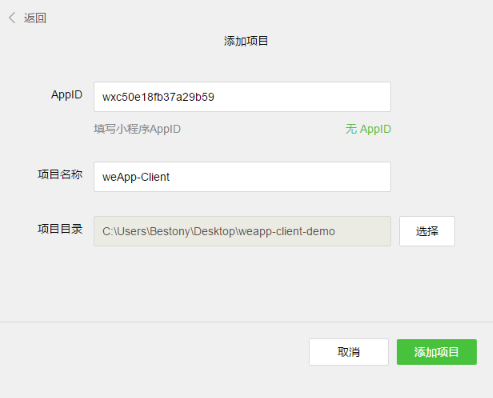
下载好后,打开我们的微信小程序开发工具,创建一个新的项目

项目目录选择我们刚刚下载的源码的目录,然后点击添加项目,进入项目页面。
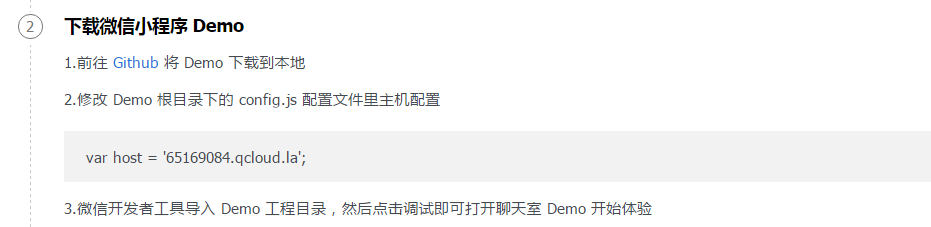
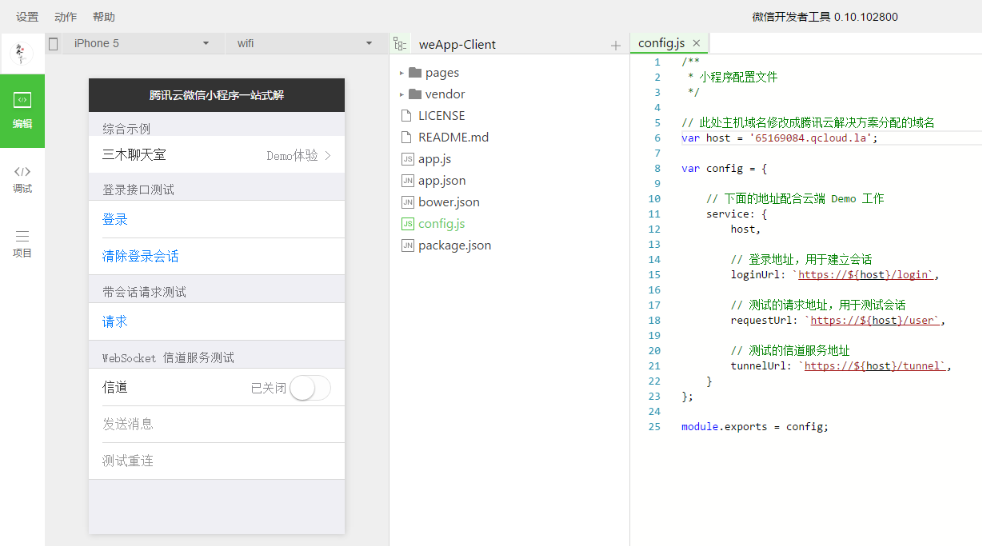
然后修改下我们本地的配置文件

将其中
var host = ‘65169084.qcloud.la‘;中的域名改为腾讯云微信小程序解决方案为你创建的域名。
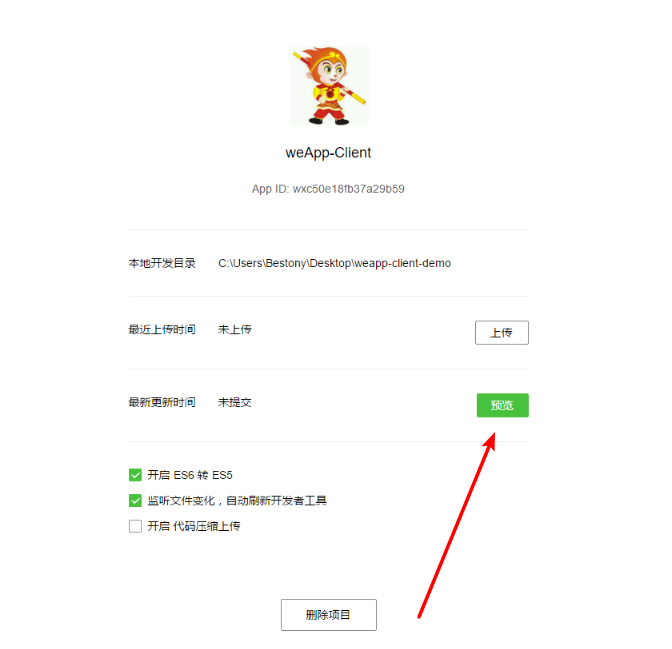
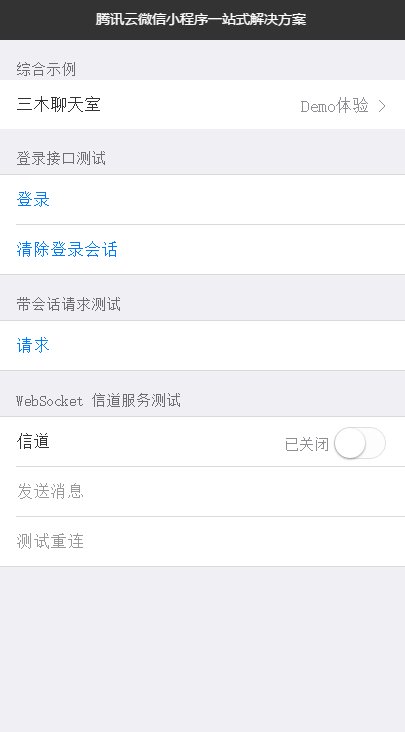
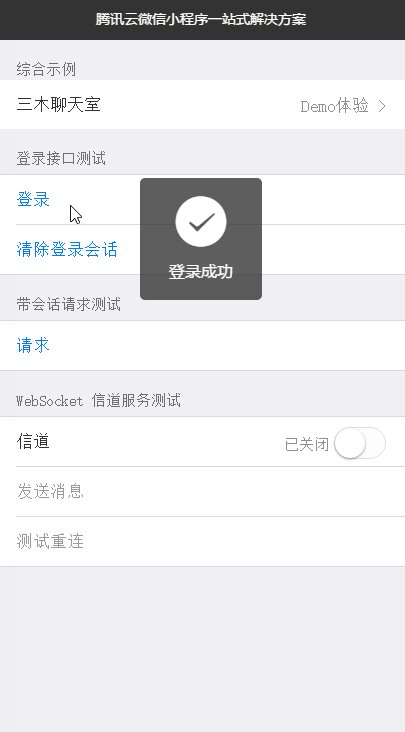
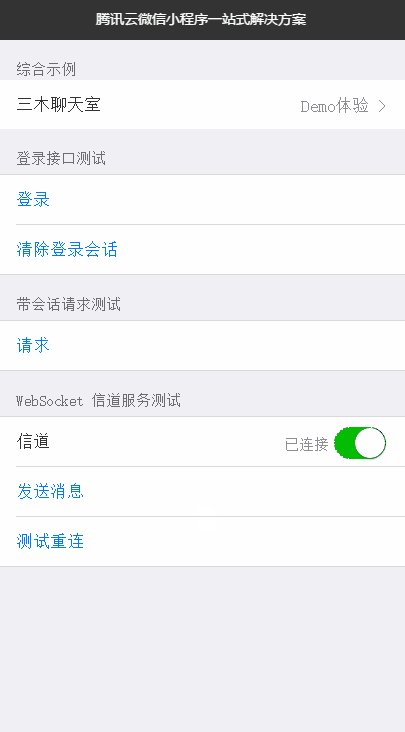
修改完成后,保存,点击左侧的调试,进入调试界面,点击其中的预览,并扫码,就可以进入真机测试了!接下来,来看看我们的微信小程序做出的成品吧!


标签:campaign 特性 demo ssl 开发 https 相对 bgp cloud
原文地址:http://www.cnblogs.com/jjg0519/p/6860563.html