标签:路径 location url 文件 gen listview 文章 display mobile


修改或者覆盖文件之前请备份以下4个文件
\m\index.php
\m\list.php
\m\view.php
\include\arc.listview.class.php
链接: https://pan.baidu.com/s/1i49ABe1 密码: 2wid
电脑版静态生成这里就不多说了,移动版伪静态操作教程如下:
1.移动版域名 m.123.com 解析并指向绑定目录到网站目录的m文件夹
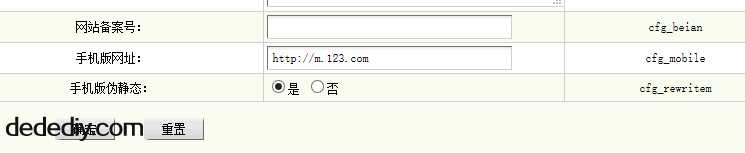
2.后台-系统配置 添加变量 (为了使用绝对路径,使用电脑版的文章图片,为了移动版模板css、js、images使用绝对路径)
变量名称:cfg_mobile
变量类型:文本
参数说明:手机版网址
变量值:http://m.123.com
所属组:站点设置
变量名称:cfg_rewritem
变量类型:布尔(Y/N)
参数说明:手机版伪静态
变量值:Y
所属组:站点设置

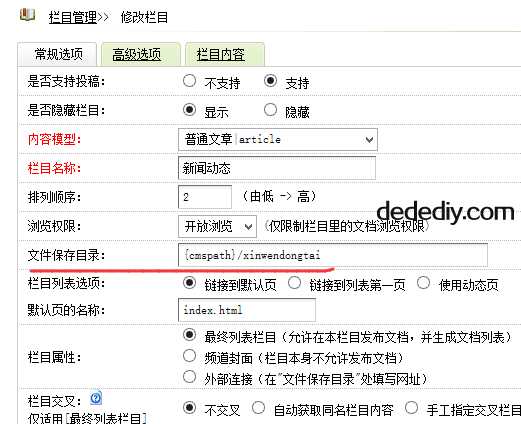
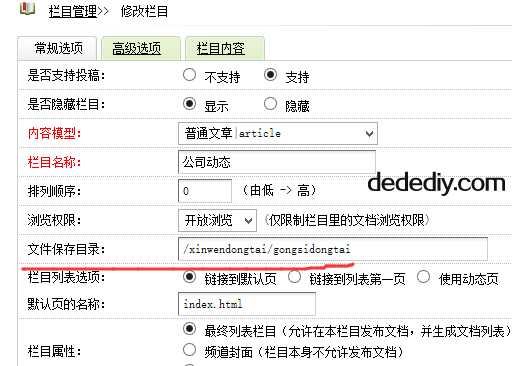
栏目列表【文件保存目录】可以是以下形式


3.\m\index.php 修改成永远是动态,不生成index.html
把里面的
$row[‘showmod‘] = isset($row[‘showmod‘])? $row[‘showmod‘] : 0;
if ($row[‘showmod‘] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).‘/index.html‘);
include(dirname(__FILE__).‘/index.html‘);
exit();
} else {
$pv->Display();
exit();
}
改成
$pv->SetTemplet($cfg_basedir . $cfg_templets_dir . "/" . $row[‘templet‘]);
$pv->Display();
exit();
4.\m\list.php 增加伪静态判断
把里面的
$tid = (isset($tid) && is_numeric($tid) ? $tid : 0);
改成
if($cfg_rewritem == ‘Y‘)
{
$typedir = parse_url($tid, PHP_URL_PATH);
$PageNo = stripos(GetCurUrl(), ‘.html‘) ? intval(str_replace(‘.html‘, ‘‘, end(explode("_", GetCurUrl())))) : 1;
$tinfos = $dsql->GetOne("SELECT * FROM `#@__arctype` WHERE typedir=‘/$typedir‘ or typedir=‘{cmspath}/$typedir‘");
if(is_array($tinfos))
{
$tid = $tinfos[‘id‘];
$typeid = GetSonIds($tid);
$row = $dsql->GetOne("Select count(id) as total From `#@__archives` where typeid in({$typeid})");
$TotalResult = is_array($row) ? $row[‘total‘] : 0;
}
else
{
$tid = 0;
}
}
else
{
$tid = (isset($tid) && is_numeric($tid) ? $tid : 0);
}
5.\m\view.php 增加伪静态判断
在
$t1 = ExecTime();
下面加入
if($cfg_rewritem == ‘Y‘)
{
$aid = stripos(GetCurUrl(), ‘.html‘) ? intval(str_replace(‘.html‘, ‘‘, end(explode("/", GetCurUrl())))) : 0;
}
6.\include\arc.listview.class.php 增加移动版伪静态分页功能,找到
global $cfg_rewrite;
改成
global $cfg_rewrite,$cfg_rewritem;
继续找到
$geturl = "tid=".$this->TypeID."&TotalResult=".$this->TotalResult."&";
$purl .= ‘?‘.$geturl;
改成
if($cfg_rewritem == ‘Y‘)
{
$purl = "";
}
else
{
$geturl = "tid=".$this->TypeID."&TotalResult=".$this->TotalResult."&";
$purl .= ‘?‘.$geturl;
}
继续找到下面的
return $plist;
在它的上面加入
if($cfg_rewritem == ‘Y‘)
{
$plist = preg_replace("/PageNo=(\d+)/i",‘list_‘.$this->TypeID.‘_\\1.html‘,$plist);
}
7.移动版模板中使用标签有
{dede:global.cfg_mobile/} http://m.123.com
[field:global.cfg_basehost/][field:litpic/]
图片用主站的,如:http://www.123.com/uploads/allimg/170513/20493W4S-0.jpg
{dede:field.body/}
改成
{dede:field.body runphp=yes}
global $cfg_basehost;
$str = @me;
$search = ‘/(<img.*?)width=(["\‘])?.*?(?(2)\2|\s)([^>]+>)/is‘;//过滤img里的width
$search1 = ‘/(<img.*?)height=(["\‘])?.*?(?(2)\2|\s)([^>]+>)/is‘;//过滤img里的height
$search2 = ‘#(<img.*?style=".*?)width:\d+px;([^"]*?.*?>)#i‘;//过滤img里style的width
$search3 = ‘#(<img.*?style=".*?)height:\d+px;([^"]*?.*?>)#i‘;//过滤img里style的height
$content = preg_replace($search,‘$1$3‘,$str);
$content = preg_replace($search1,‘$1$3‘,$content);
$content = preg_replace($search2,‘$1$2‘,$content);
$content = preg_replace($search3,‘$1$2‘,$content);
@me = $content;
@me = str_replace(‘/uploads/allimg/‘,
$cfg_basehost.‘/uploads/allimg/‘,
$content);//手机版图片使用绝对路径
{/dede:field.body}
其他标签跟电脑版一样
8.移动版伪静态规则 apache
.htaccess 放到m文件夹下

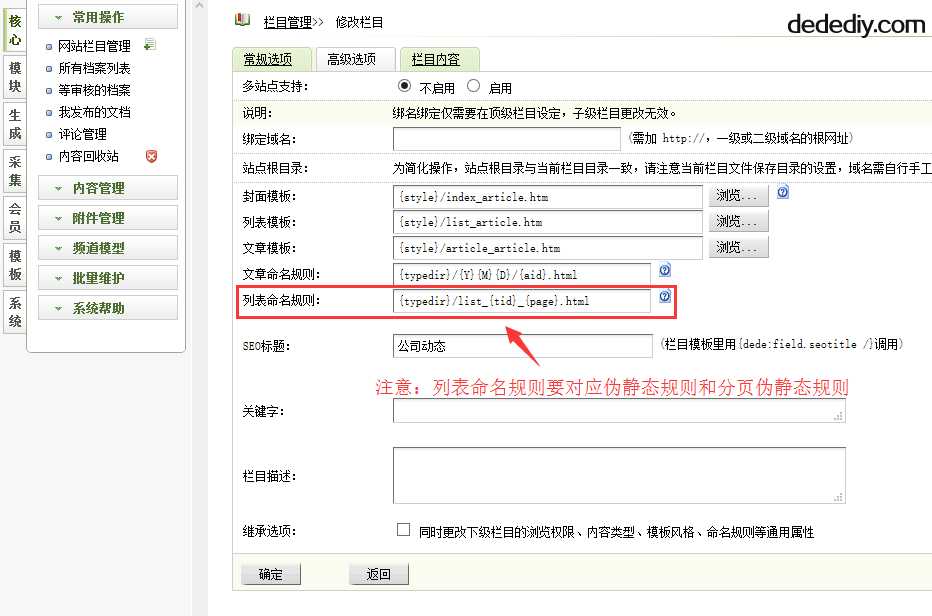
注意栏目【列表命名规则】要对应伪静态栏目分页规则和\include\arc.listview.class.php里面的分页规则。

#dedecms移动版伪静态
RewriteEngine On
RewriteBase /
#移动版列表栏目
RewriteRule ^(.*)/$ /list.php?tid=$1
#移动版列表栏目分页
RewriteRule ^(.*)/list_([0-9]+)_([0-9]+)\.html$ /list.php?tid=$1&PageNo=$2
#移动版文章页伪静态规则
RewriteRule ^(.*)/([0-9]+)\.html$ /view.php?aid=$1
9.电脑版跳转到移动版代码
1)首页
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobile/}">
<script
type="text/javascript">if(window.location.toString().indexOf(‘pref=padindex‘)
!= -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||
(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows
Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobile/}";}else
if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
2)列表
<meta http-equiv="mobile-agent"
content="format=xhtml;url={dede:global.cfg_mobileurl/}{dede:type}[field:typeurl/]{/dede:type}">
<script
type="text/javascript">if(window.location.toString().indexOf(‘pref=padindex‘)
!= -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||
(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows
Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}{dede:type}[field:typeurl/]{/dede:type}";}else
if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
3)内容
<meta http-equiv="mobile-agent"
content="format=xhtml;url={dede:global.cfg_mobile/}{dede:field.id
runphp=yes}$result=GetOneArchive(@me);@me=$result[‘arcurl‘];{/dede:field.id}">
<script
type="text/javascript">if(window.location.toString().indexOf(‘pref=padindex‘)
!= -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||
(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows
Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobile/}{dede:field.id
runphp=yes}$result=GetOneArchive(@me);@me=$result[‘arcurl‘];{/dede:field.id}";}else
if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
完成。
dedecms织梦移动版伪静态 - 实现与PC电脑版静态地址url一致教程+伪静态规则
标签:路径 location url 文件 gen listview 文章 display mobile
原文地址:http://www.cnblogs.com/dedediy/p/6858557.html