标签:html_ 介绍 ssi input 时间 技术 radio 用户 document
HTML5 是下一代的 HTML。有必要再过一遍。看下要点。
具体看 http://www.w3school.com.cn/html5/index.asp 教程
学习记录:
--------------------------
HTML5 中的一些有趣的新特性:
最新版本的 Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性。Internet Explorer 9 将支持某些 HTML5 特性。
视频 video
音频 audio
---------------------------
页面内容可拖放 , 具体解释 http://www.w3school.com.cn/html5/html_5_draganddrop.asp
大致是,设置内容可拖动:draggable 属性为true ;
拖动什么:
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
-----------
放到何处:
如果需要设置允许放置,我们必须阻止对元素的默认处理方式。 这要通过调用 ondragover 事件的 event.preventDefault() ;
---------
进行放置:
ondrop 属性调用了一个函数,drop(event):
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
--------------------
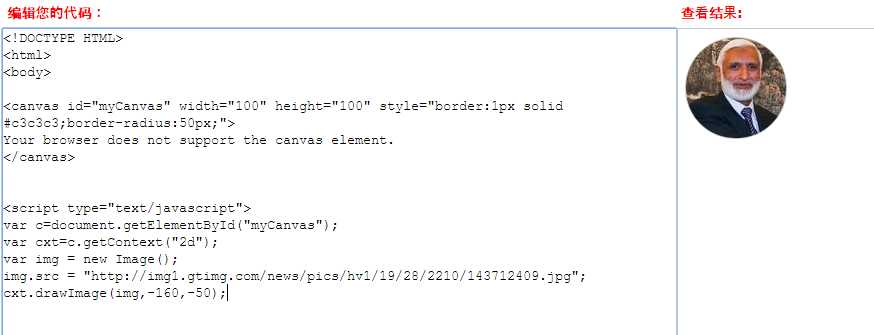
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
a. 向 HTML5 页面添加 canvas 元素。
b. canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
</script>
----------------
cxt.moveTo(10,10);
cxt.lineTo(150,50); cxt.lineTo(10,50); cxt.stroke();
---------
cxt.beginPath(); cxt.arc(70,18,15,0,Math.PI*2,true); cxt.closePath(); cxt.fill();
--------
画图的,挺有劲,效果有点了。

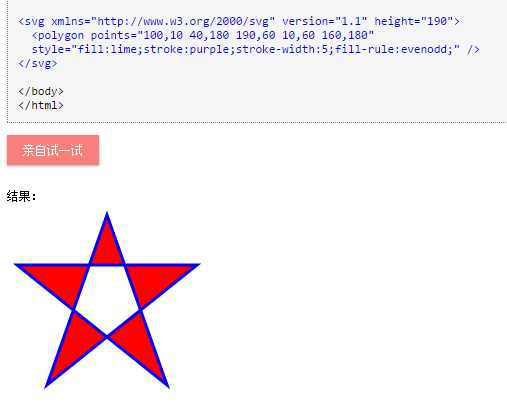
HTML5 支持内联 SVG。
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:

示例没看明白, canvas 和 svg 如要用还需要找对应的教程再详细看和入门。
下表列出了 canvas 与 SVG 之间的一些不同之处。
地理位置,看调用实际能用的地图,国内如 baidu地图 高德地图 qq地图
----------
HTML5 提供了两种在客户端存储数据的新方法:
sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
如需启用应用程序缓存,请在文档的 <html> 标签中包含 manifest 属性:
<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>
每个指定了 manifest 的页面在用户对其访问时都会被缓存。如果未指定 manifest 属性,则页面不会被缓存(除非在 manifest 文件中直接指定了该页面)。
manifest 文件的建议的文件扩展名是:".appcache"。
请注意,manifest 文件需要配置正确的 MIME-type,即 "text/cache-manifest"。必须在 web 服务器上进行配置。
【这块具体再看,目前还没接触,实际开发中有不少和数据有关的业务,有时还强行去掉缓存功能】
web worker 是运行在后台的 JavaScript,不会影响页面的性能。
目前还没接触过
<?php
header(‘Content-Type: text/event-stream‘);
header(‘Cache-Control: no-cache‘);
$time = date(‘r‘);
echo "data: The server time is: {$time}\n\n";
flush();
?>
代码解释:
未试过, 不知和 websocket 实现有多大的差异, 逻辑上看着类似,后台推数据,前端收到作处理。
-------------
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
本章全面介绍这些新的输入类型:
具体一些实际的校验,还是用正则判断下, number 的属性有点坑(尽量不用)
HTML5 拥有若干涉及表单的元素和属性。
本章介绍以下新的表单元素:
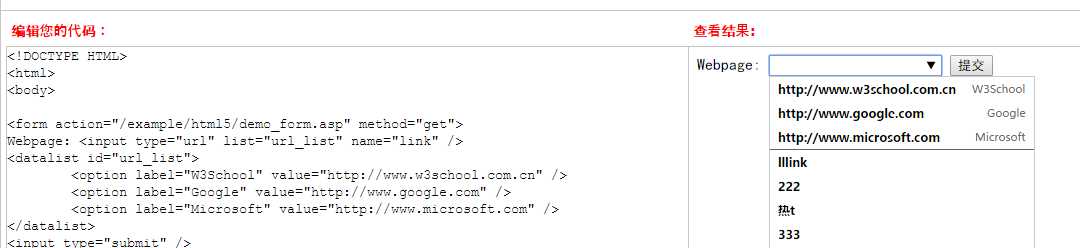
里面的 datalist 功能挺好, 与select下拉有一拼

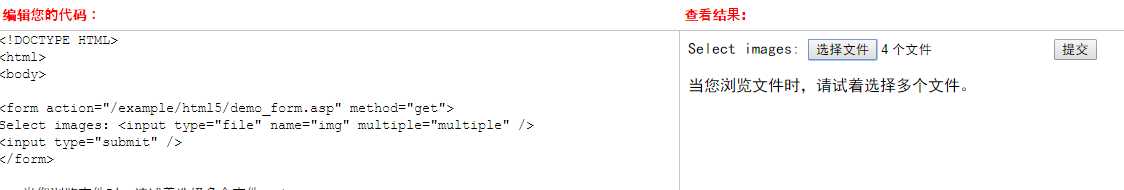
这个 multiple 多选挺好
multiple 属性规定输入域中可选择多个值。
注释:multiple 属性适用于以下类型的 <input> 标签:email 和 file。
Select images: <input type="file" name="img" multiple="multiple" />

pattern 属性规定用于验证 input 域的模式(pattern)。
模式(pattern) 是正则表达式。您可以在我们的 JavaScript 教程中学习到有关正则表达式的内容。
注释:pattern 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email 以及 password。
下面的例子显示了一个只能包含三个字母的文本域(不含数字及特殊字符):
Country code: <input type="text" name="country_code"
pattern="[A-z]{3}" title="Three letter country code" />
placeholder 属性提供一种提示(hint),描述输入域所期待的值。
required 属性规定必须在提交之前填写输入域(不能为空)。
注释:required 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
最后可以来下测试 现在就开始测验! 祝您好运。
标签:html_ 介绍 ssi input 时间 技术 radio 用户 document
原文地址:http://www.cnblogs.com/jshare/p/6863122.html