标签:fonts demo ros nbsp for -- har value class
<Window x:Class="Demo2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<!--窗体级别资源-->
<Window.Resources>
<Style x:Key="{x:Type Button}" TargetType="{x:Type Button}">
<Setter Property="Width" Value="50"/>
<Setter Property="Height" Value="50"/>
<Setter Property="Margin" Value="10"/>
<Setter Property="FontStyle" Value="Italic"/>
<Setter Property="Foreground" Value="Red"/>
</Style>
</Window.Resources>
<Grid>
<!--水平流式布局,默认垂直-->
<StackPanel Orientation="Horizontal">
<Button Content="ok"/>
<Button Content="ok"/>
<Button Content="ok"/>
<Button Content="ok" Style="{x:Null}"/>
<!--主动显示设置控件样式,可替换 窗体级别设置的资源属性,就近样式原则-->
<Button>
<Button.Style>
<x:Null/>
</Button.Style>
</Button>
</StackPanel>
</Grid>
</Window>
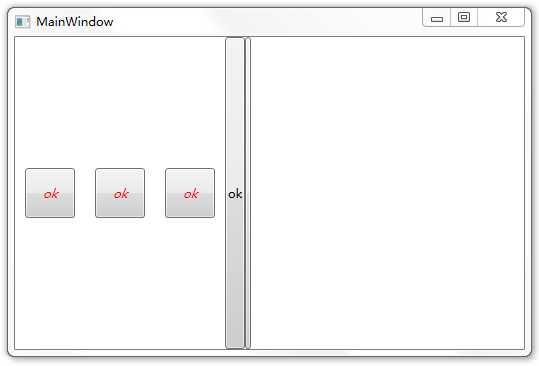
运行效果如下:

标签:fonts demo ros nbsp for -- har value class
原文地址:http://www.cnblogs.com/YYkun/p/6866264.html