标签:blog nbsp alt style color log component back 生成
vue.js的组件使用过程分为三个步骤:1、创建组件构造器; 2、注册组件; 3、使用组件
组件同时也分为全局组件与局部组件
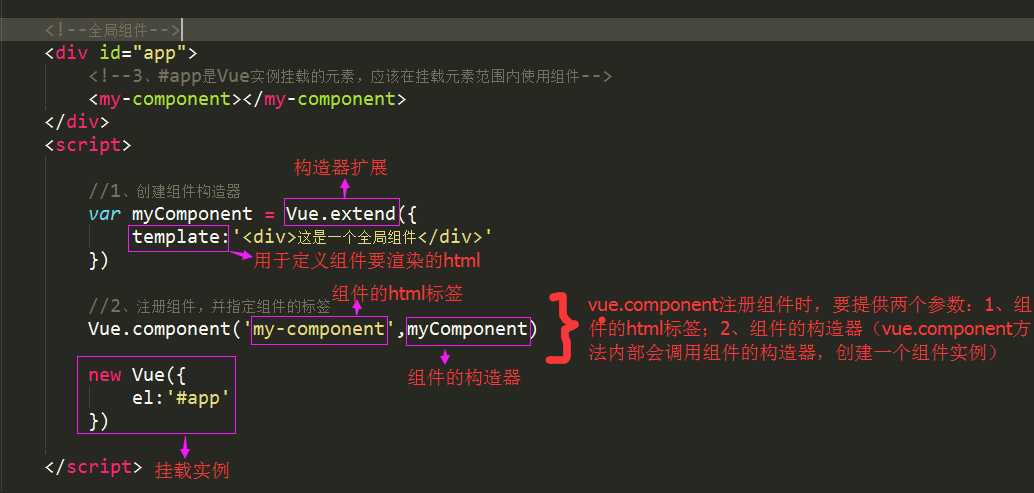
1、全局组件

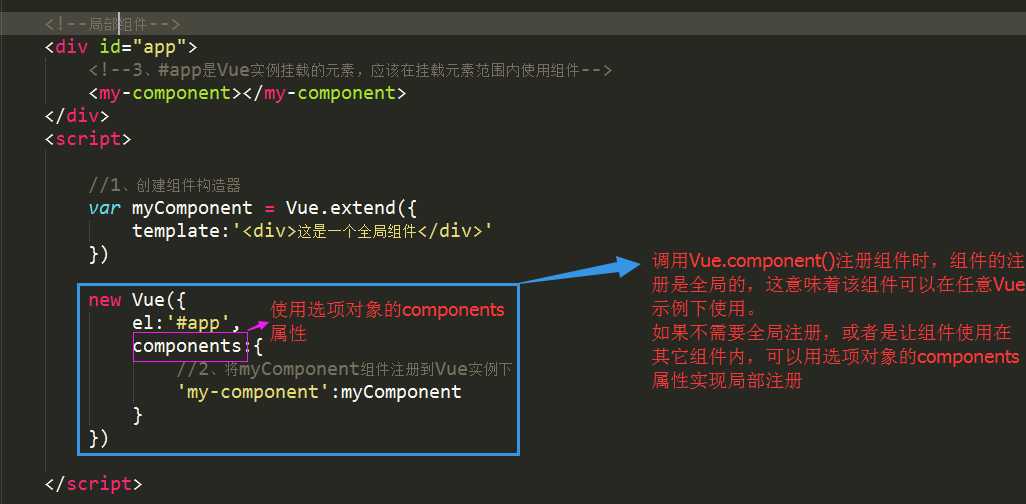
2、局部组件

注意:由于 HTML 标签不区分大小写,所以在生成的标签名都会转换为小写。例如,当你的 template 为 <MyComponent></MyComponent> 时,插入 DOM 后会被转换为 <mycomponent></mycomponent>。
标签:blog nbsp alt style color log component back 生成
原文地址:http://www.cnblogs.com/caojiayan/p/6866941.html