标签:type 缺陷 导致 英文 link 技术 har 元素 cas
层叠样式表(英文全称:Cascading Style Sheets)
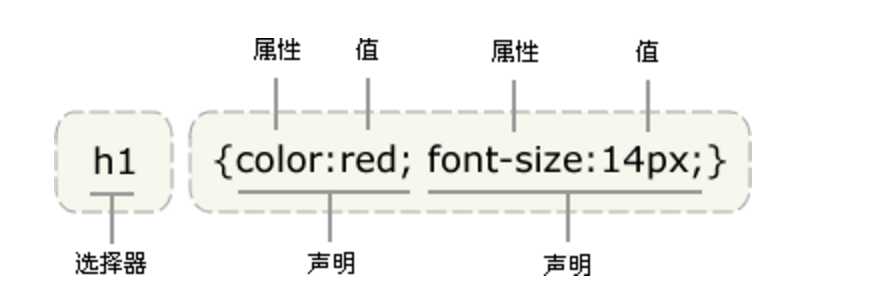
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {
property: value;
property: value;
... property: value
}
h1 {color:red; font-size:14px;}

行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<p style="background-color: red">hello yuan</p>
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
将一个.css文件引入到HTML文件中
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
rel="stylesheet" 告诉程序:哥要准备写css了!
rel是relationship的英文缩写,它描述了当前页面与href所指定文档的关系
stylesheet就是样式表的意思;CSS是 Cascading Style Sheet(级联样式表)的缩写
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css"> @import"mystyle.css"; 此处要注意.css文件的路径 </style>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
CSS 选择器 -- 找标签通用元素选择器,匹配任何元素 * { margin:0; padding:0; }
标签选择器,匹配所有使用E标签的元素 p { color:green; }
class选择器,匹配所有class属性中包含info的元素 .info { background:blue; }
id选择器,匹配所有id属性等于footer的元素 #info { background:#ff0; }
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;} 找后代
E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; } 找儿子
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; } 找紧挨着的,向下寻找
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
注意,关于标签嵌套:
一般,块级元素可以包含(嵌套)内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
例外,p标签不能包含(嵌套)块级标签。
标签:type 缺陷 导致 英文 link 技术 har 元素 cas
原文地址:http://www.cnblogs.com/fortunate/p/6866945.html