标签:control shm typelist one 主页 lis 技术分享 ash result
效果展示:
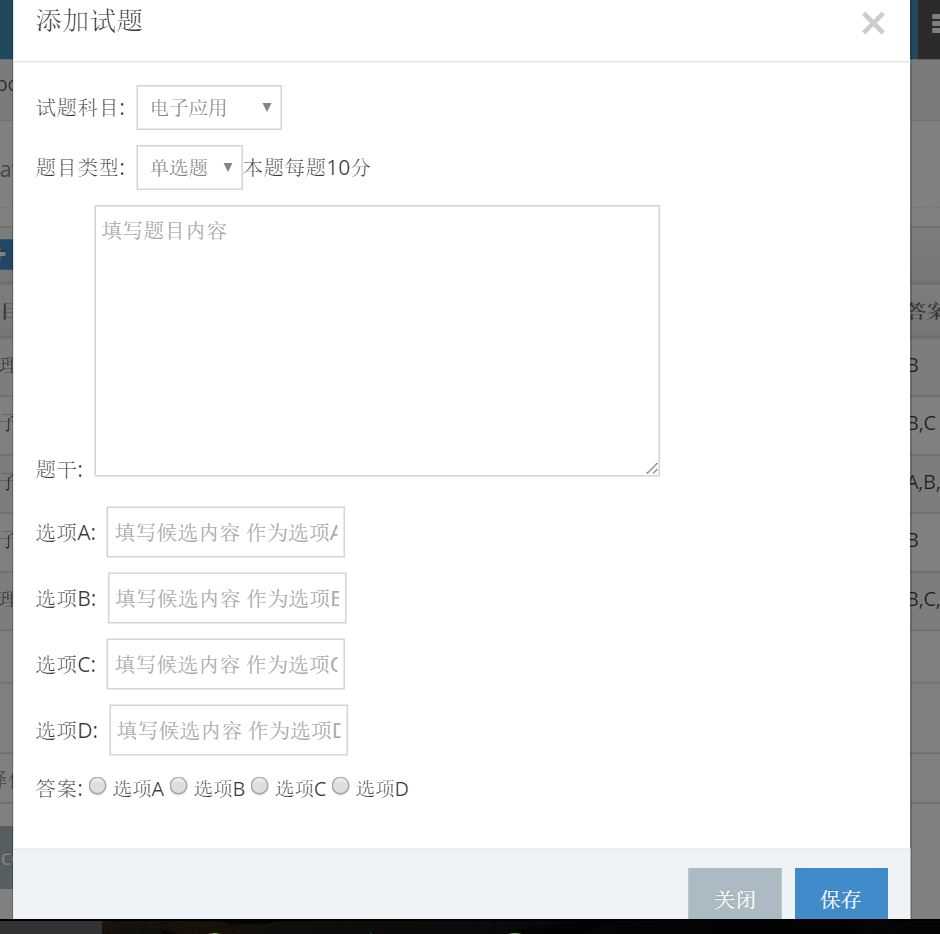
点击添加按钮后 添加添加模态框

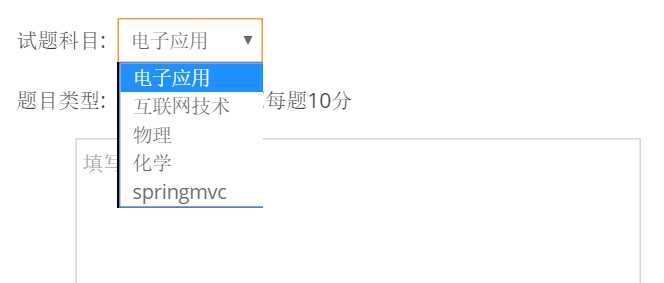
试题科目 以及 科目类型有下拉框 并且下拉框的内容与数据库一至


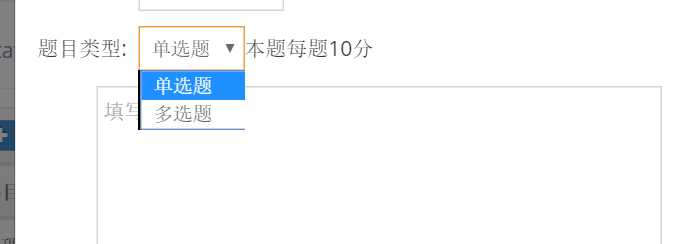
并且题目类型的分数也会随之改变




2.功能实现步骤 :
one:点击添加按钮的时候 执行获取下拉框内容的操作 同时跳出模态框
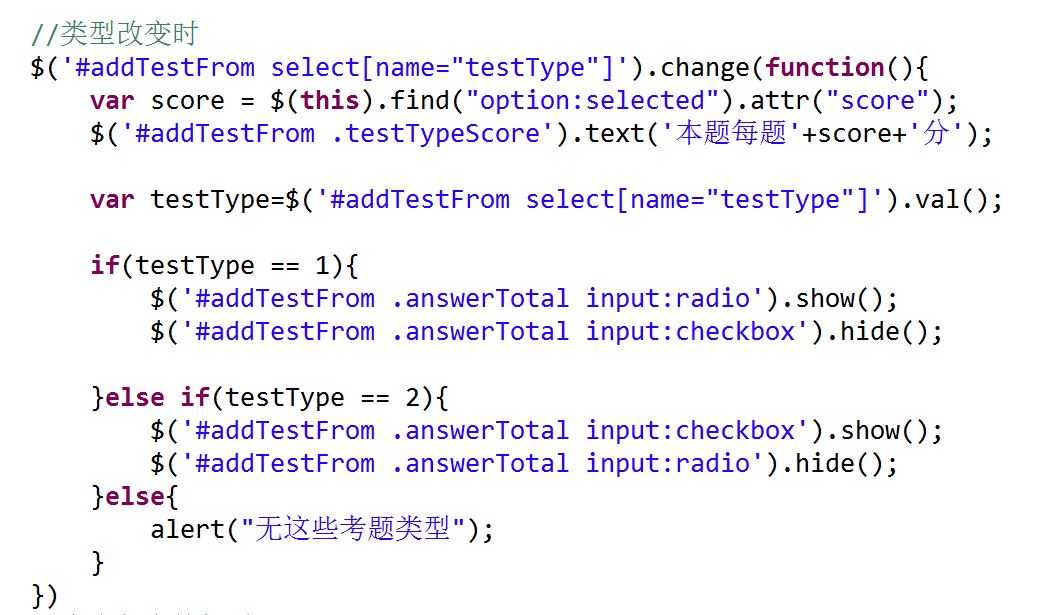
two:选择题目类型的下拉框 分数进行改变 并且 答案进行radio和checkbox的转换
three:点击保存后 数据添加到数据库 页面跳转到列表主页
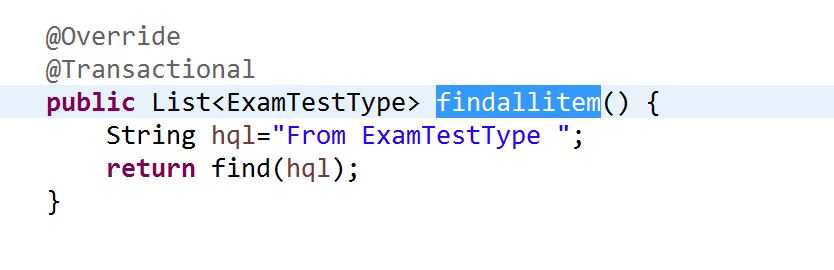
3.dao层的实现
主要有两个功能就是在数据库获取全部的科目 加上在 类型表中获取全部的题目类型


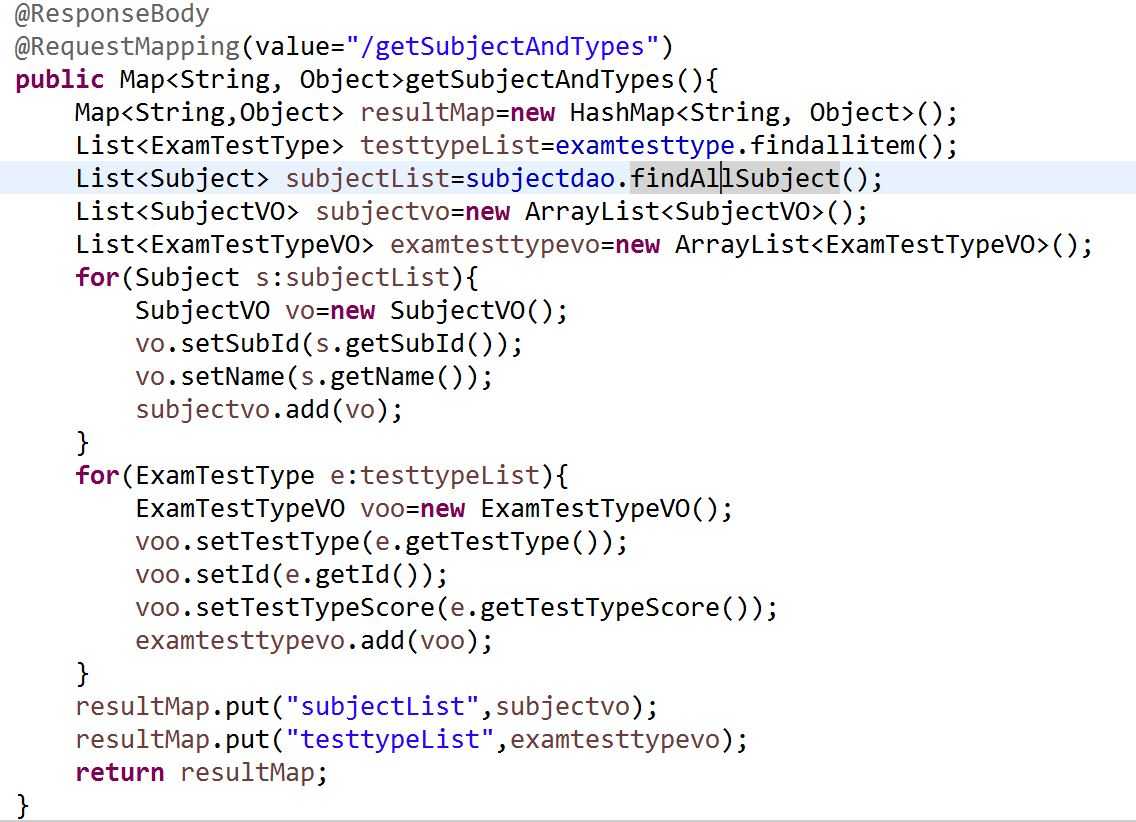
4.controller层
代码解析为:首先先实例话一个HashMap 名为resultMap
然后将查询到的subject信息放在subjectList中 将查询到的examtesttype的信息放在testtypeList中
接着实例话各自的vo对象 并且对subjectList 和 testtypeList进行循环赋值给各自的vo对象
然后将这些赋值后的vo对象放在各自的subjectListvo中 和 testtypeListvo中
最后将 subjectListvo, testtypeListvo放在 resultMap中 进行返回。

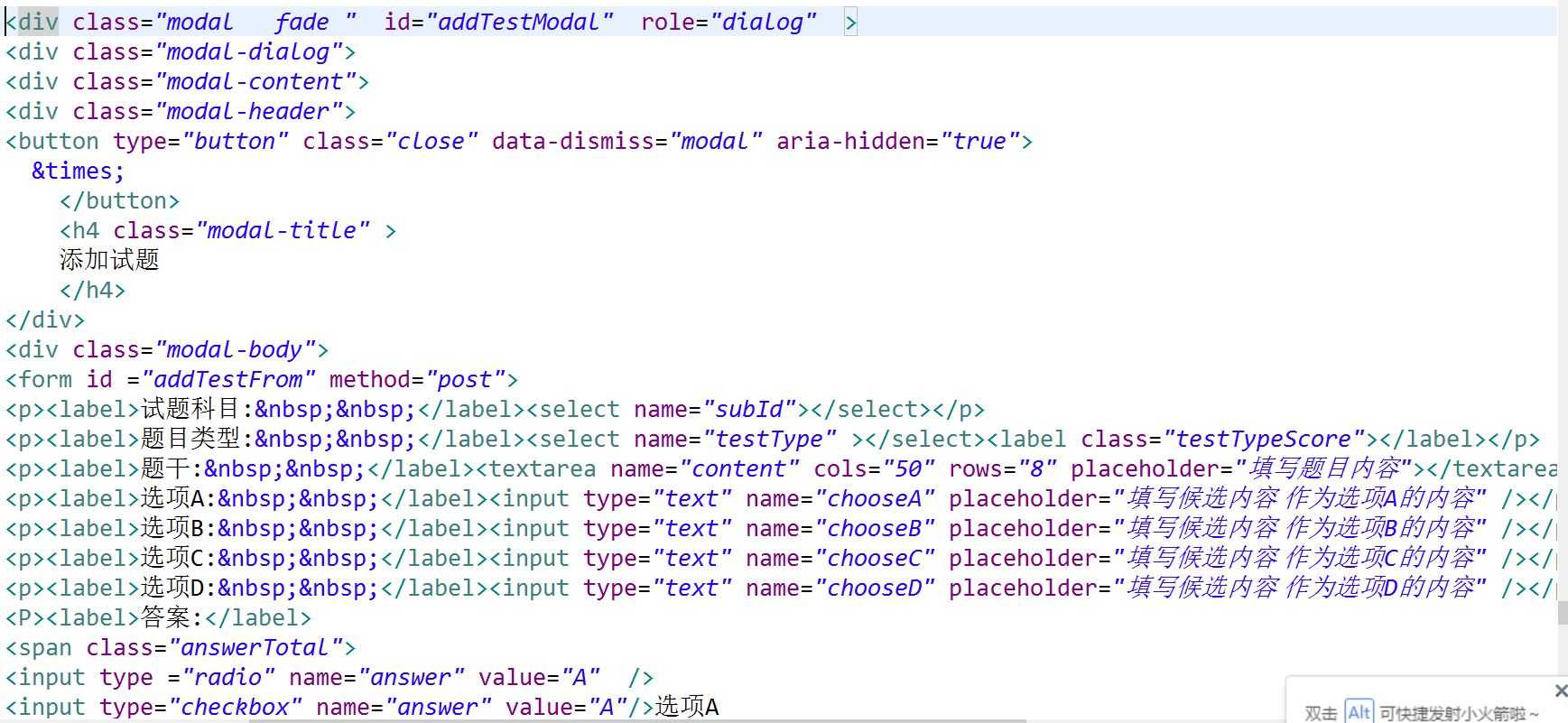
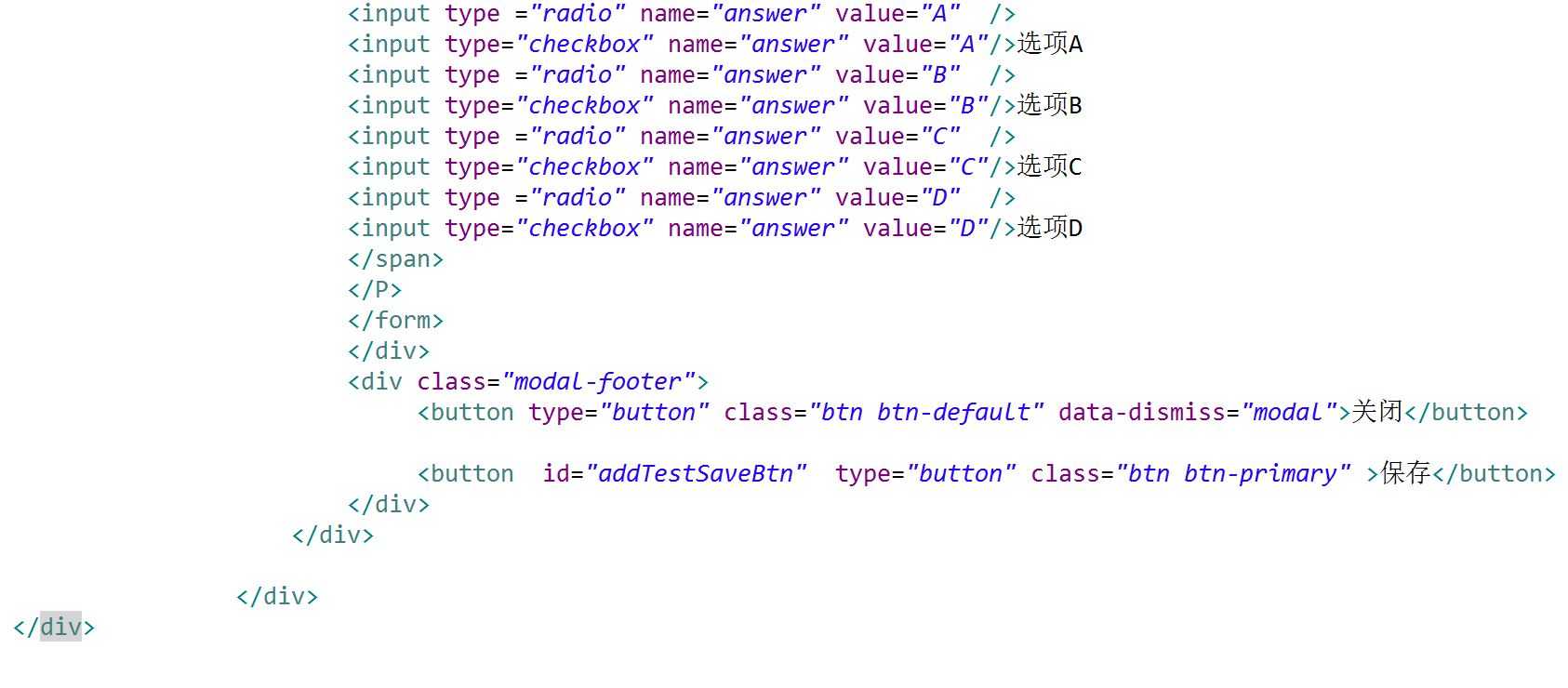
4.jsp页面
添加的模态框


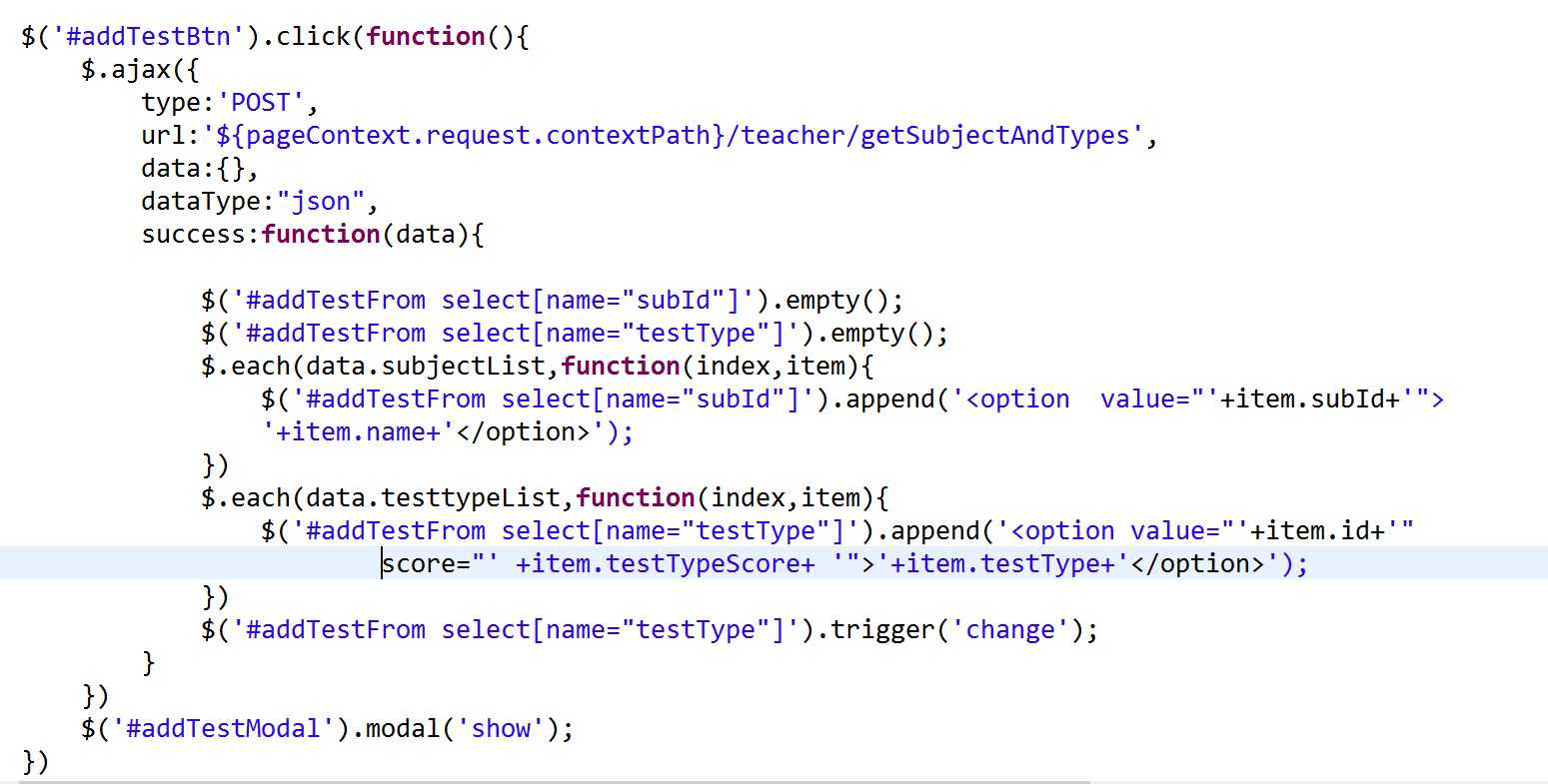
js:


到这里步骤one two 基本完成 接下来实现步骤three
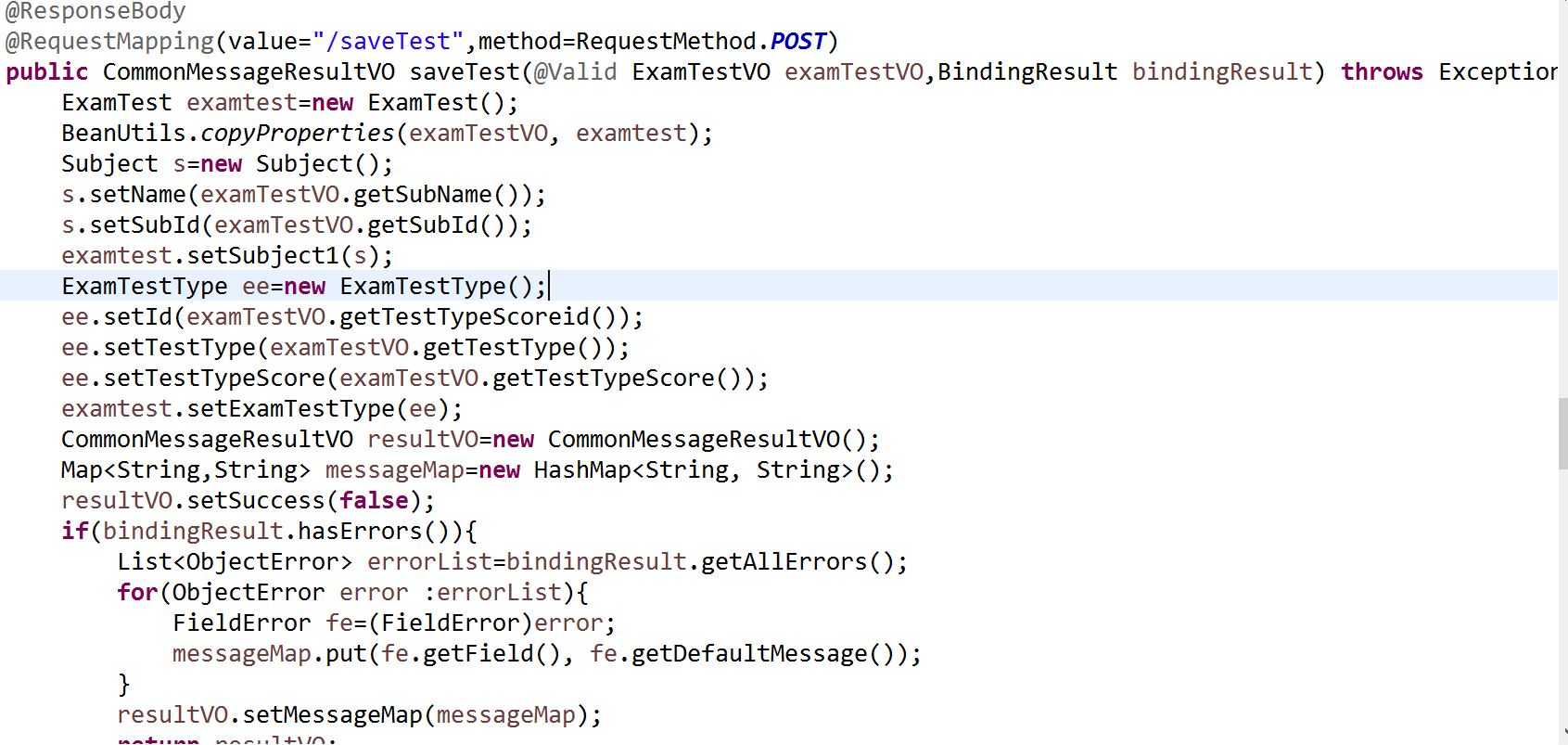
6.controller层


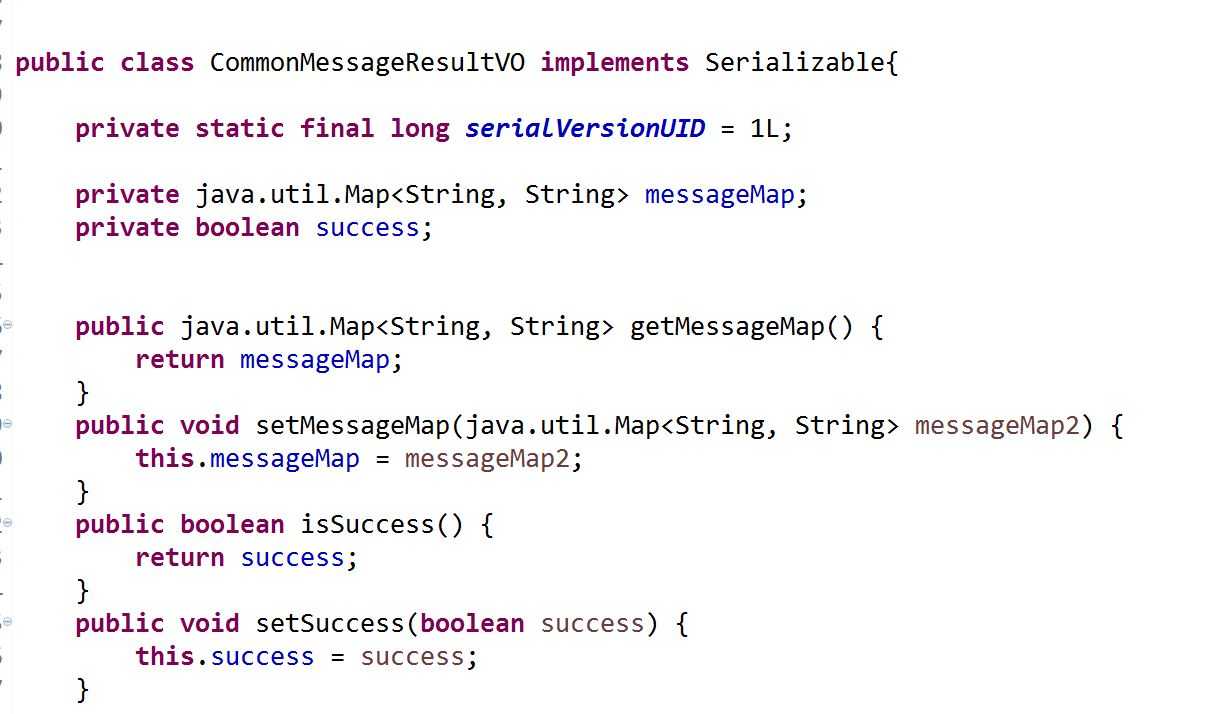
有关CommonMessageResultVO的写法:主要是为了来保存返回的是true 还是 false 以及一些错误信息

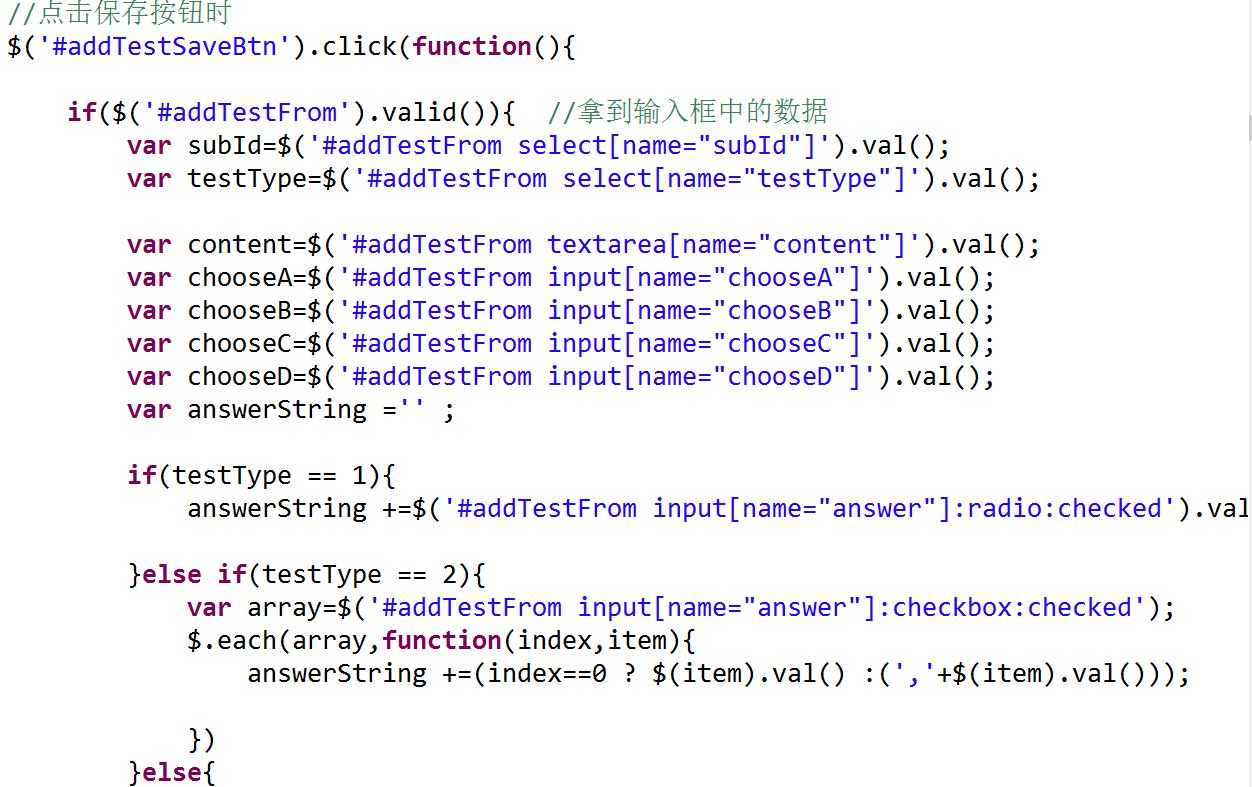
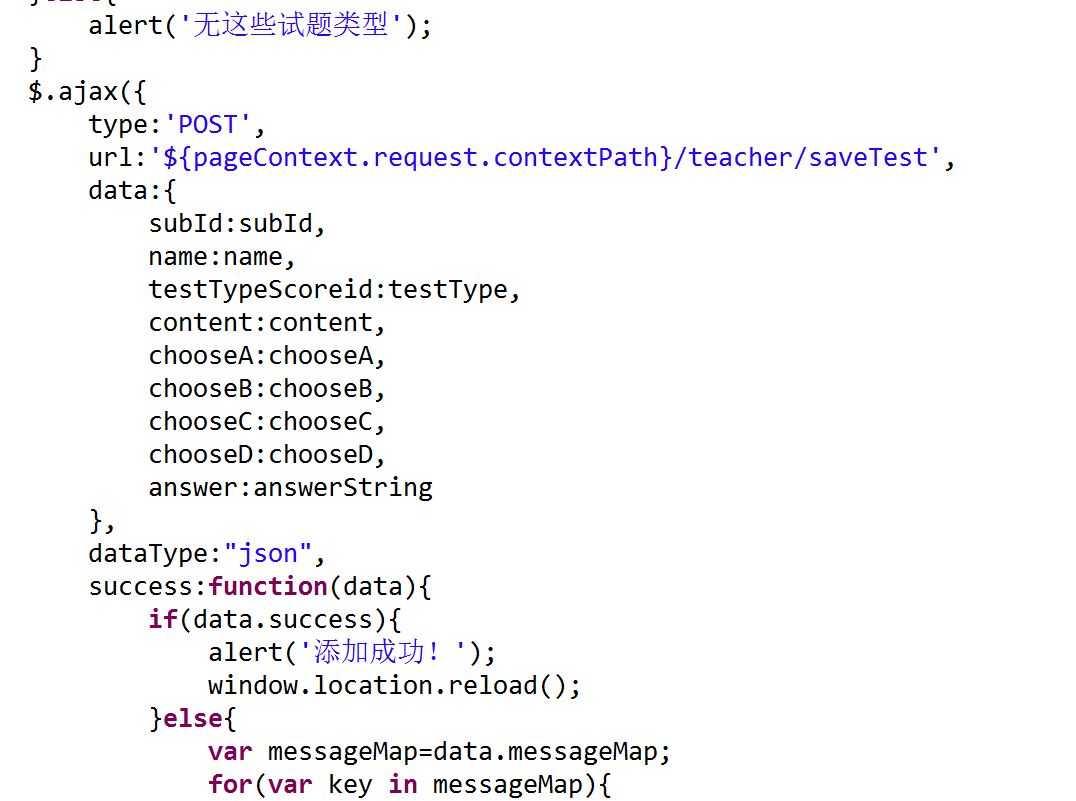
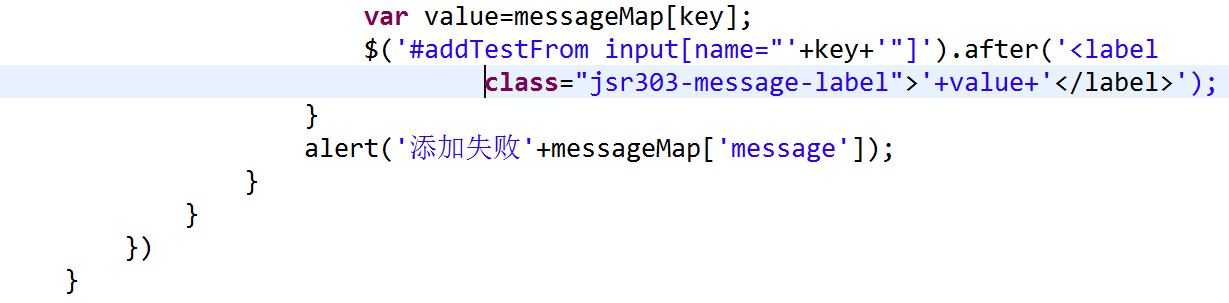
7.js
重点在于拿到答案



over。
标签:control shm typelist one 主页 lis 技术分享 ash result
原文地址:http://www.cnblogs.com/mumudechengzhang/p/6867842.html