标签:des android style blog http color os io 文件

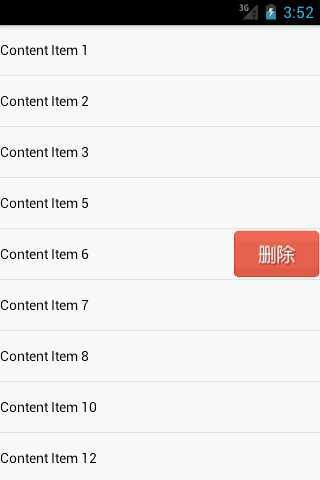
在一些用户体验较好的应用上,可以经常遇见 在ListView中 向左或向右滑动便可删除那一项列表.
具体实现 则是继承ListView实现特定功能即可.
(1). 新建 delete_button.xml文件
<?xml version="1.0" encoding="utf-8"?>
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:id="@+id/btn_delete"
android:layout_height="match_parent"
android:background="#FF0000"
android:textColor="#F8F8FF"
android:text="删除"
android:orientation="vertical" >
</Button> 很简单的布局,一个按钮,但这就是滑动时会出现的一个布局.
(2). 创建MyListView继承自 ListView.
public class MyListView extends ListView implements OnTouchListener,OnGestureListener {
private GestureDetector gestureDetector; //监听手势的实例
public interface OnDeleteListener{ //将要删除的某项位置 回调给 MainActivity进行处理
void onDelete(int index );
}
private OnDeleteListener mListener; //删除监听
private View deleteButton; //删除按钮的视图
private ViewGroup itemLayout; //需要操作项 的 ViewGroup对象
private int selectedItem; //选中位置
private boolean isDeleteShown; //是否有 删除按钮显示
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
gestureDetector=new GestureDetector(getContext(),this);
setOnTouchListener(this);
}
public void setOnDeleteListener(OnDeleteListener l){
this.mListener=l;
}
@Override
public boolean onTouch(View v, MotionEvent event) {
if(isDeleteShown){
itemLayout.removeView(deleteButton);
deleteButton=null;
isDeleteShown=false;
return true;
}
else{
//如果在空白地方继续滑动 , 禁止非法位置出现 删除按钮
if(AdapterView.INVALID_POSITION == pointToPosition((int)event.getX(), (int) event.getY()))
{
return false;
}
selectedItem=pointToPosition((int)event.getX(), (int)event.getY());
return gestureDetector.onTouchEvent(event);
}
}
@Override
public boolean onDown(MotionEvent e) { //点击按下事件
if(!isDeleteShown){
selectedItem=pointToPosition((int)e.getX(), (int)e.getY());
}
return false;
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float x, //手指滑动事件
float y) {
if(!isDeleteShown&&Math.abs(x)>Math.abs(y)){
deleteButton=LayoutInflater.from(getContext()).inflate(R.layout.delete_button,null);
deleteButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
itemLayout.removeView(deleteButton);
deleteButton=null;
isDeleteShown=false;
mListener.onDelete(selectedItem);
}
});
itemLayout=(ViewGroup) getChildAt(selectedItem - getFirstVisiblePosition());
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
params.addRule(RelativeLayout.CENTER_VERTICAL);
itemLayout.addView(deleteButton, params);
isDeleteShown=true;
}
return false;
}
@Override
public void onLongPress(MotionEvent e) {
}
@Override
public boolean onScroll(MotionEvent arg0, MotionEvent arg1, float arg2,
float arg3) {
return false;
}
@Override
public void onShowPress(MotionEvent arg0) {
}
@Override
public boolean onSingleTapUp(MotionEvent arg0) {
return false;
}
}
这段代码, 在构造方法中创建了 GestureDetector的实例用于监听手势,注册了touch事件,然后在onTouch进行判断,
如果删除按钮已经显示了,将将它移除掉,否则就是用GestureDetector处理当前手势.
当手指按下onGestureListener的onDown方法时,这里通过pointToPosition()方法判断当前选中的是哪一行.
当手指快速滑动时,会调用onFling()方法,在这里会去加载delete_button.xml这个布局,然后将删除按钮添加到当前选中的那一行item上。
这里删除按钮添加了一个点击事件,当点击了删除按钮时就会回调onDeleteListener的onDelete()方法,在回调方法中应该去处理具体的删除操作。
(3)新建item项
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:descendantFocusability="blocksDescendants"
android:orientation="vertical" >
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:gravity="left|center_vertical"
android:textColor="#000" />
</RelativeLayout>
(4) 适配器
public class MyAdapter extends ArrayAdapter<String> {
public MyAdapter(Context context, int tvSourceId,List<String> objects) {
super(context, tvSourceId,objects);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view;
if(convertView==null){
view=LayoutInflater.from(getContext()).inflate(R.layout.item,null);
}
else{
view=convertView;
}
TextView tv=(TextView) view.findViewById(R.id.tv);
tv.setText(getItem(position));
return view;
}
}
(5) main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<com.example.listviewdeletedemo.MyListView
android:id="@+id/mListView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.example.listviewdeletedemo.MyListView>
</RelativeLayout>
(6)最后初始化数据,处理onDelete方法中的删除.
public class MainActivity extends Activity {
private MyListView mListView;
private MyAdapter mAdapter;
private List<String> contentList=new ArrayList<String>(); //数据集
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initList();
mListView=(MyListView) findViewById(R.id.mListView);
mListView.setOnDeleteListener(new OnDeleteListener() {
@Override
public void onDelete(int index) {
contentList.remove(index);
mAdapter.notifyDataSetChanged();
}
});
mAdapter=new MyAdapter(this, 0, contentList);
mListView.setAdapter(mAdapter);
}
private void initList() {
contentList.add("Content Item 1");
contentList.add("Content Item 2");
contentList.add("Content Item 3");
contentList.add("Content Item 4");
contentList.add("Content Item 5");
contentList.add("Content Item 6");
contentList.add("Content Item 7");
contentList.add("Content Item 8");
contentList.add("Content Item 9");
contentList.add("Content Item 10");
contentList.add("Content Item 11");
contentList.add("Content Item 12");
contentList.add("Content Item 13");
contentList.add("Content Item 14");
contentList.add("Content Item 15");
contentList.add("Content Item 16");
contentList.add("Content Item 17");
contentList.add("Content Item 18");
contentList.add("Content Item 19");
contentList.add("Content Item 20");
}
}
这样,一个毫无BUG的滑动删除就完成了.
android 继承ListView实现滑动删除功能.
标签:des android style blog http color os io 文件
原文地址:http://www.cnblogs.com/aibuli/p/d8bd3842a4ae78af0016af14e5ee0636.html