标签:平板 屏幕尺寸 scale ima dev view 功能 images ini
第一步:确定需要兼容的设备类型、屏幕尺寸
设备类型:包括移动设备(手机、平板)和pc。对于移动设备,设计和实现的时候注意增加手势的功能。
屏幕尺寸:包括各种手机屏幕的尺寸(包括横向和竖向)、各种平板的尺寸(包括横向和竖向)、普通电脑屏幕和宽屏。

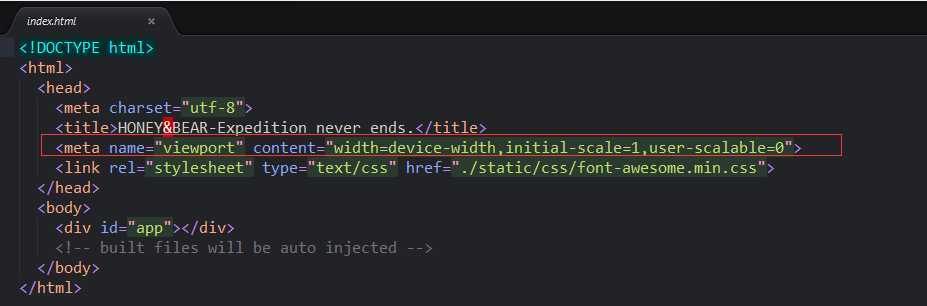
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
2.设置不同屏幕的样式表
@media screen and (min-width: ?) and (max-width : ?x),这个条件语句意思是在大于?0小于? 的分辨率下所激活的样式表。
标签:平板 屏幕尺寸 scale ima dev view 功能 images ini
原文地址:http://www.cnblogs.com/yitiaoyu/p/6869081.html