标签:特定 html标签 选择 问题 如何 可见 鼠标 png 多个
CSS:对html标签进行布局和渲染的, 形式上由选择器+以及一条或多条声明组成。
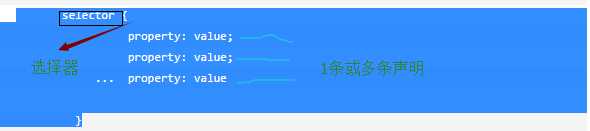
css 形式:
‘‘‘ selector { property: value; property: value; ... property: value } ‘‘‘

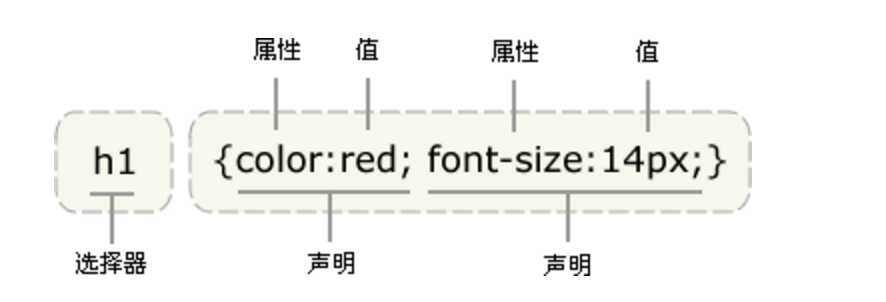
例如:
h1 {color:red; font-size:14px;}

一般使用分3步 1、引入css规则 2、css进行查找标签 3、css声明要渲染的html标签;
1、引入css样式
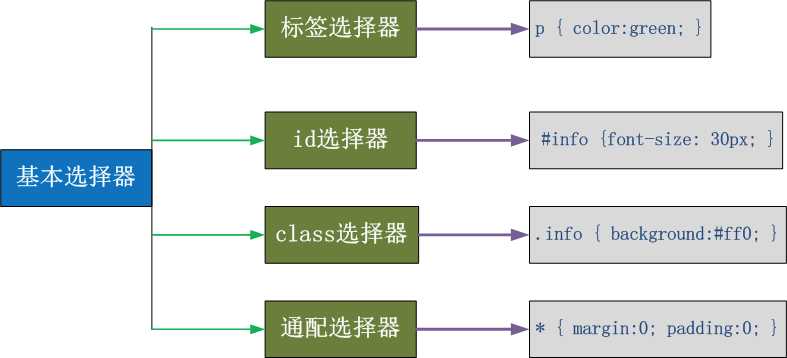
2、查找标签:
3、操作标签:
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<p style="background-color: rebeccapurple">hello yuan</p>
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
将一个.css文件引入到HTML文件中
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css"> @import"mystyle.css"; 此处要注意.css文件的路径 </style>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style></style> <link rel="stylesheet" href="test_css.css"> <!--导入式--> <!--<style>--> <!--p{--> <!--color: green;--> <!--background-color: royalblue;--> <!--/*<p style="background-color: rebeccapurple">hello yuan</p> 行内式*/--> <!--}--> <!--</style>--> <style> @import "test_css.css"; /*导入式*/ </style> </head> <body> <!--在HTML中引入CSS代码--> <!--<p style="color: red;background-color: green">hello bing</p>--> <!--嵌入式--> <p>hello bing</p> <div>DIV</div> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*p{*/ /*color: red;*/ /*}*/ /*#p3{*/ /*color: green;*/ /*}*/ /*.c{*/ /*color: darkblue;*/ /*}*/ *{ margin: 0px; /*去掉内边距*/ } /**{*/ /*color: blueviolet;*/ /*background-color: orange;*/ /*}*/ div{ width: 200px; height: 200px; background-color: blueviolet; } .page{ display: inline-block; width: 10px; height: 20px;; background-color: darkgray; color: blue; } #index_page{ background-color: yellow; } </style> </head> <body> <!--<style>--> <!--p{--> <!--color: red;--> <!--}--> <!--#p3{--> <!--color: green;--> <!--}--> <!--</style>--> <p class="c">PPP</p> <p class="c">PPP</p> <p id="p3">PPP</p> <p id="pp">PPP</p> <div>div</div> <ul> <li class="page" id="index_page">1</li> <li class="page">2</li> <li class="page">3</li> <li class="page">4</li> <li class="page">5</li> <li class="page">6</li> </ul> </body> </html>
注意:块级标签可以嵌套块级标签,也可以嵌套内联标签;
内联不可以嵌套块级,P标签不能嵌套任何块级标签
组合选择器:通过特殊符号(空格,“,”,+,‘>’) 组合起来,选择html标签。
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}
E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
注意,关于标签嵌套:
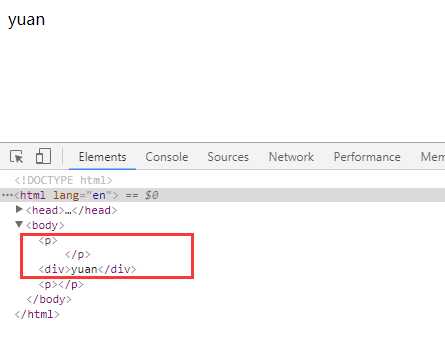
一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。

<p> <div>yuan</div> </p>


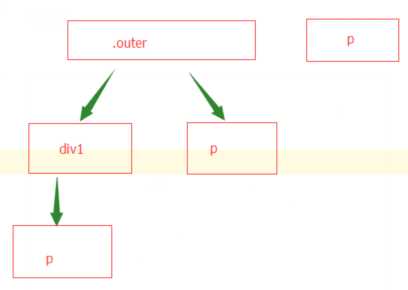
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> /*后代选择器*/ /*.outer p{*/ /*color: red;*/ /*}*/ /*多元素选择器*/ /*.p1,.div2{*/ /*color: green;*/ /*}*/ /*> :子代选择器*/ /*.outer>p{*/ /*color: red;*/ /*}*/ /*+:毗邻选择器------向下紧挨着*/ /*.outer+p{*/ /*color: red;*/ /*}*/ /*~ : 兄弟选择器*/ /*.outer~p{*/ /*color: red;*/ /*}*/ </style> </head> <body> <p>PPP</p> <div class="outer"> <div class="div1"> div1 <p>P</p> </div> <p>PP</p> </div> <p class="p1">PPP</p> <div class="div2">div</div> </body> </html> 组合选择器练习

#后代是和孙子辈(隔代)
#子代是儿子被
后代选择器:.out p{color: red;} .out空格p

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style > .out p{ color: red; } </style> </head> <body> <div class="out"> <div class="div1" > div1 <p>p</p> </div> <p>pp</p> </div> <p>ppp</p> </body> </html>
子代选择器:.out>p{}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style > .out> p{ color: red; } </style> </head> <body> <div class="out"> <div class="div1" > div1 <p>p</p> </div> <p>pp</p> </div> <p>ppp</p> </body> </html>
毗邻选择器:.out+p{}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style > .out+p{ color: red; } </style> </head> <body> <div class="out"> <div class="div1" > div1 <p>p</p> </div> <p>pp</p> </div> <p>ppp</p> </body> </html>
查找相互之间没有关系的html标签
多元素选择器:out,p{}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style > .out,p{ color: red; } </style> </head> <body> <div class="out"> <div class="div1" > div1 <p>p</p> </div> <p>pp</p> </div> <p>ppp</p> </body> </html>
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素
div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
‘‘‘
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
‘‘‘

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .top{ background-color: rebeccapurple; width: 100px; height: 100px; } .bottom{ background-color: green; width: 100px; height: 100px; } .outer:hover .bottom{ background-color: yellow; } 注意:一定是outer:hover 控制outer里某一个标签,否则无效 .top:hover .bottom{ background-color: yellow; } </style> </head> <body> <div class="outer"> <div class="top">top</div> <div class="bottom">bottom</div> </div> </body> </html>
:before p:before 在每个<p>元素之前插入内容 :after p:after 在每个<p>元素之后插入内容 例:p:before{content:"hello";color:red;display: block;}
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;} <p>helloyuan</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
div{ border:1px solid #222 } <div>hello <p>yuan</p> </div>
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。

1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。
2、有!important声明的规则高于一切。
3、如果!important声明冲突,则比较优先权。
4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
p { color: rebeccapurple; }
text-align 属性规定元素中的文本的水平对齐方式。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css</title> <style> h2 {text-align:center;} p.publish_time {text-align:right;} p.content {text-align:justify;} </style> </head> <body> <h1>CSS text-align 水平居中</h1> <p class="publish_time">2017 年 5 月 17 号</p> <p class="content"> 有个落拓不得志的中年人每隔三两天就到教堂祈祷,而且他的祷告词几乎每次都相同。第一次他到教堂时, 跪在圣坛前,虔诚地低语:“上帝啊,请念在我多年来敬畏您的份上。让我中一次彩票吧!阿门。” 几天后,他又垂头丧气回到教堂,同样跪着祈祷:“上帝啊,为何不让我中彩票?我愿意更谦卑地来 服侍你,求您让我中一次彩票吧!阿门。”又过了几天,他再次出现在教堂,同样重复他的祈祷。如此周而 复始,不间断地祈求着。到了最后一次,他跪着:“我的上帝,为何您不垂听我的祈求?让我中一次彩票吧! 只要一次,让我解决所有困难,我愿终身奉献,专心侍奉您……”就在这时,圣坛上发出一阵宏伟庄严的声 音:“我一直垂听你的祷告。可是最起码?你也该先去买一张彩票吧!”</p> <p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p> </body> </html>

/*
font-size: 10px;
line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线
font-family: ‘Lucida Bright‘
font-weight: lighter/bold/border/
font-style: oblique
text-indent: 150px; 首行缩进150px
letter-spacing: 10px; 字母间距
word-spacing: 20px; 单词间距
text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
*/
标签:特定 html标签 选择 问题 如何 可见 鼠标 png 多个
原文地址:http://www.cnblogs.com/bingabcd/p/6869328.html