标签:failed 状态 derby bre over nbsp options inf option

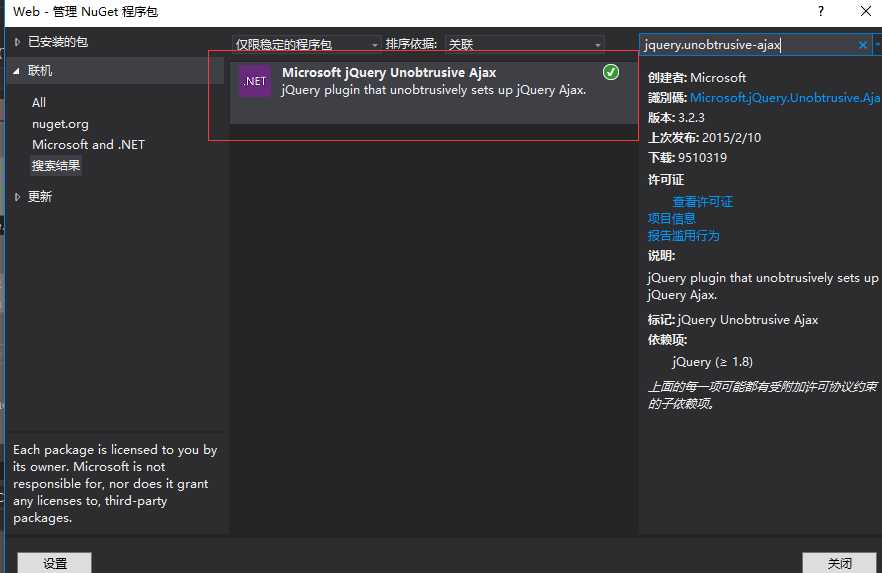
先安装改js包
主页面的代码主页文件代码Index.cshtml
@model IEnumerable<Nineksy.Models.LabTable>
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_MainView.cshtml";
}
<div class="mrcTable">
@using (Ajax.BeginForm("GetrListLabResult", "TeaBespeakLab",
new AjaxOptions
{
InsertionMode = InsertionMode.ReplaceWith,
HttpMethod = "Get",
OnFailure = "searchFailed",
LoadingElementId = "load_ajax",
UpdateTargetId = "mrcTableContent"
}))
{
<div class="mrcTableNav">
<input type="text" name="name" id="" placeholder=" 实验室名称" class="mrcTableNav-input">
<button name="" id="btSelect" class="btn btn-success" type="submit"><i class="Hui-iconfont"></i> 搜资讯</button>
</div>
}
<div id="load_ajax" style="display: none">
正在加载.........
</div>
<div class="mrcTableContent" id="mrcTableContent">
</div>
</div>
主页面的后台代码
public ActionResult Index(int page=1)
{
LabListVm model = new LabListVm
{
LabListTables = _db.LabTables.OrderBy(d => d.LabId).Skip((page - 1) * _pageSize).Take(_pageSize),
PagingInfo = new PagingInfo
{
CurrentPage = page,
ItemsPerPage = _pageSize,
TotalItems = _db.DeviceTables.Count()
}
};
return View(model);
}
后台用到的类
public class LabListVm
{
public static int PageSize = int.Parse(ConfigurationManager.AppSettings["pageSize"]);
public IEnumerable<LabTable> LabListTables { get; set; }
public PagingInfo PagingInfo { get; set; }
}
public class LabTable
{
public int LabTableId { get; set; }
public string LabId
{ set; get; }
public string LabName
{ set; get; }
public string LabAddress
{ set; get; }
public string LabStatus
{ set; get; }
public int? LabUseNum
{ set; get; }
public string LabSynopsis
{ set; get; }
}
局部页代码文件名
_LabListSelect.cshtml
@using Web.BLL;
@model Web.Areas.LabArea.Models.LabListVm
<div class="mrcTableContent" id="mrcTableContent">
<div class="mrcTableContentbody">
<table class="table table-border table-bordered table-bg table-hover table-width">
<thead>
<tr class="text-c">
<th width="80">实验室编号</th>
<th>实验室名称</th>
<th width="80">实验室地址</th>
<th width="80">实验室状态</th>
<th width="75">实验室使用次数</th>
<th width="120">实验室简介</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.LabListTables)
{
<tr class="text-c">
<td>
@Html.DisplayFor(modelItem => item.LabId)
</td>
<td>
@Html.DisplayFor(modelItem => item.LabName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LabAddress)
</td>
<td>
@Html.DisplayFor(modelItem => item.LabStatus)
</td>
<td>
@Html.DisplayFor(modelItem => item.LabUseNum)
</td>
<td>
@Html.DisplayFor(modelItem => item.LabSynopsis)
</td>
</tr>
}
</tbody>
</table>
</div>
<div class="pagehtml">
<div class="pages">
<div class="pagingtext">
每页 @Model.PagingInfo.ItemsPerPage 条记录,共 @Model.PagingInfo.TotalPages 页,当前第 @Model.PagingInfo.CurrentPage 页
</div>
@Html.PageLinksHtmlString(Model.PagingInfo, d => Url.Action("Index", new { page = d }))
</div>
</div>
</div>
局部页需要后台代码
public ActionResult GetrListLabResult(string name,int page=1)
{
LabListVm labs=new LabListVm
{
LabListTables = db.LabTables.Where(lb => lb.LabName == name).OrderBy(d => d.LabId).Skip((page - 1) * LabListVm.PageSize).Take(LabListVm.PageSize),
PagingInfo = new PagingInfo
{
CurrentPage = page,
ItemsPerPage = LabListVm.PageSize,
TotalItems = db.LabTables.Count()
}
};
return PartialView("_LabListSelect",labs);
}
标签:failed 状态 derby bre over nbsp options inf option
原文地址:http://www.cnblogs.com/assiduosd/p/6869265.html