标签:image 通过 bsp bis 通配符 idt -- 空格 color
分为两种 基本选择器和组合选择器
基本选择器分为四种 标签选择器、id选择器、class选择器、通配符选择器

<p>hello python</p>
p{
background-color: aqua;
color: #99cc99;
}
<p id="p1">world</p>
#p1{
background-color: #99cc99;
font-size: larger;
color: antiquewhite;
}
<p class="p2">karina</p>
.p2{
background-color: #99cc99;
font-size: larger;
color: bisque;
}
<p>meimei</p>
*{
background-color: bisque;
font-size: 25px; ;
}

<style>
.outer p{
color: red;
}
多元素选择器,同时匹配出所有p1,div1标签 用(,)逗号隔开
</style>
.p1,.div1{
color: #99cc99;
}
<style>
<style>
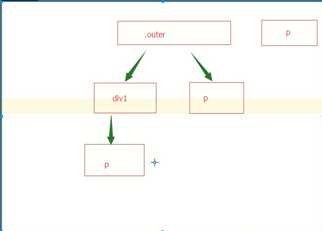
.outer>p{
color: red;
}
</style>
<style>
.outer+p{
color: antiquewhite;
}
</style>
<style>
.outer~p{
color: aliceblue;
}
</style>
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}
E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
注意:关于标签嵌套
一个块级标签可以嵌套块级标签,也可以嵌套内联标签
但是内联标签不能嵌套块级标签
例外:p不能嵌套任何块级标签
标签:image 通过 bsp bis 通配符 idt -- 空格 color
原文地址:http://www.cnblogs.com/niejinmei/p/6870206.html