标签:xaml 联系我们 配置 back 设计方案 direct ade dell服务器 stack
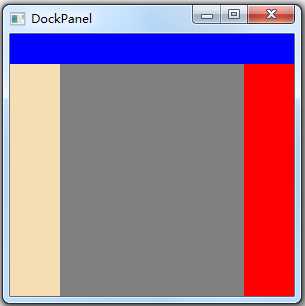
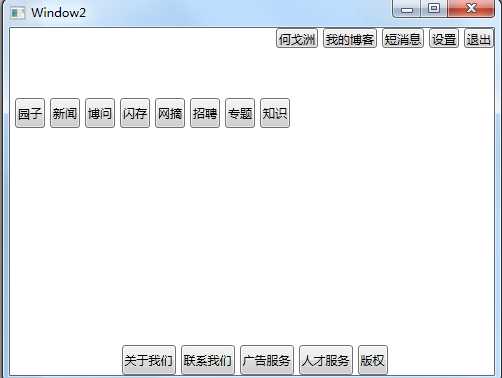
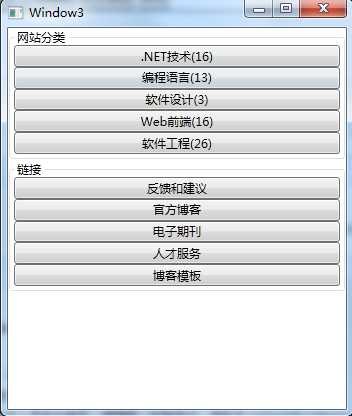
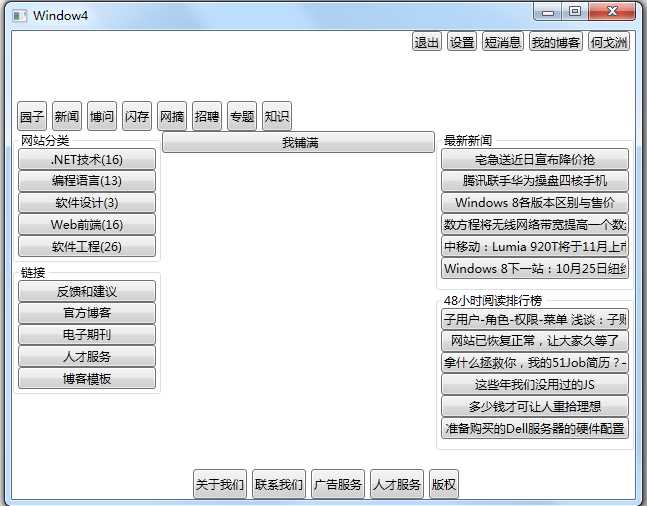
1 <Window x:Class="布局.DockPanel1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="DockPanel" Height="300" Width="300"> <Grid ShowGridLines="True" > <DockPanel > <StackPanel Height="30" DockPanel.Dock="Top" Background="Blue" /> <StackPanel Width="50" DockPanel.Dock="Left" Background="Wheat"/> <StackPanel Width="50" DockPanel.Dock="Right" Background="Red"/> <StackPanel Width="Auto" DockPanel.Dock="Bottom" Background="Gray"/> </DockPanel> </Grid> </Window> 2 <Window x:Class="布局.Window2" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window2" Height="500" Width="500"> <Grid > <Grid.RowDefinitions> <RowDefinition Height="20"/> <RowDefinition Height="50"/> <RowDefinition Height="30"/> <RowDefinition Height="*"/> <RowDefinition Height="30"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="150"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="200"/> </Grid.ColumnDefinitions> <Grid Grid.Column="1" Grid.ColumnSpan="2"> <StackPanel Orientation="Horizontal" HorizontalAlignment="Right"> <Button Content="何戈洲" Margin="5,0,0,0"/> <Button Content="我的博客" Margin="5,0,0,0"/> <Button Content="短消息" Margin="5,0,0,0"/> <Button Content="设置" Margin="5,0,0,0"/> <Button Content="退出" Margin="5,0,0,0"/> </StackPanel> </Grid> <Grid Grid.Column="0" Grid.Row="1"> <!--<Image Source="/Samples;Component/Images/logo_small.gif" />--> </Grid> <Grid Grid.Column="0" Grid.ColumnSpan="3" Grid.Row="2"> <StackPanel Orientation="Horizontal"> <Button Margin="5,0,0,0">园子</Button> <Button Margin="5,0,0,0">新闻</Button> <Button Margin="5,0,0,0">博问</Button> <Button Margin="5,0,0,0">闪存</Button> <Button Margin="5,0,0,0">网摘</Button> <Button Margin="5,0,0,0">招聘</Button> <Button Margin="5,0,0,0">专题</Button> <Button Margin="5,0,0,0">知识</Button> </StackPanel> </Grid> <Grid Grid.Column="0" Grid.ColumnSpan="3" Grid.Row="3"> <!--<Image Source="/Samples;Component/Images/main.png" />--> </Grid> <Grid Grid.Column="0" Grid.ColumnSpan="3" Grid.Row="4"> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center"> <Button Margin="5,0,0,0">关于我们</Button> <Button Margin="5,0,0,0">联系我们</Button> <Button Margin="5,0,0,0">广告服务</Button> <Button Margin="5,0,0,0">人才服务</Button> <Button Margin="5,0,0,0">版权</Button> </StackPanel> </Grid> </Grid> </Window> 3 <Window x:Class="布局.Window3" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window3" Height="300" Width="300"> <StackPanel Orientation="Vertical" VerticalAlignment="Stretch"> <GroupBox Header="网站分类" Height="Auto"> <StackPanel Orientation="Vertical"> <Button Content=".NET技术(16)"/> <Button Content="编程语言(13)"/> <Button Content="软件设计(3)"/> <Button Content="Web前端(16)"/> <Button Content="软件工程(26)"/> </StackPanel> </GroupBox> <GroupBox Header="链接" Height="Auto"> <StackPanel Orientation="Vertical"> <Button Content="反馈和建议"/> <Button Content="官方博客"/> <Button Content="电子期刊" /> <Button Content="人才服务"/> <Button Content="博客模板"/> </StackPanel> </GroupBox> </StackPanel> </Window> 4 <Window x:Class="布局.Window4" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window4" Height="600" Width="850"> <DockPanel> <StackPanel DockPanel.Dock="Top" Height="100"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="20"/> <RowDefinition Height="50"/> <RowDefinition Height="30"/> </Grid.RowDefinitions> <Grid > <StackPanel Orientation="Horizontal" HorizontalAlignment="Right" FlowDirection="RightToLeft"> <Button Content="何戈洲" Margin="5,0,0,0" HorizontalAlignment="Right"/> <Button Content="我的博客" Margin="5,0,0,0" HorizontalAlignment="Right"/> <Button Content="短消息" Margin="5,0,0,0" HorizontalAlignment="Right"/> <Button Content="设置" Margin="5,0,0,0" HorizontalAlignment="Right"/> <Button Content="退出" Margin="5,0,0,0" HorizontalAlignment="Right" Click="Button_Click" /> </StackPanel> </Grid> <Grid Grid.Row="1"> <!--<Image Source="/Samples;Component/Images/logo_small.gif" HorizontalAlignment="Left"/>--> </Grid> <Grid Grid.Row="2"> <StackPanel Orientation="Horizontal"> <Button Margin="5,0,0,0">园子</Button> <Button Margin="5,0,0,0">新闻</Button> <Button Margin="5,0,0,0">博问</Button> <Button Margin="5,0,0,0">闪存</Button> <Button Margin="5,0,0,0">网摘</Button> <Button Margin="5,0,0,0">招聘</Button> <Button Margin="5,0,0,0">专题</Button> <Button Margin="5,0,0,0">知识</Button> </StackPanel> </Grid> </Grid> </StackPanel> <StackPanel DockPanel.Dock="Bottom" Height="30" Orientation="Horizontal" HorizontalAlignment="Center"> <Button Margin="5,0,0,0">关于我们</Button> <Button Margin="5,0,0,0">联系我们</Button> <Button Margin="5,0,0,0">广告服务</Button> <Button Margin="5,0,0,0">人才服务</Button> <Button Margin="5,0,0,0">版权</Button> </StackPanel> <StackPanel DockPanel.Dock="Left" Width="150"> <StackPanel Orientation="Vertical" VerticalAlignment="Stretch"> <GroupBox Header="网站分类" Height="Auto"> <StackPanel Orientation="Vertical"> <Button Content=".NET技术(16)"/> <Button Content="编程语言(13)"/> <Button Content="软件设计(3)"/> <Button Content="Web前端(16)"/> <Button Content="软件工程(26)"/> </StackPanel> </GroupBox> <GroupBox Header="链接" Height="Auto"> <StackPanel Orientation="Vertical"> <Button Content="反馈和建议"/> <Button Content="官方博客"/> <Button Content="电子期刊" /> <Button Content="人才服务"/> <Button Content="博客模板"/> </StackPanel> </GroupBox> </StackPanel> </StackPanel> <StackPanel DockPanel.Dock="Right" Orientation="Vertical" Width="200"> <GroupBox Header="最新新闻" Height="160"> <StackPanel Orientation="Vertical"> <Button Content="宅急送近日宣布降价抢"/> <Button Content="腾讯联手华为操盘四核手机"/> <Button Content="Windows 8各版本区别与售价"/> <Button Content="数方程将无线网络带宽提高一个数量级"/> <Button Content="中移动:Lumia 920T将于11月上市"/> <Button Content="Windows 8下一站:10月25日纽约"/> </StackPanel> </GroupBox> <GroupBox Header="48小时阅读排行榜" Height="160"> <StackPanel Orientation="Vertical"> <Button Content="子用户-角色-权限-菜单 浅谈:子账户设计方案"/> <Button Content="网站已恢复正常,让大家久等了"/> <Button Content="拿什么拯救你,我的51Job简历?——UBB漏洞"/> <Button Content="这些年我们没用过的JS"/> <Button Content="多少钱才可让人重拾理想"/> <Button Content="准备购买的Dell服务器的硬件配置"/> </StackPanel> </GroupBox> </StackPanel> <StackPanel > <Button Content=" 我铺满"/> </StackPanel> </DockPanel> </Window>
运行效果依次为:




标签:xaml 联系我们 配置 back 设计方案 direct ade dell服务器 stack
原文地址:http://www.cnblogs.com/YYkun/p/6871857.html