标签:ima com 操作 blog 打开 更改 详细说明 -- 注释
经常写css时是不是浏览器调一下几像素,然后会编辑器改改改,有时候改好几次,真的是累死宝宝了,最近发现了谷歌浏览器的强大功能,更改实现代码同步更新,直接可以浏览器写代码同时实现同步刷新了,而且最重要的不需要借助任何插件,只要有谷歌浏览器就好,下面分享一下实现的步骤。
1.工具准备
前端编辑器肯定是必须的啦,另外还需安装谷歌浏览器
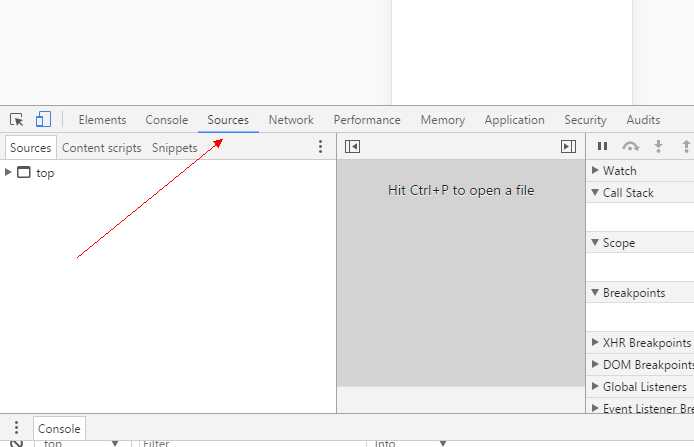
2.在浏览器打开要同步的项目——F12打开控制台---sources(如下图)

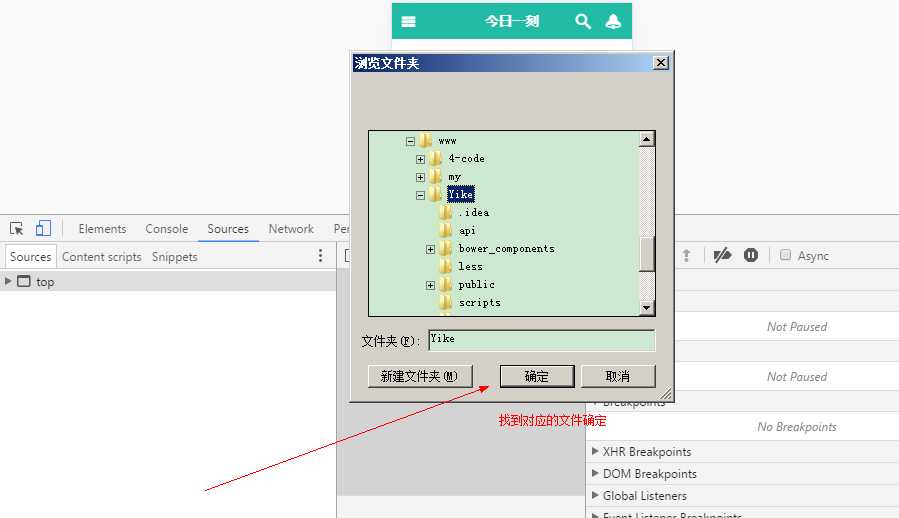
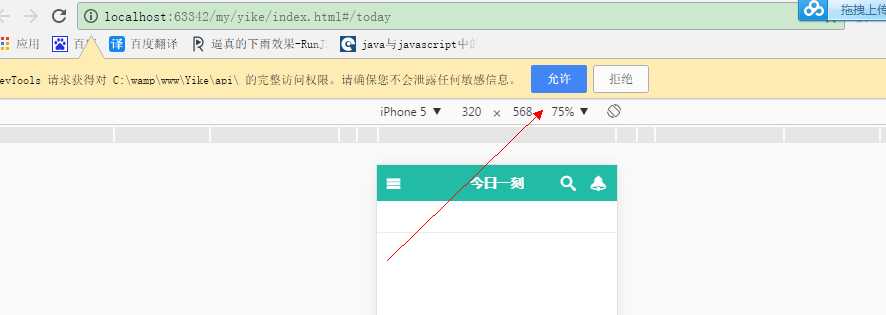
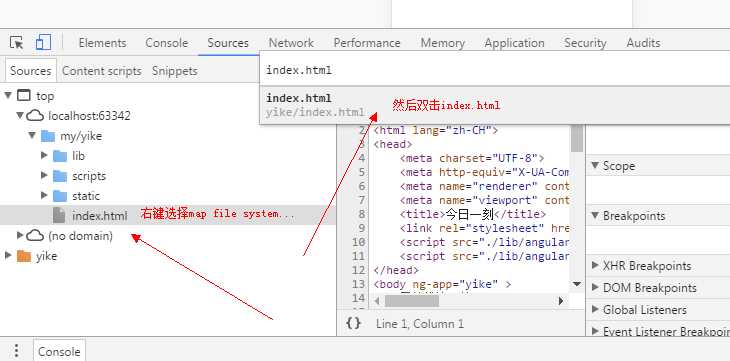
3.接下来的操作就很关键啦sources下找到文件路径--右键add folder...----找到文件本地路径双击---浏览器会提示是否允许添加点允许--回到sources找到任意一个HTML文件------右键map file system....----控制台出现本地html双击选中



4.然后就可以实现功能啦
不过,有时候你会发现,这样打开后会出现中文或者注释的乱码,解决方法也很简单,把编辑器的编码格式都改成utf-8就可以了,由于每个编辑器的更改方法都不同,就不详细说明了,相信大家也都会!
~~~好东西就是要分享~~~
dan 2017.05.18
标签:ima com 操作 blog 打开 更改 详细说明 -- 注释
原文地址:http://www.cnblogs.com/liudannoone/p/6872781.html