标签:头像 href 总结 splay 关系 字体 cisc 文本 阅读
通过对不同类型的app进行总结,总结出app的字体规范。
一、字体选择
1.IOS:苹果ios 9系统开始,系统最新的默认中文字体是:苹方。英文字体是: San Francisco

2.Android:英文字体:Roboto,中文字体:Noto

二、案例分析
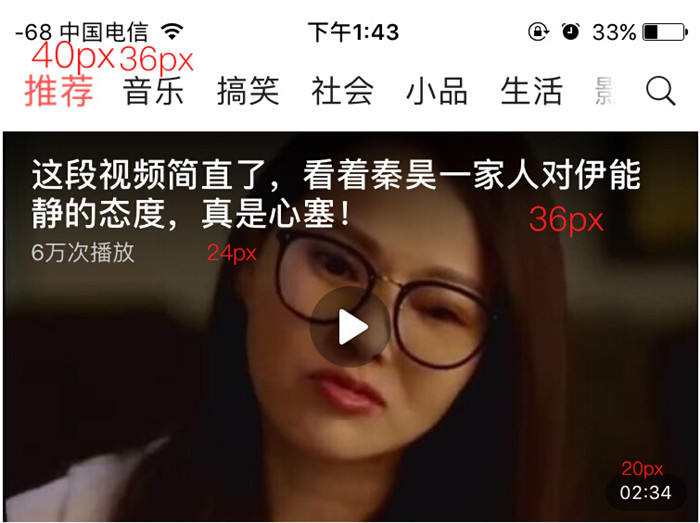
1.以今日头条界面为例,导航主标题字号为40px,正文标题为36px,辅助性说明文字为24px,小字(视频长短,标题栏按钮名)为20px,头像名为28px。字体大小代表的层级关系一目了然。



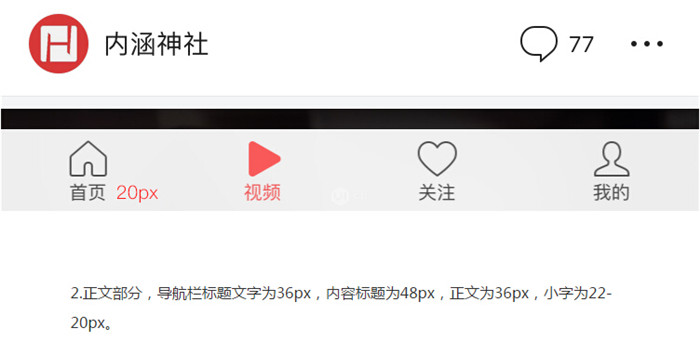
2.正文部分,导航栏标题文字为36px,内容标题为48px,正文为36px,小字为22-20px。

(因app性质不同,今日头条作为阅读类型的app,会更注重文本的阅读便捷性。所以字号选择上会偏大一些。)
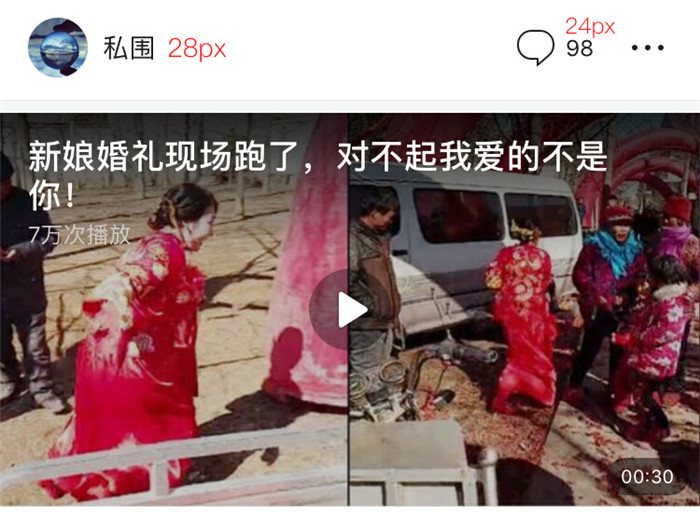
3.再以微信为例,导航栏标题文字为36px,内容标题文字为34px,内容为28px,辅助性说明文字为24px。

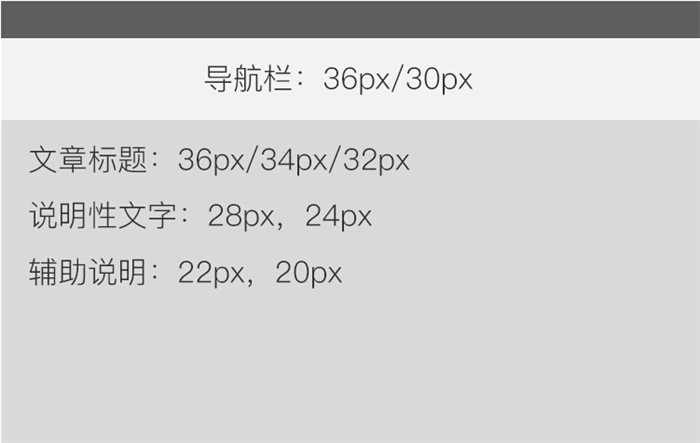
4.最后以豆果美食为例,豆果美食是我认为界面阅读很漂亮的一个app界面设计。文字阅读给人一种很精致舒服的感觉。同阅读类型的新闻app和工具类型的app在字号选择上相比,它的文字选择的要稍小一些。如导航栏的字号为30px,页面最大字号为34px(分类标题),其次是32px,28px,24px,20px

这是豆果美食的内容详情页,在正文标题用到了36px,正文内容为32px,次要文字为28px,其次是24px,22px,20px。

三、总结

总结如图,选择字体大小时应根据app的性质,风格,定位来进行选择,应通过文字大小表现出内容的轻重,层级划分,做到层级关系明显。除了对字体进行字号大小的区别,还可对文字进行样式(加重字体)和颜色的区分。
标签:头像 href 总结 splay 关系 字体 cisc 文本 阅读
原文地址:http://www.cnblogs.com/hytj/p/6872932.html