标签:max 代码 min 等于 log font rem gif img
px:
是网页设计中最常用的单位,然而1px到底是多大长,恐怕没有人能回答上来
它用来表示屏幕设备物理上能显示的最小的一个点,这个点不是固定宽度的,不同设备上点的长度、比例有可能会不同。
假设:你现在用的显示器上1px宽=1毫米,但我用的显示器1px宽=两毫米,那么你定义一个div宽度为100px,你显示器上看这个div是10厘米,我显示器上看是20厘米。另外一个px点的长度不一定是1:1的正方形,有的设备上长度比是不一样的。
更多px信息点此博客。 px的兼容性:需要注意的是谷歌浏览器最小可以识别12px大小的字体,更多解决方案可以参看文档
em:
相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(引自CSS2.0手册)
任意浏览器的默认字体高都是16px。
所有未经调整的浏览器都符合: 1em=16px。此时1.25em=16px*1.25=20px;
如果人为的把body里面定义font-size:12px; 此刻1em=12px,1.25em=12px*1.25=15px;
如果我们把body设置font-size:62.5%,即16px*62.5%=10px,此时1em=10px,1.25em=12.5px;
这样更好的有利于我们计算,将原来的px数值除以10,然后换上em单位即可,em可以兼容多浏览器
em特征:1、em值并不固定;2、em会继承父级元素的字体大小。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>font</title>
<style type="text/css">
body{ font-size: 16px;}
div{ font-size: 1.25em;}
div p{ font-size: 1.25em}
</style>
</head>
<body>
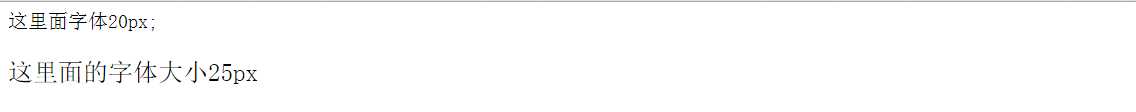
<div>
这里面字体20px;
<p>这里面的字体大小25px</p>
</div>
</body>
</html>

这里可以看出em的继承特性,同样设置1.25em,div里的字体按照16px*1.25=20px; p里面的字体按照20px*1.25=25px;单位一致,显示不同大小;
rem:
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小,rem的兼容性和em一样
VW:
vw是可视区宽度单位。1vw等于可视区宽度的百分之一。
100vw=相对于视窗宽度
100vh=相对于视窗高度
vm:相对于视窗的宽度或高度,取决于哪个更小; vmin:vw和vh中较小的那个;vmax:vw和vh中较大的那个
vw单位跟百分比很相似,不同的是vw的值对所有的元素都一样,与他们父元素或父元素的宽度无关。有点像rem单位那样总是相对于根元素。
vw的兼容性现代浏览器都支持,但古董浏览器还是说下

标签:max 代码 min 等于 log font rem gif img
原文地址:http://www.cnblogs.com/zhangyuhang3/p/6873912.html