标签:uip lips 代码 border blog img 这一 val name
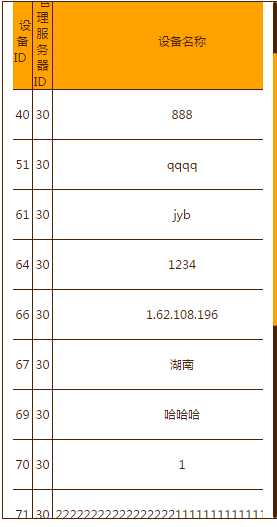
今天发现即使设置table的td、th宽度,仍是不管用,是根据table的td的内容来适应宽度,导致其他的th、td丢失。
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="table1" id="dvrEquipnet"> <tr> <th scope="col" width="15%">设备ID</th> <th scope="col" width="15%">管理服务器ID</th> <th scope="col" width="15%">设备名称</th> <th scope="col" width="15%">端口</th> </tr> <script id="test" type="text/html"> {{each data as value i}} <tr class="_acctr"> <td >{{value.id}}</td> <td >{{value.sid}}</td> <td >{{value.name}}</td> <td >{{value.subaddr}}</td> </tr> {{/each}} </script> </table>

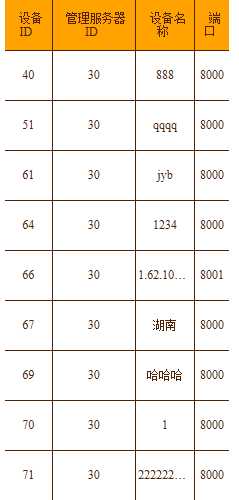
td { overflow:hidden; white-space:nowrap; text-overflow:ellipsis; max-width: 30px; }
{{each data as value i}} <tr class="_acctr"> <td >{{value.id}}</td> <td >{{value.sid}}</td> <td title="{{value.name}}">{{value.name}}</td> <td >{{value.subaddr}}</td> </tr>
{{/each}}

标签:uip lips 代码 border blog img 这一 val name
原文地址:http://www.cnblogs.com/qinbb/p/6874664.html