标签:css png com 功能 文件 src action jpeg javascrip
php-文件预览
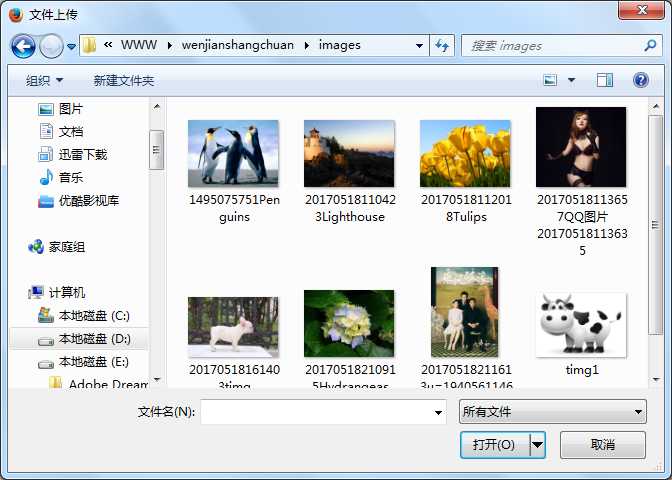
上一篇博客是上传功能,本篇是上传后图片预览和更改:



代码如下:
1.yulan.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> #yl{ width:200px; height:300px; background-image:url(images/timg1.jpg); background-size:200px 300px;} #file{ width:200px; height:300px; float:left; opacity:0;} </style> </head> <body> <form id="sc" action="ylchuli.php" method="post" enctype="multipart/form-data" target="shangchuan"> <input type="hidden" name="tp" value="" id="tp" /> <div id="yl"> <input type="file" name="file" id="file" onchange="document.getElementById(‘sc‘).submit()" /> </div> </form> <iframe style="display:none" name="shangchuan" id="shangchuan"> </iframe> </body> <script type="text/javascript"> //回调函数,调用该方法传一个文件路径,改变背景图 function showimg(url) { var div = document.getElementById("yl"); div.style.backgroundImage = "url("+url+")"; document.getElementById("tp").value = url; } </script> </html>
2.ylchuli.php
<?php if($_FILES["file"]["error"]) { echo $_FILES["file"]["error"]; } else { if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000) { $fname = "./images/".date("YmdHis").$_FILES["file"]["name"]; $filename = iconv("UTF-8","gb2312",$fname); if(file_exists($filename)) { echo "<script>alert(‘该文件已存在!‘);</script>"; } else { move_uploaded_file($_FILES["file"]["tmp_name"],$filename); $delurl = iconv("UTF-8","gb2312",$_POST["tp"]); unlink($delurl); //删除文件 echo "<script>parent.showimg(‘{$fname}‘);</script>"; } } }
标签:css png com 功能 文件 src action jpeg javascrip
原文地址:http://www.cnblogs.com/zhaohui123/p/6875726.html