标签:没有 textbox 代码 pass password str header lock 使用
一、Repeater控件
1、
<%@ %> - 这里面写一些声明和引用的
<% %> - 编写C#代码的
<%= %> - 往界面上输出一个变量的值
<%# Eval("属性名","可选,格式字符串")%> - 在Repeater数据展示中使用
2、Repeater控件 - 用来展示数据重复执行。
<HeaderTemplate></HeaderTemplate> 先执行,执行一次,常用来展示表头
<ItemTemplate></ItemTemplate> 在<HeaderTemplate></HeaderTemplate>之后执行,用来绑定数据,有多少条数据执行多少次。
<AlternatingItemTemplate></AlternatingItemTemplate> 交替项模版,与<ItemTemplate></ItemTemplate>交替执行。
<FooterTemplate></FooterTemplate> 最后执行,执行一次
3、数据绑定
在后台代码页面加载中进行数据绑定

二、简单控件
1.Lable -- 转换成<span></span>
需要在样式中加上display:inline-block才可以是lable样式中的长宽起作用
2.Literal -- 空,什么也没有转换,把内容直接打印在界面上
作用:可以直接输出上面的内容,
Literal.Text=<script>alter(‘你好‘);</script> --- 可以直接在界面上跳出弹窗
3.TextBox
设置属性TextMode
SingLine --- 变成<input type="text" />
PassWord --- 变成<input type="PassWord">
MultiLine --- 变成<textarea>
4.HiddenField --- 变成<input type="hidden">
5.Button --- 变成 <input type="submit">
6.ImageButton --- 变成<input type="image">
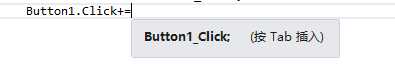
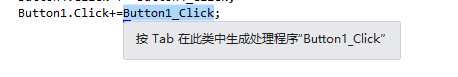
用委托来写事件:
例如:
在后台代码界面加载中写按钮的点击事件+=,然后连按两下Tab键就会生成相应的点击事件


【2017-05-18】WebForm的Repeater控件和一些简单控件
标签:没有 textbox 代码 pass password str header lock 使用
原文地址:http://www.cnblogs.com/qq609113043/p/6876008.html