标签:bsd order body http round 技术分享 画布 sdi 没有
w3school定义:
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
对于定位的主要问题是要记住每种定位的意义。所以,现在让我们复习一下学过的知识吧:相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
注释:根据用户代理的不同,最初的包含块可能是画布或 HTML 元素。
绝对定位是基于最近的一个定位了的父容器(示例1);绝对定位是基于最近的一个定位了的父容器。
示例1: 对于 "绝对定位的文字" 这个p,其定位了的父容器即 class="absdiv" 的div
所以 "绝对定位的文字" 这个p 出现的位置是以这个div 为基础的
<style> p.abs{ position: absolute; left: 100px; top: 50px; } .absdiv{ position: absolute; left: 150px; top: 50px; width:215px; border: 1px solid blue; } </style> <div> <p >正常文字a</p> <p >正常文字b</p> <p >正常文字c</p> <p >正常文字d</p> <p >正常文字e</p> <p >正常文字f</p> <p >正常文字g</p> </div> <div class="absdiv"> 这是一个定位了的div <p class="abs" >绝对定位的文字</p> </div>

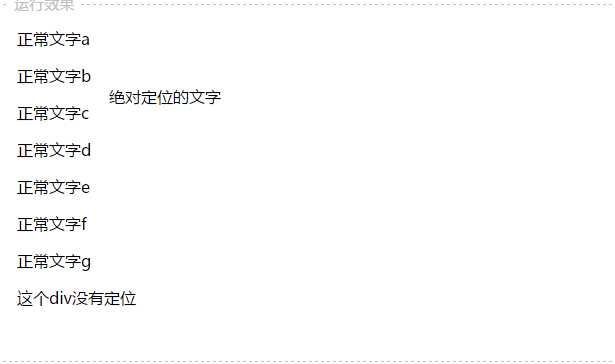
示例2:"绝对定位的文字" 这个p 的父容器div,并没有定位。 所以它的”最近的一个定位了的父容器” 即body
<style> p.abs{ position: absolute; left: 100px; top: 50px; } </style> <div> <p >正常文字a</p> <p >正常文字b</p> <p >正常文字c</p> <p >正常文字d</p> <p >正常文字e</p> <p >正常文字f</p> <p >正常文字g</p> </div> <div> 这个div没有定位 <p class="abs" >绝对定位的文字</p> </div>

标签:bsd order body http round 技术分享 画布 sdi 没有
原文地址:http://www.cnblogs.com/thiaoqueen/p/6876138.html