标签:看不见 概念 显示屏 minimum www 世界 src 思考 程序
一。相关基础知识
小米note参数查看:http://www.mi.com/minote/specs/


以下都以小米note这个设备为例。
1.一般说手机的几寸是指:手机显示屏对角线的长度。1英寸2.54厘米。小米note为5.7英寸,约为14.478厘米。
2.物理像素/设备像素/像素:以一个很不严谨的方式去通俗的解释:这个屏幕是5英寸的,先把竖着等距画1919条线,这样横着看会有1920列,同理再横着画1079条线,竖着看会有1080行,这个过程中横线和竖线会相交,于是产生了一个个格子,这个格子很小很小,可以把这个格子就当做一个物理像素。它是描述分辨率大小的单位,注意呀,是一个单位,而且没有固定实际物理长度的,没有大小的。
3.逻辑像素/设备无关像素/设备独立像素:比如我们有一个元素是一个点,在手机A上(假设手机A一行有10个像素)占了一个像素,这个时候要把这个点显示到手机B上(假设手机B一行有100个像素),如果我们再按物理像素来,也给它分配一个像素,它占一行的百分之一,而在手机A上占十分之一,你会觉得放到手机B上一下变得好小,要是手机B一行有100000个像素,你那个元素都没法看了,因为看不见了。所以想到设立一个逻辑像素,这样从新说的话:这个元素在手机A上占了一个逻辑像素,在手机B上也占了一个逻辑像素,只不过在手机B上把10个像素当做一个逻辑像素用了,这样才能让不同设备的不同屏幕上呈现相同的效果。

----16岁程序员想成为画家.jpg
4.分辨率:再强调一次呀,分辨率的单位是像素(物理像素),平常俗话说的清不清晰呀,好高清哟。是在说另一个衡量分辨率的东西:PPI。要看要用什么描述了,比如你说分辨率是1920*1080那肯定是用物理像素来描述了,这个并不能说明它清不清,因为忽略了屏幕尺寸。
5.PPI:①PPI是Pixels Per Inch缩写,像素的密度单位,表示的是每英寸所拥有的像素数目。公式表达为 PPI=√(X^2+Y^2)/ Z (X:长度像素数;Y:宽度像素数;Z:屏幕大小)
②怎么说呢,它是连接像素世界和物理世界的桥梁纽带(你不能确定一个像素是多少大小),物理单位内的像素越多,密度越高,PPI越大,能更清晰的显示画面。
③从公式可以看出来,它涉及2个因素,分辨率和设备尺寸大小。设备显示屏越小,分辨率越高,这一刻更清晰。
④其实,PPI过了一定程度,我们一般人就已经感受不出来,视力有限。乔哥说:“当你所拿的东西距离你10-12英寸(约25-30厘米)时,它的分辨率只要达到300ppi这个‘神奇数字’(每英寸300个像素点)以上,你的视网膜就无法分辨出像素点了。”
6.CSS像素:它其实就是个概念性的东西,和设备像素(物理像素)不对等的。不缩放页面的情况下等于逻辑像素(设备独立像素)。其实CSS用的像素就想它是逻辑像素,因为我们设计网页时,希望是那个px是不变的嘛。
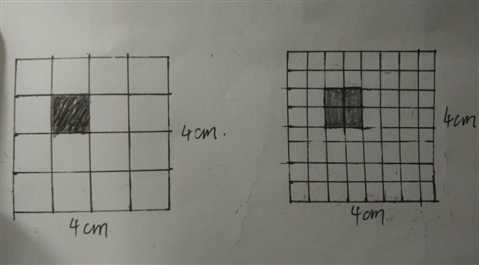
7.设备像素比DPR:DPR = 设备像素/设备独立像素=物理像素/逻辑像素。怎么说呢,看我上面的图:2个屏幕都假设逻辑像素是16,然后左图的设备像素是16(4*4),而右图的设备像素是64(8*8),所以左边的设备屏幕的DPR是1,右边的DPR是4。只要两个元素的逻辑像素是一样的,那这个元素在左右两个设备里所带给我们的视觉大小是一样。分析一波:2个元素要是逻辑像素一样,就会保持一样大小,这时,DPR越大,所占的设备像素越大。再想:当不缩放的情况下,DPR=设备像素/CSS像素。再想,一个设备生产出来了,它的设备像素是固定的,它的设备独立像素也是固定的(即逻辑上理想化,比如元素在A设备上它是占一个逻辑像素,在B设备上它也是一个逻辑像素,它不会受到设备的影响),那它的DPR也是固定的。但是我们这个都是根据一台设备来说的,不同的设备不就等于设备像素是变化的嘛。
二。Viewport
1.具体详细的解释我就没了,我只是想说下我的理解。
2.Viewport是站在浏览器的角度来看的,被说有3种,Layout Viewport,Visual Viewport,Ideal Viewport。
3.Layout Viewport:
pc端先把浏览器最大化,手机端不用,因为也不能缩放浏览器。可以在浏览器的console输入window.innerWidth查看对应的Layout Viewport。以UC浏览器最新的为例,pc端的LayoutViewport为1920px(和CSS中的px和上面的逻辑像素一个东西),移动端的为1572px。
它是一个虚拟的视窗,因为如果直接把网页放在手机上,大小是不够的。手机与网页对应的逻辑像素,比如苹果4分辨率是960*640px(这个是物理像素),它的逻辑像素是320*480px(这个是逻辑像素)。不缩放情况下css的px对应的就是逻辑像素,1:1关系。所以你觉得你一个800px(CSS的px这里也等于逻辑像素)宽的网页怎么可能在一个宽为320px(逻辑像素)的苹果4的浏览器上。不存在的。所以呢,他们就想出了一个办法,可以用一个虚拟的视窗Layout viewport来装载这个网页,默认就把它设置的宽一些,以适应大部分的网页。这个Layout viewport往上去兼容网页,往下去兼容手机的宽度(逻辑像素)。至于怎么把默认Layout viewport宽为980px的区域去恰好的转换显示到手机屏幕上,其实就是上面那副我自己画的图。具体这个过程我不多说了,网上这个有解释的很详细的。
我要更想说的是:比如uc的pc端的默认viewport(layout viewport)是1920px(逻辑像素,不缩放时就是CSS中的px),当我们不去用mata 设置viewport时,它是怎么运作以提供用户在手机端较好的体验的呢。
其实是这样的:①:当网页的宽度小于等于1920px的时候,整个网页会完整地的显示在你的浏览器里。②当网页的宽度大于1920px的时候,因为这个时候网页的宽度已经大于预设定的默认大小了(就是layout viewport的大小),所以当前layout viewport承载不了这个网页了的宽了,它就会出现横向滚动条了。
所以你网站设计的时候,千万不要太大了,因为没有用mata设置viewport的时候,你的网页会出现横向滚动条。但是又不能太小了,因为太小了会让整个网页显示的很小,内容字体图片等都会很小,很难受,体验很差。就算不去用mata设置viewport也不要让手机端浏览起来不舒服的过分。不过现在很少有网站还不用这个设置好了,毕竟更友好完美的方式为什么不用,而且不难。至于怎么样的宽度是舒服的,你可以网上查,参考别的网站。
4.Visual Viewport:这个就是一个实时的浏览器的可视区域大小,仍旧用“window.innerWidth”来测。pc端可以调整浏览器的大小,多测几次,会发现就是浏览器的可视区域的大小,仍旧是逻辑像素。
5.Ideal Viewport:这是个动态的视窗,它的大小就是设备本身的显示屏宽的大小(仍旧是逻辑像素或者也可以称为CSS的px)。它是根据你的设备来说的,你手机的尺寸这样,分辨率那样,那你的ideal viewport的大小是特定的。
总结一下哈:layout viewport是浏览器官方默认制定的,visual viewport是浏览器实时的可视区域大小,Ideal viewport是具体某一台设备的屏宽大小(全是逻辑像素来说的,通常情况下逻辑像素可以等同于CSS中的px)
6.mata设置viewport:<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
“width=device-width”设置viewport的Layout Viewport为设备的宽度(其实device-width就是ideal viewport),比例通常设置为1,就是layout viewport(默认出厂的承载网页的默认宽度)等于ideal viewport的宽度。这样就能让那个网页适应你的设备了。
结尾:我用了2个整天,接近24个小时,基本看完百度出来的前3页相关内容,自己也思考了,试验了,写了又删又写,但是我知道语言上或者根本上的东西肯定还不够懂。如果有错误不恰当或者错误之处,请指出,谢谢大家。
ViewPort,逻辑像素/设备独立像素,物理像素/设备独立像素,分辨率,CSS像素,设备像素比DPR,像素密度PPI。
标签:看不见 概念 显示屏 minimum www 世界 src 思考 程序
原文地址:http://www.cnblogs.com/horsen/p/6876107.html