标签:top nbsp first logs ima 边框 解决 hidden 结果
之前在使用经常遇到下面的问题:
html:
1 <div class="top"> 2 <div class="one">I‘m the first!</div> 3 <div class="two">I‘m the second!</div> 4 </div>
css:
.one{ width: 100px; height: 100px; background: red; margin-top:20px; } .two{ width:100px; height:100px; background:blue; } .top{ width:200px; height:300px; background:gray; }
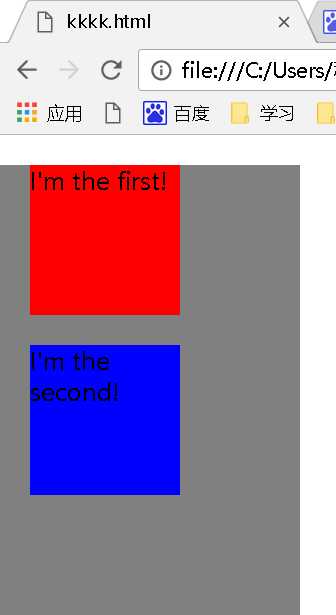
显示结果:

.one与.top之间并没有实现margin-top的效果,这个问题发生的原因是根据规范,一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
解决方法:
1、修改父元素的高度,增加padding-top样式模拟(padding-top:1px;常用)
2、为父元素添加overflow:hidden;样式即可(完美)
3、为父元素或者子元素声明浮动(float:left;可用)
4、为父元素添加border(border:1px solid )
5、为父元素或者子元素声明绝对定位
标签:top nbsp first logs ima 边框 解决 hidden 结果
原文地址:http://www.cnblogs.com/cjw-ryh/p/6876214.html