标签:alt update follow img loader 教程 style 参考 记录
学习webpak,跟着官方小白教程,遇到了css资源加载的小问题,记录下来,以供参考查阅。
webpack小白学习教程:http://webpack.github.io/docs/tutorials/getting-started/
问题出在了“CSS文件加载这一步”,即 THE FIRST LOADER。
按照教程中所示,添加了style.css文件,同时更新了entry.js文件。
1 require("!style!css!./style.css"); // add 2 document.write(require("./content.js"));
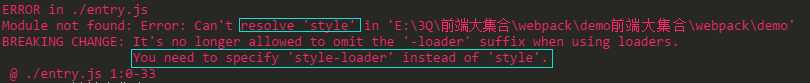
运行命令“webpack ./entry.js bundle.js”,并没有得到想要的结果,出现错误如下。

查看错误提示,没有解析‘style‘。但是在这个操作之前,已经通过npm成功安装style-loader 包的。最后还有一句提示,很重要啊。
You need to specify ‘style-loader‘ instead of ‘style‘.
???把style替换成style-loader。期初我对这个提示是忽视的,通过几次安装卸载style-loader和css-loader,无果后。才注意到这个提示。
不如,修改entry.js中的style、css试一下。
require("!style-loader!css-loader!./style.css"); // update follow error tip
document.write(require("./content.js"));
到底可不可以呢?从新recompile,结果是通过了。就这样通过了。
洋洋洒洒写这么多,我到底想说什么呢?
多看错误提示,注重错误提示,认真分析错误提示!
BREAKING CHANGE: It‘s no longer allowed to omit the ‘-loader‘ suffix when using loaders. 是不是瞎?

one webpack study demo question
标签:alt update follow img loader 教程 style 参考 记录
原文地址:http://www.cnblogs.com/xingzhe3q/p/6877658.html