标签:多条件 ack ext private href 数据库 方法 scala test
今天主要学习了数据库的多条件查询、attr和prop的区别和分页的实现
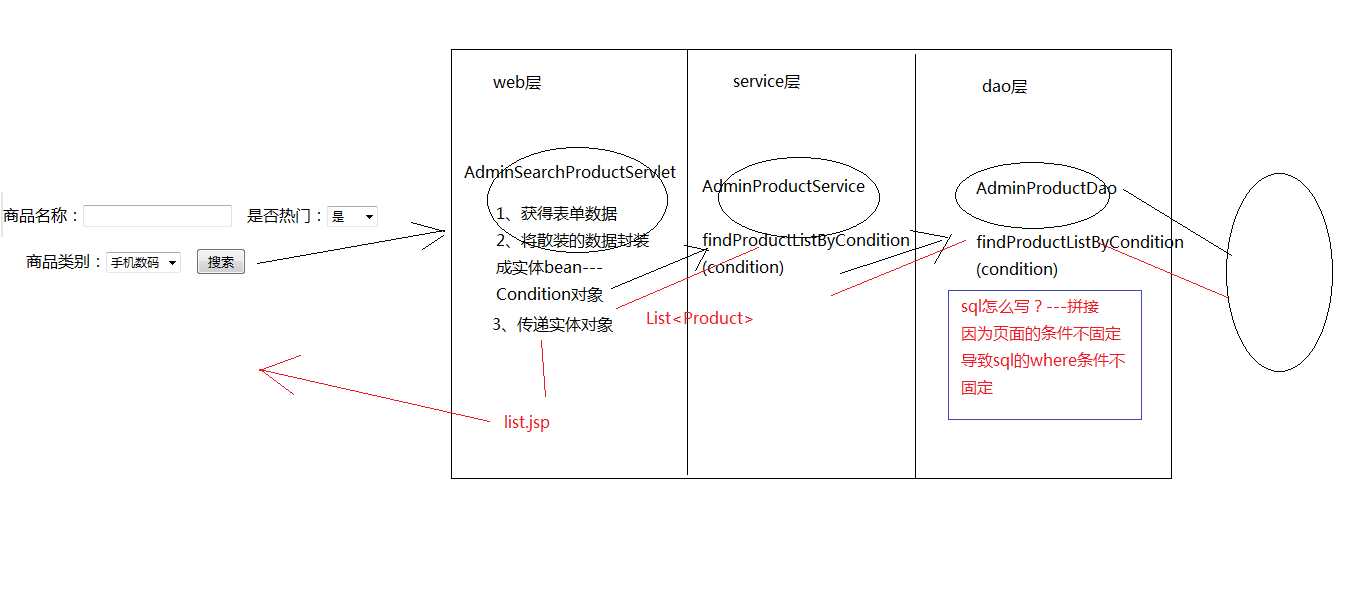
一、实现多条件查询

public List<Product> findProductListByCondition(Condition condition) throws SQLException { QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); //定义一个存储实际参数的容器 List<String> list = new ArrayList<String>(); String sql = "select * from product where 1=1"; if(condition.getPname()!=null&&!condition.getPname().trim().equals("")){ sql+=" and pname like ? "; list.add("%"+condition.getPname().trim()+"%"); } if(condition.getIsHot()!=null&&!condition.getIsHot().trim().equals("")){ sql+=" and is_hot=? "; list.add(condition.getIsHot().trim()); } if(condition.getCid()!=null&&!condition.getCid().trim().equals("")){ sql+=" and cid=? "; list.add(condition.getCid().trim()); } List<Product> productList = runner.query(sql, new BeanListHandler<Product>(Product.class) , list.toArray()); return productList; }
二、jquery中attr和prop的区别
在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?它们两个之间有什么区别?这些问题就出现了。
关于它们两个的区别,网上的答案很多。这里谈谈我的心得,我的心得很简单:
attr和prop的区别我是通过这个了解到的:http://www.cnblogs.com/Showshare/p/different-between-attr-and-prop.html
三、分页的实现:
1、创建一个PageBean用于存储分页的数据
public class PageBean<T> { //当前页 private int currentPage; //当前页显示的条数 private int currentCount; //总条数 private int totalCount; //总页数 private int totalPage; //每页显示的数据 private List<T> productList = new ArrayList<T>(); public int getCurrentPage() { return currentPage; } public void setCurrentPage(int currentPage) { this.currentPage = currentPage; } public int getCurrentCount() { return currentCount; } public void setCurrentCount(int currentCount) { this.currentCount = currentCount; } public int getTotalCount() { return totalCount; } public void setTotalCount(int totalCount) { this.totalCount = totalCount; } public int getTotalPage() { return totalPage; } public void setTotalPage(int totalPage) { this.totalPage = totalPage; } public List<T> getProductList() { return productList; } public void setProductList(List<T> productList) { this.productList = productList; } }
2、WEB层代码
public class ProductListServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { ProductService service = new ProductService(); //模拟当前是第一页 String currentPageStr = request.getParameter("currentPage"); if(currentPageStr==null) currentPageStr="1"; int currentPage = Integer.parseInt(currentPageStr); //认为每页显示12条 int currentCount = 12; PageBean<Product> pageBean = null; try { pageBean = service.findPageBean(currentPage,currentCount); } catch (SQLException e) { e.printStackTrace(); } request.setAttribute("pageBean", pageBean); request.getRequestDispatcher("/product_list.jsp").forward(request, response); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
3、Service层代码
public class ProductService { public List<Product> findAllProduct() throws SQLException { ProductDao dao = new ProductDao(); return dao.findAllProduct(); } //分页操作 public PageBean findPageBean(int currentPage,int currentCount) throws SQLException { ProductDao dao = new ProductDao(); //目的:就是想办法封装一个PageBean 并返回 PageBean pageBean = new PageBean(); //1、当前页private int currentPage; pageBean.setCurrentPage(currentPage); //2、当前页显示的条数private int currentCount; pageBean.setCurrentCount(currentCount); //3、总条数private int totalCount; int totalCount = dao.getTotalCount(); pageBean.setTotalCount(totalCount); //4、总页数private int totalPage; /* * 总条数 当前页显示的条数 总页数 * 10 4 3 * 11 4 3 * 12 4 3 * 13 4 4 * * 公式:总页数=Math.ceil(总条数/当前显示的条数) * */ int totalPage = (int) Math.ceil(1.0*totalCount/currentCount); pageBean.setTotalPage(totalPage); //5、每页显示的数据private List<T> productList = new ArrayList<T>(); /* * 页数与limit起始索引的关系 * 例如 每页显示4条 * 页数 其实索引 每页显示条数 * 1 0 4 * 2 4 4 * 3 8 4 * 4 12 4 * * 索引index = (当前页数-1)*每页显示的条数 * */ int index = (currentPage-1)*currentCount; List<Product> productList = dao.findProductListForPageBean(index,currentCount); pageBean.setProductList(productList); return pageBean; } }
4、DAO层代码
public class ProductDao { public List<Product> findAllProduct() throws SQLException { return new QueryRunner(DataSourceUtils.getDataSource()).query("select * from product", new BeanListHandler<Product>(Product.class)); } //获得全部的商品条数 public int getTotalCount() throws SQLException { QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select count(*) from product"; Long query = (Long) runner.query(sql, new ScalarHandler()); return query.intValue(); } //获得分页的商品数据 public List<Product> findProductListForPageBean(int index,int currentCount) throws SQLException { QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select * from product limit ?,?"; return runner.query(sql, new BeanListHandler<Product>(Product.class), index,currentCount); } }
5、JSP页面代码
<div class="row" style="width: 1210px; margin: 0 auto;"> <div class="col-md-12"> <ol class="breadcrumb"> <li><a href="#">首页</a></li> </ol> </div> <c:forEach items="${pageBean.productList }" var="product"> <div class="col-md-2" style="height:250px"> <a href="product_info.htm"> <img src="${pageContext.request.contextPath }/${product.pimage}" width="170" height="170" style="display: inline-block;"> </a> <p> <a href="product_info.html" style=‘color: green‘>${product.pname }</a> </p> <p> <font color="#FF0000">商城价:¥${product.shop_price }</font> </p> </div> </c:forEach> </div> <!--分页 --> <div style="width: 380px; margin: 0 auto; margin-top: 50px;"> <ul class="pagination" style="text-align: center; margin-top: 10px;"> <!-- 上一页 --> <!-- 判断当前页是否是第一页 --> <c:if test="${pageBean.currentPage==1 }"> <li class="disabled"> <a href="javascript:void(0);" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <c:if test="${pageBean.currentPage!=1 }"> <li> <a href="${pageContext.request.contextPath }/productList?currentPage=${pageBean.currentPage-1}" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <c:forEach begin="1" end="${pageBean.totalPage }" var="page"> <!-- 判断当前页 --> <c:if test="${pageBean.currentPage==page }"> <li class="active"><a href="javascript:void(0);">${page}</a></li> </c:if> <c:if test="${pageBean.currentPage!=page }"> <li><a href="${pageContext.request.contextPath }/productList?currentPage=${page}">${page}</a></li> </c:if> </c:forEach> <!-- 判断当前页是否是最后一页 --> <c:if test="${pageBean.currentPage==pageBean.totalPage }"> <li class="disabled"> <a href="javascript:void(0);" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> <c:if test="${pageBean.currentPage!=pageBean.totalPage }"> <li> <a href="${pageContext.request.contextPath }/productList?currentPage=${pageBean.currentPage+1}" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> </ul> </div> <!-- 分页结束 -->
【JAVAWEB学习笔记】21_多条件查询、attr和prop的区别和分页的实现
标签:多条件 ack ext private href 数据库 方法 scala test
原文地址:http://www.cnblogs.com/xieyupeng/p/6877802.html