标签:gui 上下 images 展开 文本框 加载 控件 脚本 网上
了解FineUIMvc的都知道,FineUIMvc中采用了大量的IFrame框架,对于IFrame的优缺点网上也有很多的讨论,这里我要说它的一个优点“有助于隔离代码逻辑”,这也是FineUIMvc官网对它的描述。IFrame在网页上下文中是完全独立的,这样也就不存在了样式及脚本之间的冲突问题。但由于IFrame与上下文之间是隔离的,在交互上也给我们带来了一些不便。
在接下来的文章中,我将主要介绍如何使用TypeScript对FineUIMvc进行组件式开发,而这里的组件就是基于IFrame,同时用TypeScript的方式来解决IFrame交互方面的不便。
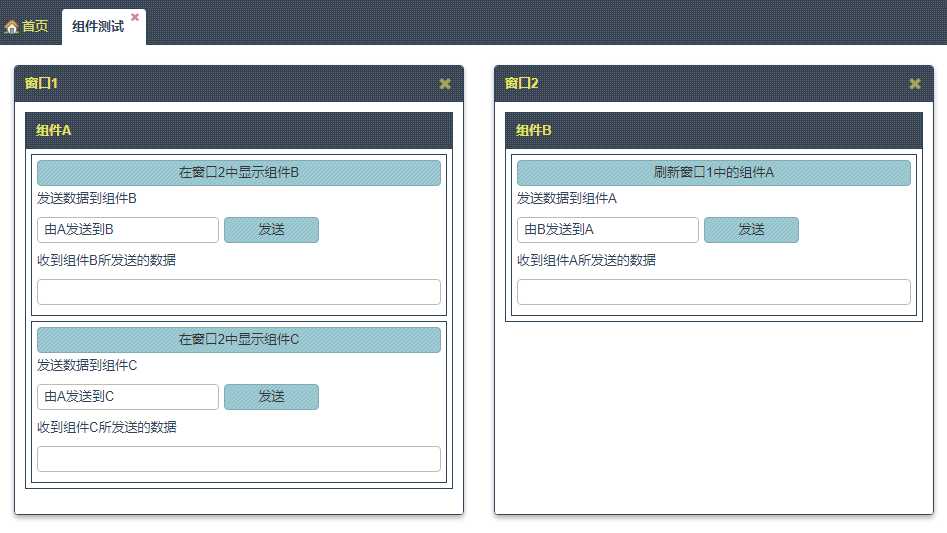
为了能够更好的了解,本教程将围绕一个示例展开,下面为示例的截图

示例中有2个窗口(采用IFrame框架)及3个组件(分别为组件A、组件B、组件C),组件A在窗口1中显示,组件B及组件C在窗口2中分别切换显示
组件A中可以单击“在窗口2中显示组件B”及“在窗口2中显示组件”来切换显示组件B及组件C,同时组件B及组件C中也可以单击“刷新窗口1中的组件A”来刷新窗口1
发送按钮可以发送文本框中的文本到对应的组件中,下面的文本框将会显示来自其它组件发送过来的文本
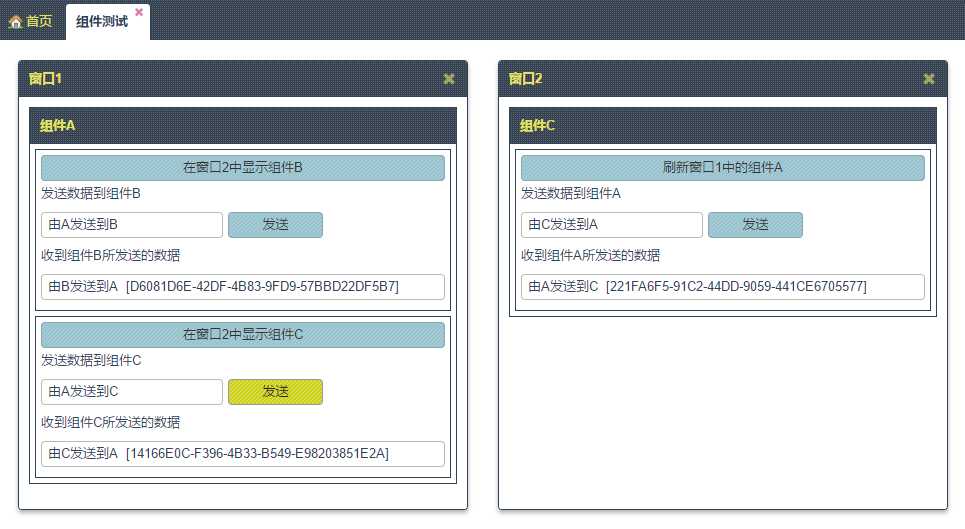
介绍完示例后,我来说明一下数据发送与接收的流程,首先当组件A往组件B发送数据时,它并不是通过JS直接发送给组件B,而先回发到服务器,经服务器处理后(在发送文本的后加上GUID),再传输到组件B中,其它的发送按钮也是一样的道理,都要经过服务器处理后再回传回来。可以通过显示及刷新按钮来重新加载组件,但这也不会影响它们之间的数据交互。
发送数据后的示例图

这个示例只演示了一个简单的数据交互,在现实场景中组件与组件之间会存在着大量的数据交互,同时组件中也会夹杂着其它的非FineUIMvc控件,这样我们又该如何处理呢?
下面为组件交互的核心代码(TypeScript代码),示例代码还在整理中,事后会放到网上供大家下载。
1 private init() { 2 UI.window1.onReady(() => { 3 var aComponent = this.getAComponent(); 4 if (aComponent) { 5 aComponent.onSendToB((e, m) => { 6 var bComponent = this.getBComponent(); 7 if (bComponent) { 8 bComponent.receiveAData(m); 9 } 10 }); 11 12 aComponent.onSendToC((e, m) => { 13 var cComponent = this.getCComponent(); 14 if (cComponent) { 15 cComponent.receiveAData(m); 16 } 17 }); 18 19 aComponent.onShowBComponent(() => { 20 BComponent.open(null, UI.window2); 21 }); 22 23 aComponent.onShowCComponent(() => { 24 CComponent.open(null, UI.window2); 25 }); 26 } 27 }); 28 29 UI.window2.onReady(() => { 30 var bComponent = this.getBComponent(); 31 if (bComponent) { 32 bComponent.onSendToA((e, m) => { 33 var aComponent = this.getAComponent(); 34 if (aComponent) { 35 aComponent.receiveBData(m); 36 } 37 }); 38 39 bComponent.onRefreshAComponent(() => { 40 AComponent.open(null, UI.window1); 41 }); 42 } 43 44 var cComponent = this.getCComponent(); 45 if (cComponent) { 46 cComponent.onSendToA((e, m) => { 47 var aComponent = this.getAComponent(); 48 if (aComponent) { 49 aComponent.receiveCData(m); 50 } 51 }); 52 53 cComponent.onRefreshAComponent(() => { 54 AComponent.open(null, UI.window1); 55 }); 56 } 57 }); 58 }
基于TypeScript的FineUIMvc组件式开发(开头篇)
标签:gui 上下 images 展开 文本框 加载 控件 脚本 网上
原文地址:http://www.cnblogs.com/haoxj/p/6876288.html