标签:cti int query and text func option ajax 加载
angularJs版本:

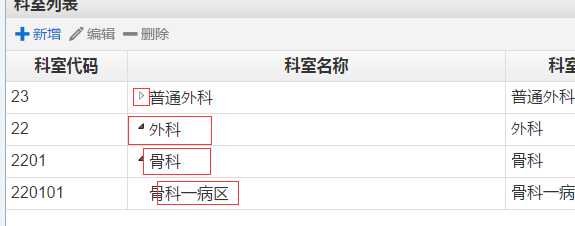
如图所示即为treeTable的效果,三个红色框每个微一级 外科>骨科>骨科一病区
html:
<table class="table table-bordered" id="dept_dict_table"> <tbody> <tr ng-repeat="deptDict in deptDicts" id="{{deptDict.deptId}}" pId="{{deptDict.deptUpCode}}"> <td class="first-td">{{deptDict.deptId}}</td> <td class="second-td">{{deptDict.deptName}}</td> <td class="third-td">{{deptDict.deptAlias}}</td> <td class="four-td">{{deptDict.clinicAttr | clinicAttr : deptClinicAttrDicts}}</td> <td class="five-td">{{deptDict.outpOrInp | oiAttr : deptOiAttrDicts}}</td> <td class="six-td">{{deptDict.internalOrSergery | isAttr : deptIsAttrDicts}}</td> <td class="seven-td">{{deptDict.branchHosp | branchHosp : branchHospList}}</td> <td>{{deptDict.stopIndicator | stopmark}}</td> </tr> </tbody> </table>
最主要的就是 table标签上面id内容 table上面 id是treeTable的标志 和tr上面id和pid的内容 tr上面 id是父节点的主键 pid代表的是子节点存放父节点的主键
例如:外科deptId=‘01‘ deptUpCode=‘‘(因为骨科是顶级节点所以父节点为空) 外科下面 对应的骨科 deptId=‘0101‘ deptUpCode=‘01‘ 因为骨科的上级节点是外科(01)所以对应的deptUpCode就是‘01‘,对应到数据库中的表字段也是这两个。
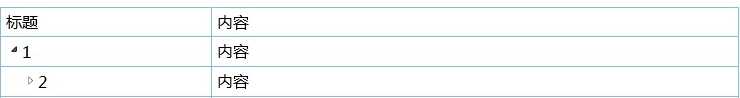
最简单的版本:

引用文件:
<script src="/script/jquery.js" type="text/javascript"> </script> <script src="/script/treeTable/jquery.treeTable.js" type="text/javascript"> </script>
js:
<script type="text/javascript"> $(function(){ var option = { theme:‘vsStyle‘, expandLevel : 2, beforeExpand : function($treeTable, id) { //判断id是否已经有了孩子节点,如果有了就不再加载,这样就可以起到缓存的作用 if ($(‘.‘ + id, $treeTable).length) { return; } //这里的html可以是ajax请求 var html = ‘<tr id="8" pId="6"><td>5.1</td><td>可以是ajax请求来的内容</td></tr>‘ + ‘<tr id="9" pId="6"><td>5.2</td><td>动态的内容</td></tr>‘; $treeTable.addChilds(html); }, onSelect : function($treeTable, id) { window.console && console.log(‘onSelect:‘ + id); } }; $(‘#treeTable1‘).treeTable(option); }); </script>
html:
<table id="treeTable1" style="width: 100%"> <tr> <td style="width: 200px;">标题</td> <td>内容</td> </tr> <tr id="1"> <td><span controller="true">1</span></td> <td>内容</td> </tr> <tr id="2" pid="1"> <td><span controller="true">2</span></td> <td>内容</td> </tr> <tr id="3" pid="2"> <td>3</td> <td>内容</td> </tr> </table>
标签:cti int query and text func option ajax 加载
原文地址:http://www.cnblogs.com/ms-grf/p/6880036.html