标签:技术分享 方向 而且 text 模型 ted 注释 http 影响
-------------------------------------------------------------------css-------------------------------------
1、css是什么
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
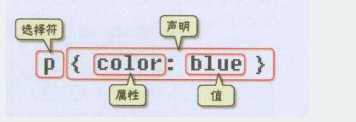
2、普通css样式:声明的格式

3、css注释
就像在Html的注释一样,在CSS中也有注释语句:用/*注释语句*/来标明(Html中使用<!--注释语句-->)。
4、内联式css样式
(无需<style></style>)

5、外部式css
①外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内,
②css样式文件名称以有意义的英文字母命名,如 main.css。
③、rel="stylesheet" type="text/css" 是固定写法不可修改。
④、<link>标签位置一般写在<head>标签之内。
6、优先级
离字越近优先级越高

-----------------------------------------------------------选择器-------------------------------------------------------------------------
7、选择器

①标签选择器:
其实就是html代码中的标签。如<html>、<body>、<h1>、<p>、<img>等
②类选择器:
(1).span{color:red;} (2)其中类选器名称可以任意起名(但不要起中文噢)
使用class="类选择器名称"为标签设置一个类,如下:<span class="stress">胆小如鼠</span>
③ID选择器:
(1)#stress{color:red;} (2)<span id="setGreen">公开课</span>
(class和ID选择器的区别:ID是唯一的,只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。)
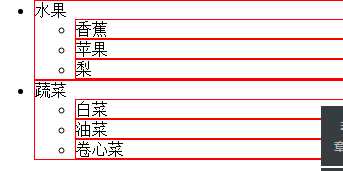
④子选择器
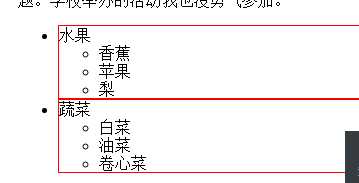
(1)即在某标签下的元素只让选择的指定元素进行css样式的选择
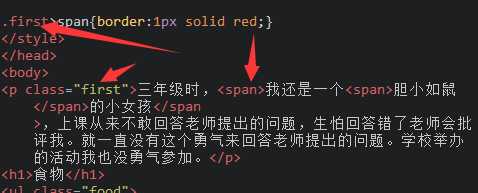
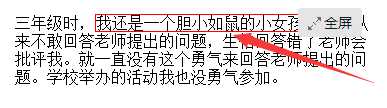
(2)用法:.food>li{border:1px solid red;},下图中虽然first在一段句子中,但只对span作用下的“我还是一个胆小如鼠的小女孩”进行了样式修改
(3)但class=" "选中的还是第一个标签


⑤包含(后代)选择器
(1).first span{color:red;}此处>改为空格



总结:第一代子选择器和包含选择器的区别为>作用于元素的第一代后代,空格作用于元素的所有后代。


⑥通用选择器:* {color:red;}作用于所有的html元素。
⑦伪类选择器
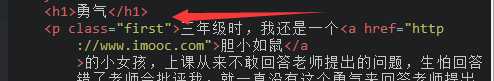
(1)用法:a:hover{color:red;} (2)它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色:

![]()

(问题是:去掉上图箭头所指之处对显示并无影响,class并没有定义)
⑧分组选择符
(1)h1,span{color:red;} (2)为多个标签设置同一个样式
------------------------------------------------------------------继承---------------------------------------------------------------
八、继承
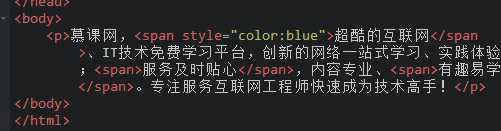
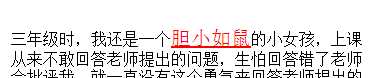
①CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。如某种颜色应用于p标签,这个颜色设置不仅应用p标签,还应用于p标签中的所有子元素文本,这里子元素为span标签。
②可见右侧结果窗口中p中的文本与span中的文本都设置为了红色。但注意有一些css样式是不具有继承性的。如border:1px solid red;



九、特殊性
有的时候我们为同一个元素设置了不同的CSS样式代码,那么元素会启用哪一个CSS样式呢?
(1)标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。
(2)p{color:red;} /*权值为1*/
p span{color:green;} /*权值为1+1=2*/
.warning{color:white;} /*权值为10*/
p span.warning{color:purple;} /*权值为1+1+10=12*/
#footer .note p{color:yellow;} /*权值为100+10+1=111*/
注意:还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。
我们来看一下面的代码:
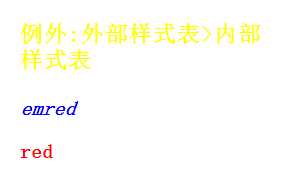
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS样式权值</title> <style> body{ font-size: 20px; font-weight: 900; } h3{ color: yellow; } #redP p{ /*权值100+1=101*/ color: #f00; /*红色*/ } #redP p.red em{ /*权值100+1+10+1=112*/ color: #00f; /*蓝色*/ } #redP .red em{ /*权值100+10+1=111*/ color: #0ff; /*亮蓝色*/ } #redP p span em{ /*权值100+1+1+1=103*/ color: #ff0; /*黄色*/ } </style> <link rel="stylesheet" href="style.css"> </head> <body> <h3>例外:外部样式表>内部样式表</h3> <div id="redP"> <p class="red"> <span> <em>emred</em> </span> </p> <p>red</p> </div> </body> </html>

如:
两个的id都redp,但是选择时优先选择蓝色,即权值较高的那一个。
#redP p.red em{ /*权值100+1+10+1=112*/ color: #00f; /*蓝色*/ }
#redP .red em{ /*权值100+10+1=111*/ color: #0ff; /*亮蓝色*/ }
又如:



十、层叠
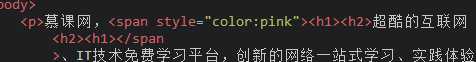
(1)权重一样的时候,选择最后一个进行样式赋予
如下:最后颜色为粉红



十一、重要性
我们在做网页代码的时,有些特殊的情况需要为某些样式设置具有最高权值,怎么办?
p{color:red!important;}
p{color:green;}
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>
这时 p 段落中的文本important会显示的red红色。
注意:!important要写在分号的前面
-------------------------------------------------------------css格式化排版----------------------------------------------------------------
十二、文字排版
①字体:boyd{font-famiy:"Microsoft Yahei";}
②字号:body{font-size:20px;color:red;}
③粗体:body{font-weight:bold;}
④斜体:body{font-style:italic;}
⑤下划线:body{text-decoration:underline;}]
⑥删除线:body{text-decoration:line-through;}![]()
同样的,以上所有形式不仅可以用普通标签的形式,也可以用class和id等格式 。
十三、段落排版
①缩进:p{text-indent:2em;}
②行间距(行高):p{line-height:2em;} (即段落与段落之间的距离)
③字间距:p{ letter-spacing:50px;} 单词间距:p{word-spacing:50px;}
④对齐:p{text-align:center;}//left,right (对图片等一样适用)
-------------------------------------------------------------------css的盒模型---------------------------------------------------------------
14、元素分类
块状元素
一般是其他元素的容器,可容纳内联元素和其他块状元素,块状元素排斥其他元素与其位于同一行,宽度(width)高度(height)起作用。常见块状元素为div和p。
元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
内联元素
内联元素只能容纳文本或者其他内联元素,它允许其他内联元素与其位于同一行,但宽度(width)高度(height)不起作用。元素的宽度就是它包含的文字或图片的宽度,不可改变。常见内联元素为“a”。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
15、将内联元素转化为块状元素
设置display:block就是将元素显示为块级元素。如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。
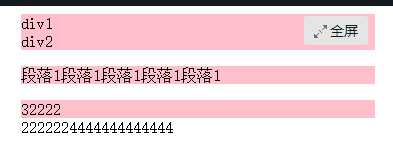
如图:虽然span为内联元素,但是在作用下转化为块状元素,也可以进行块状背景设置。(左图为转化后,右图为不转化,并加上了<br />换行)


<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>内联块状元素</title> <style type="text/css"> div,p{background:pink;} span{display:block;background:pink;} </style> </head> <body> <div>div1</div> <div>div2</div> <p>段落1段落1段落1段落1段落1</p> <span>32222</span>2222224444444444444 </body> </html>
16、块状转化为内联
块状元素也可以通过代码display:inline将元素设置为内联元素。如下代码就是将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。

17、内联块状元素
(1)同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),<img>、<input>标签就是这种内联块状标签。
(2)1、和其他元素都在一行上; 2、元素的高度、宽度、行高以及顶和底边距都可设置。
(3)内联块状元素和将内联元素转化为快状元素的区别在于:inline-block和block。
-------------------------------------------------------------------盒子模型-------------------------------------------------------------
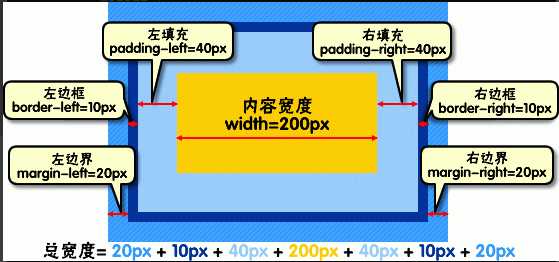
18、盒子模型简介
padding:元素在盒子中与盒子边框的距离,margin:盒子与盒子之间的距离 border:盒子的边框 padding分;top ,right ,bottom,left
19、盒子边框
(1)这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
div{
border-width:2px;
border-style:solid;
border-color:red;
}
缩写:
div{
border:2px solid red; }
(2)border-style(边框样式)常见样式有::dashed(虚线)| dotted(点线)| solid(实线)。
(3)border-width(边框宽度)中的宽度也可以设置为:thin | medium | thick(但不是很常用),最常还是用象素(px)。
20、单独设置边框
div{border-bottom:1px solid red;}
border-top:1px solid red; border-right:1px solid red; border-left:1px solid red;
21、边框等数值设置

①宽度和高度:
li{
border-bottom:1px dotted #ccc;
width:200px;height:30px;
}

②填充padding:
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针):div{padding:20px 10px 15px 30px;}
③边界margin:
元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:div{margin:20px 10px 15px 30px;}
例如:
div{
width:30px;
height:30px;
border:1px solid red;
}(建立一个空盒子)

22、css布局模型
流动模型(Flow) 浮动模型 (Float) 层模型(Layer)
①流动模型
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。如右侧代码编辑器中三个块状元素标签(div,h1,p)宽度显示为100%。
第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
②浮动模型
如果现在我们想让两个块状元素并排显示,设置元素浮动就可以实现这一愿望。任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。如下代码可以实现两个 div 元素一行显示。

div{ border:2px red solid; width:20px; height:60px; float:left; }
23、层模型
层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。但是在网页上局部使用层布局还是有其方便之处的。下面我们来学习一下html中的层布局。
如何让html元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作。CSS定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
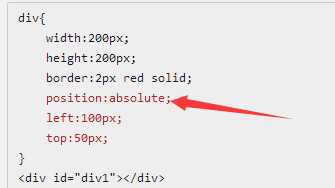
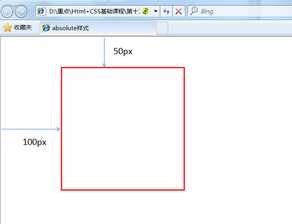
①绝对定位:position:absolute;
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。


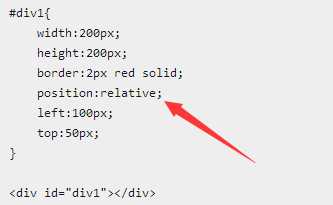
②相对位置
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。


③固定定位
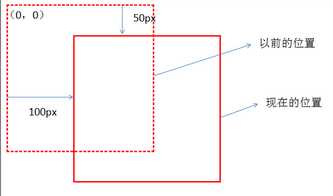
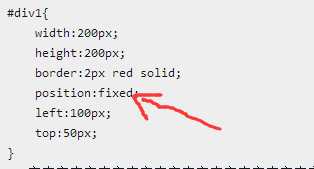
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed?属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
(小窗口广告)

④absolute和relative的结合
1、参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>
从上面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。
2、参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}
3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
这样box2就可以相对于父元素box1定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了)。

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>相对参照元素进行定位</title> <style type="text/css"> div{border:2px red solid;} #box1{ width:200px; height:200px; position:relative; } #box2{ position:absolute; top:20px; left:30px; } /*下面是任务部分*/ #box3{ width:200px; height:200px; position:relative; } #box4{ width:99%; position:absolute; bottom:0; left:0; } </style> </head> <body> <div id="box1"> <div id="box2">相对参照元素进行定位</div> </div> <h1>下面是任务部分</h1> <div id="box3"> <img src="http://img.mukewang.com/541a7d8a00018cf102000200.jpg"> <div id="box4">当我还是三年级的学生时是一个害羞的小女生。</div> </div> </body> </html>
标签:技术分享 方向 而且 text 模型 ted 注释 http 影响
原文地址:http://www.cnblogs.com/JHYY/p/6877882.html