标签:width src jquer eval 布尔类型 add hid visible element
1,为什么学习jQuery
javaScript缺乏跨浏览器的兼容,最少的代码做更多的事,性能,业内的一个“标准”,节省开发者学习时间,插件,让JavaScript编程变得有趣
2,jQuery选择器
基本选择器
#id
element
.class
*
,
> 子代
后代
其他选择器(选择器太多不想写)
:first
:last
:not(selector)
:even 偶数
:odd 奇数
:eq()
:hidden 匹配不可见的
:visible 匹配可见的
表单
:checked 匹配所有选中的被选中元素(复选框、单选框,不包括select中的option)
:selected 匹配所有选中的option
筛选
eq(index/-index)----index正数从0算起 , 负数从最后一个元素开始倒数
first()
last()
not(选择器)
children()
find() ----后代
parent()
parents() ----祖先
next()
prev()
siblings()
nextAll() ----查找当前元素之后所有的同辈元素
prevAll() ----查找当前元素之前所有的同辈元素
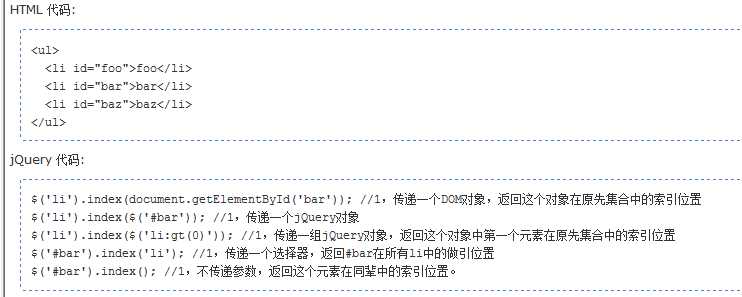
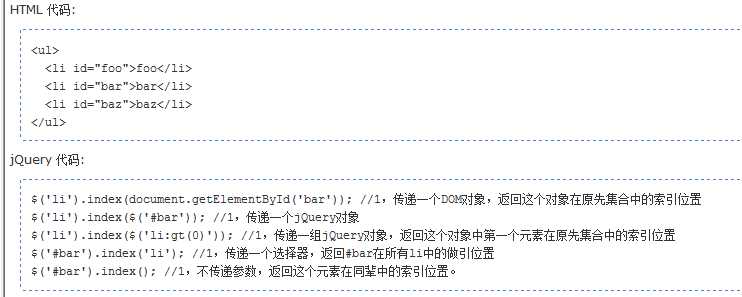
index([selector | element]) ----搜索匹配的元素,并返回相应元素的索引值,从0开始计数
如果不给index()方法传递参数,那么返回值就是这个jQuery对象集合中第一个元素相对于其同辈元素的位置
如果参数是一组DOM元素或者jQuery,那么返回值就是传递的元素相对于原先集合的位置
如果参数是一个选择器,那么返回值就是原先元素相对于选择器匹配元素中的位置。如果找不到匹配的元素,则返回-1

样式操作
设置单个样式 css(name,value);
设置多个 css({});
获取样式 css(name);
addClass();
removeClass();
toggleClass();
动画
show();
hide();
toggle();
slideDown();
slideUp();
slideToggle();
fadeIn();
fadeOut();
fadeTo([speed],opacity,[easing],fn); 到一个指定的透明度
fadeToggle();
animate();
stop([clearQueue],[jumpToEnd]);
----
节点操作
append();
prepend();
after() ----外部插入之后
before() ;
empty(); ---- 清空节点--删除匹配的元素中所有子节点
remove(选择器); ----移除节点--自杀--从DOM中删除所有匹配的元素,,这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素,但是这些元素绑定的事件附加的数据都会被移除
detach(选择器)----从DOM中删除所有匹配的元素,与remove不同的是,他不会移除这些元素绑定的事件和附加的数据
clone(true);
DOM操作
表单值 val();
内容 html(); text();
width(); 内容宽度
innerWidth(); 包括padding
outerWidth(); 包括border
outerWidth(true); 包括margin
属性操作:
attr(name,value);....
prop() 布尔类型 checked selected disabled 区别 待续...
位置
offset() ----获取相对于视口
position() ----获取相对于父元素的偏移
滚动
scrollTop();
scrollLeft();
事件
on("click","选择器",function(){})
delegate();
解除
off();
触发
trigger();
triggerHandler();
事件对象
e.pageX
e.stopPropagation();
e.preventDefault();
链式编程 end()
显示迭代 each()
jQuery总结
标签:width src jquer eval 布尔类型 add hid visible element
原文地址:http://www.cnblogs.com/mwfsm/p/6880271.html