标签:code ack fixed over 需要 项目 val white out
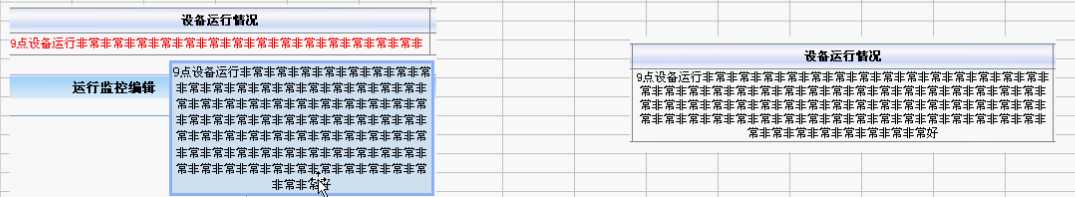
当文本框中文字内容过长时,需要调整显示的样式

如上图所示的样式
对应的代码为:
<div id="showInfomation" style="visibility: hidden"></div> <tr onmouseover="this.style.backgroundColor = ‘white‘" onmouseout="this.style.backgroundColor = ‘#F5FAFE‘;"> <td style="HEIGHT:22px" align="center" width="40%"> <div class="scrollStyle" align="left" onmouseover="showInfoWithPanel(this)" onmouseout="hiddenInfoPanel(this)" style="table-layout:fixed;"> <!-- 站点运行情况 --> <s:property value="stationRun"/> </div>
标签:code ack fixed over 需要 项目 val white out
原文地址:http://www.cnblogs.com/taiguyiba/p/6880652.html