标签:states nil images 控制 开发 elf style main orm
在xib下使用自定义的view,因为很多时候,可能幸亏自顶一个view,然后在view里面填充控件,但是需要重写很多无用的
代码,而且很容易出错不说,还很好工作量,使用xib的话,分钟搞定一个view,话不多说,步骤如下:
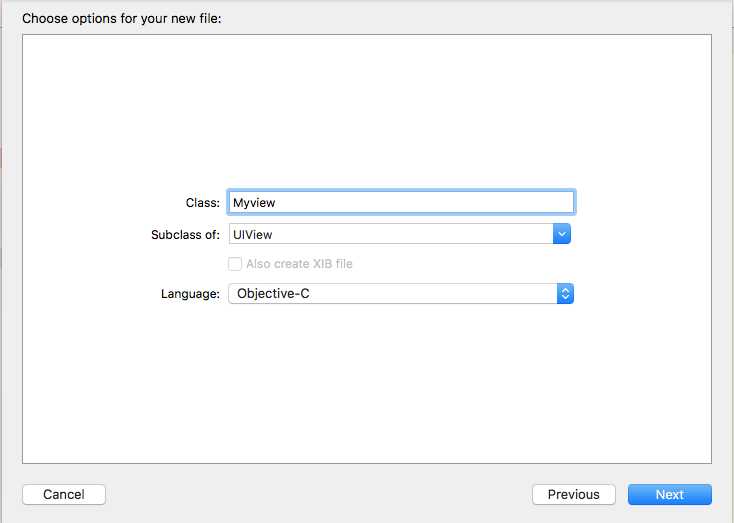
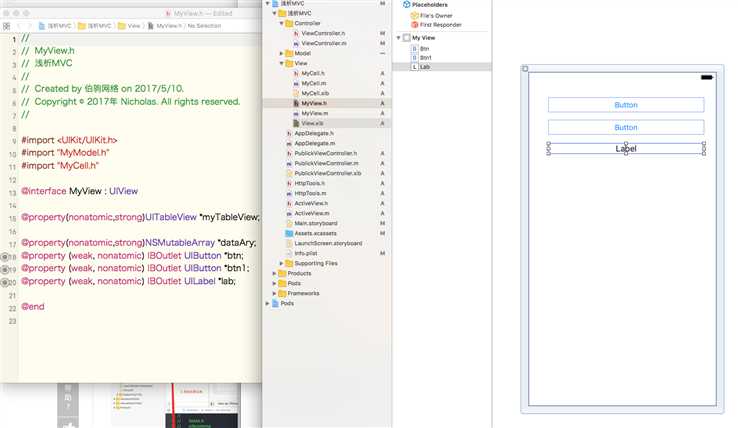
1,先创建一个view

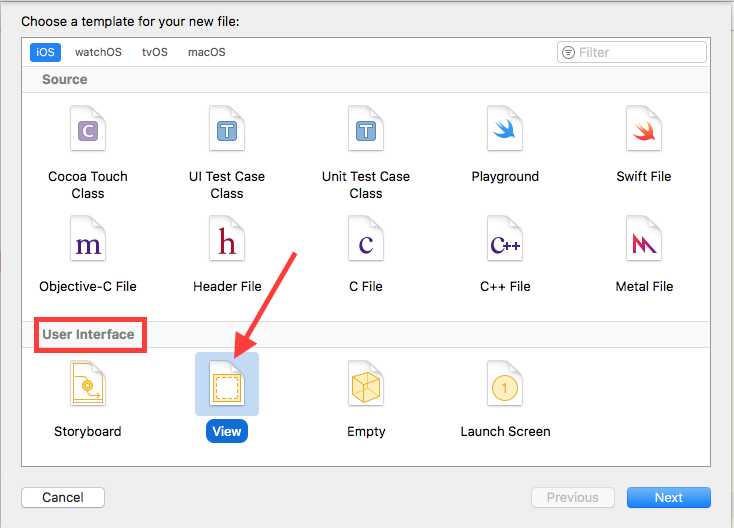
2,创建一个xib

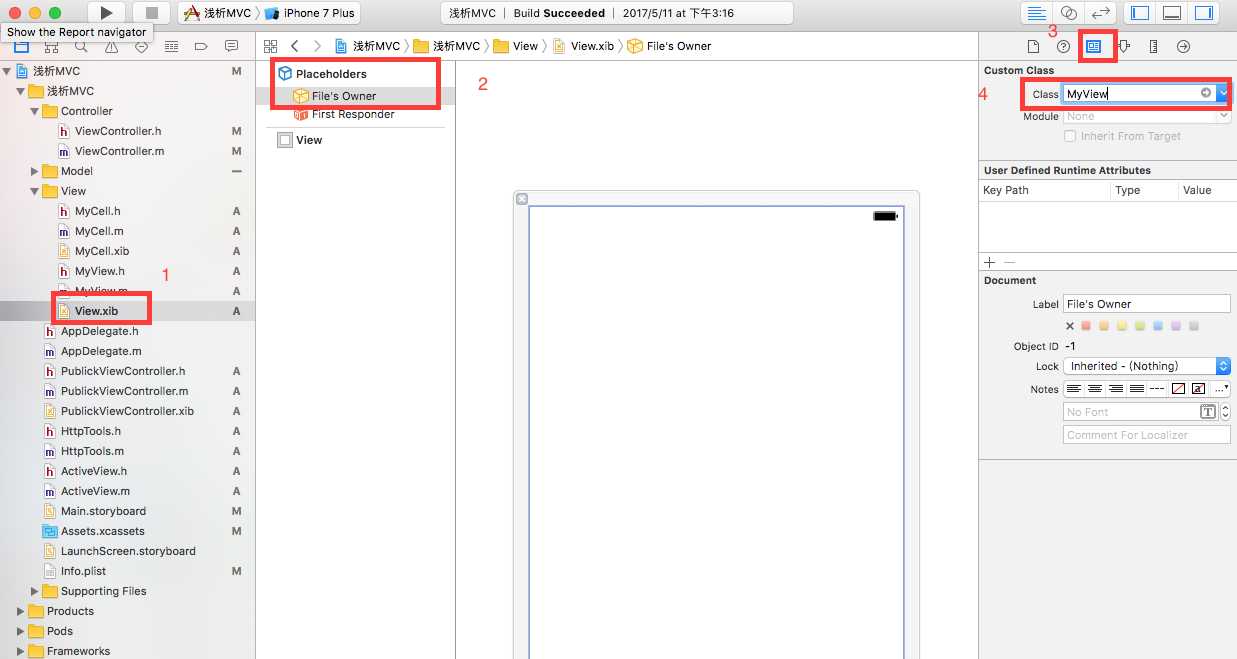
3,"File‘s Owner" 的class 继承为:MyView(即自定义创建的视图类)

4,然后选择,如下图:在第四步的时候class 继承为:MyView,

5,然后,就可以在xib上愉快的拖控件了,拖到.h文件里面即可:

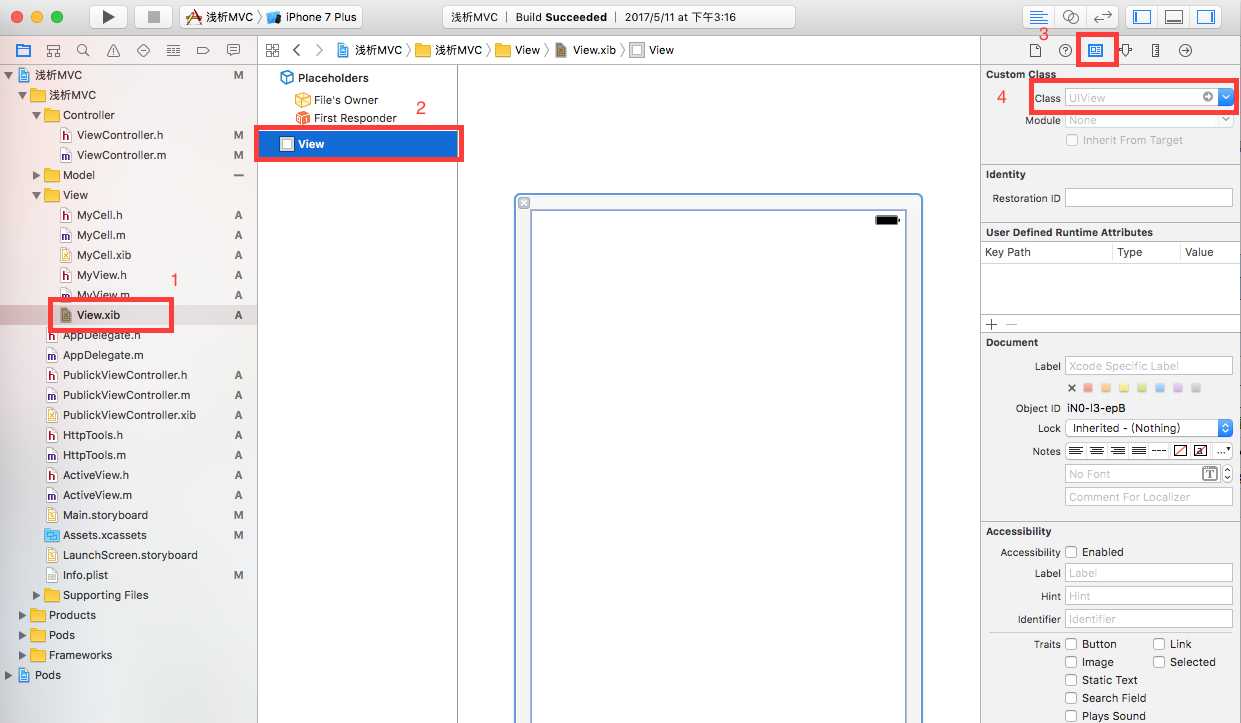
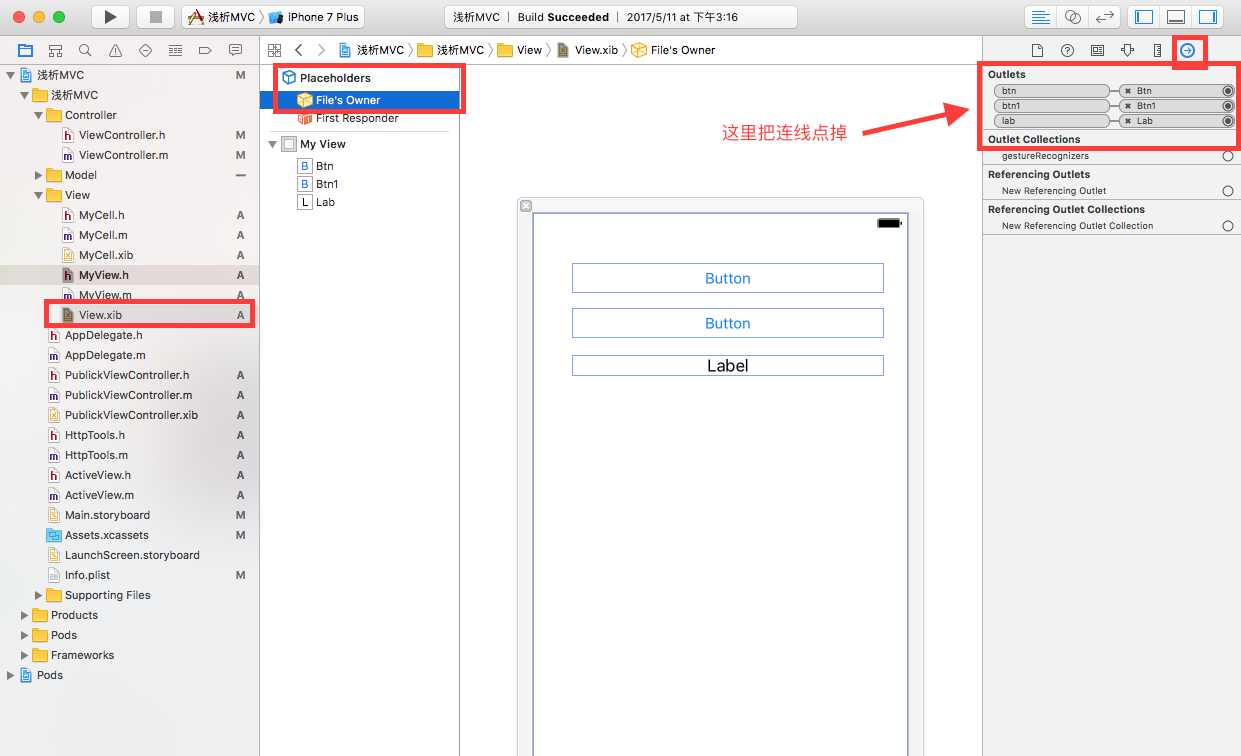
6,注意这个时候,必须在"File‘s Owner"里面,将邮编属性聊表连线点掉,这里不能存在这样的连线,

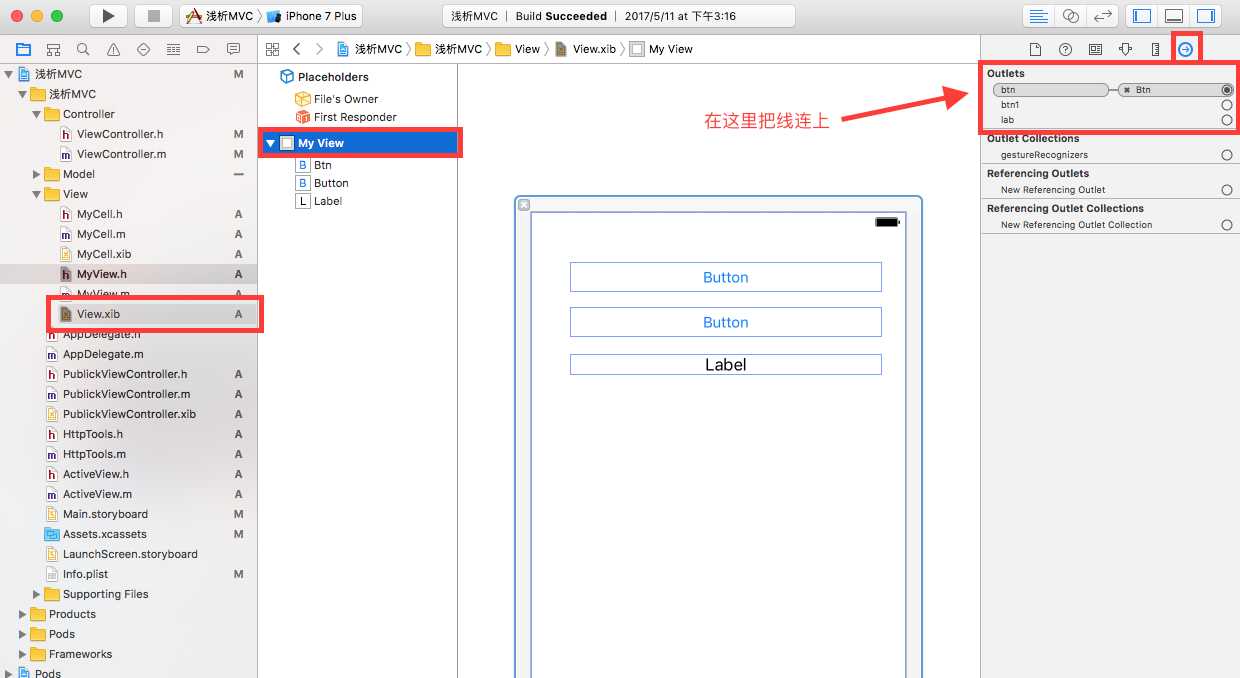
7,如下图,在view里面把连线连上,即可

8,然后在控制器里面加载,代码如下:
NSArray *nibView = [[NSBundle mainBundle] loadNibNamed:@"xib的名字"owner:self options:nil]; UIView *backView = [nibView objectAtIndex:0]; backView.frame = frame; [self addSubview:backView];
最后,在控制器里面写上你所要的操作就可以了,调用的时候,用本地实例化的MyView直接调用控件,即可!
示例代码:
//添加推流端触发按钮 [_hView.actionBtn setTitle:@"推流端/播放端" forState:UIControlStateNormal]; [_hView.actionBtn setTitle:@"暂停播放" forState:UIControlStateSelected]; [_hView.actionBtn addTarget:self action:@selector(actionButton:) forControlEvents:UIControlEventTouchUpInside]; //添加播放端触发按钮 [_hView.playBtn addTarget:self action:@selector(playClick:) forControlEvents:UIControlEventTouchUpInside];
标签:states nil images 控制 开发 elf style main orm
原文地址:http://www.cnblogs.com/hero11223/p/6881848.html