标签:动态 png 调用 获取 ajax ges post方法 需要 src
方案一:
1.app在打开H5页面的时候,把需要给的参数,以get的形式,放在H5的url中。
2.然后H5的js从url中获取到需要的参数,拼接到ajax请求的url中。
3.H5ajax请求,页面渲染。
方案二:
1.app方构建与H5交互的协议
2.H5写一个带参命名函数。在此方法内,填写数据获取后的操作代码。 并把函数名告知app方。
2.app方请求数据,然后以post方法,把请求到的全部数据传入已知的函数中,并调用此函数。
3.H5负责把接收到的数据,进行页面渲染。
注意:1.这个方法不能放在$(function());中!
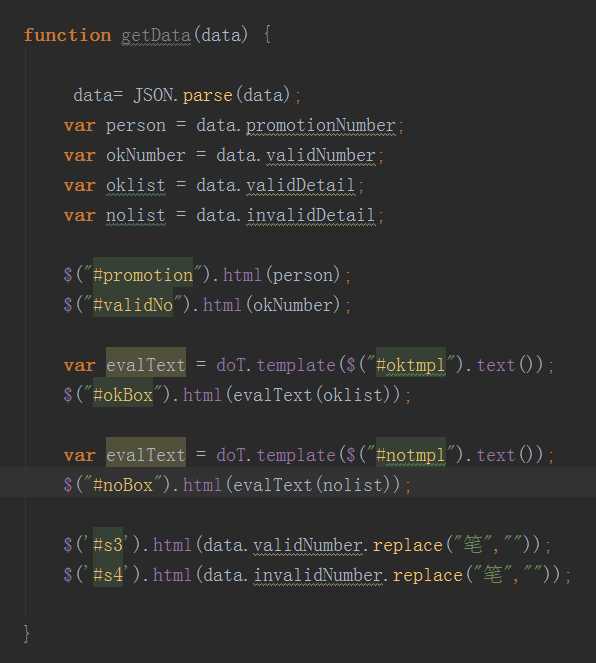
2. app传入的是字符串,要做字符串转成json的处理。 data = JSON.parse(data);

5月20日重点:当请求的参数是动态的形式时,原生app与h5页面之间数据交互的方法
标签:动态 png 调用 获取 ajax ges post方法 需要 src
原文地址:http://www.cnblogs.com/bettynie/p/6882140.html