标签:提前 system 房源信息 性能 render index this 服务 text
在上一篇<学习MVC之租房网站(十一)-定时任务和云存储>学习了Quartz的使用、发邮件,并将通过UEditor上传的图片保存到云存储。在项目的最后,再学习优化网站性能的一些技术:缓存和页面静态化。
使用缓存可以降低数据库的压力,而使用页面静态化则可以降低Web服务器的压力。
一 缓存
ASP.NET下可用的缓存为System.Web.Caching.Cache,保存在服务器内存中,不适用于服务器集群,虽然也用没用过集群,但现在的主流都使用NoSQL数据库来做缓存,典型的有Redis和Memcached,这类缓存技术支持集群部署,而且如果使用独立的服务器,便可不受主服务器宕机的影响,Redis更是支持把数据持久化到硬盘。Redis和Memcached的应用需要专门学习实践,这儿只是代替普通Cache来掌握基本的使用。
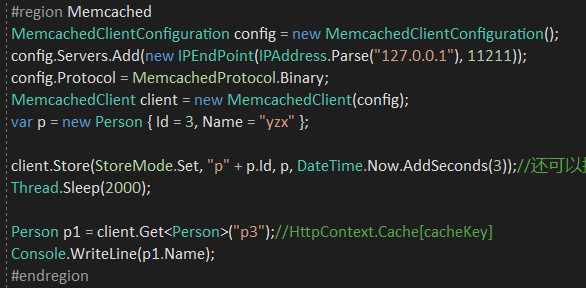
a) Memcached基础
Memcached最适合的操作系统是Linux,在VS中可以从Nuget安装EnyimMemcached来使用。首先要让Memcached运行起来,在生产环境会作为服务运行,在学习阶段只是每次使用前启动控制台就行了。
需要缓存的对象要被标记为Serializable,而且与该对象关联的对象也需要标记可序列化。存取方法为:

b) Redis基础
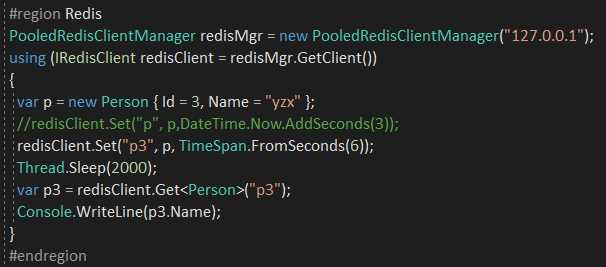
Redis使用Json格式的序列化方式,所以不需要像Memcached那样标记Serializable,而且Memcached只能在内存保存数据,Redis还可以将数据持久化到硬盘。在学习应用时,也是在使用前启动其控制台:

使用方式和Memcached类似,首先安装ServiceStack.Redis,存取代码为:

二 页面静态化
缓存可以降低数据库读取的压力,但在网站收到访问请求后,仍然每次都要跑一遍取得Model、渲染View的过程,而通过将页面静态化可以规避这个过程造成的压力。比如用户访问ID为249的房源页面时,原本是要通过House/Detail/249实时渲染,但现在就可以直接访问对应的249.html文件,这实际上是将渲染页面的动作提前到了新增249房源的时刻,在249房源保存到系统时随即生成其html页面,以后服务器只需要直接返回这个页面,运算量大大减少,而且相比以前的实时渲染,静态页面只需要渲染一次(不包括修改数据后的重新静态化)。
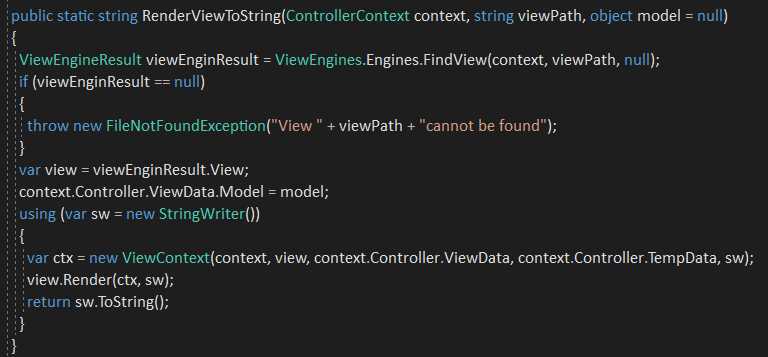
新增房源后,渲染静态化页面的代码为:

调用方法:string html = MVCHelper.RenderViewToString(this.ControllerContext, @"~/Views/House/StaticIndex.cshtml", model);
除了新增,每次修改房源信息,也要重新生成静态页面,以保证信息的同步。
注:
课程内容来自如鹏网(www.rupeng.com),专注于大学生就业的在线教育平台;
ASP.NET MVC课程 http://www.rupeng.com/News/9/640.shtml
标签:提前 system 房源信息 性能 render index this 服务 text
原文地址:http://www.cnblogs.com/zhixin9001/p/6883098.html