标签:blog http os 使用 io 2014 log on size
第一:
横屏字体变大
-webkit-text-size-adjust:none;
当竖屏的屏的时候显示效果不错,但是当横屏的时候,字体会变大,无论你怎么设置字体大小都无效,是text-size-adjust(https://developer.mozilla.org /en-US/docs/CSS/text-size-adjust)在作怪。浏览器默认会根据当前屏幕和内容作调整,在webkit内核的浏览器中只需 要-webkit-text-size-adjust:none就禁止自动调整,至于是否全局活局部使用看自己的项目需求。
第二:
字级单位rem
rem的参照对象只有根节点。我们只需设置根节点的大小,所有子节点都只需参照它来设计就可以。
第三:
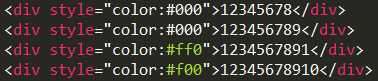
ios数字颜色样式超过9位后失控。
就是在ios中,当数字超过9位数时,浏览器会给这个数字默认加上一个颜色,无论你设置什么颜色都无效。


标签:blog http os 使用 io 2014 log on size
原文地址:http://www.cnblogs.com/ybingbing_1213/p/3939103.html