标签:对话框 为什么 asc 作用域 弹出对话框 前端 console ima ons
今天在知乎看前端面试题的时候,看到这样的问题,发现自己懂的真的是太少了,看了给的例子,所以写一下自己的理解。
首先放一段代码:
var v= “hello JavaScript”; alert(v);
很明显,这样的是会弹出对话框;
将alert(v)写到一个函数中:
var v= “hello JavaScript”;
function test(){
alert(v);
};
test();
这样弹出的结果肯定也是和第一个一样;那么下面这种方式输出的结果是什么?
var bar=1;
function test(){
console.log(bar);
var bar=2;
console.log(bar);
}
test();
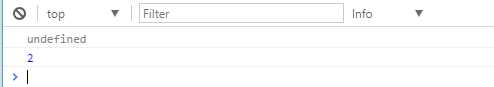
第一个console会打印undefined,第二个打印2;

这就涉及到了变量提升,同时也涉及了JavaScript的作用域的问题,JavaScript中浏览器解析变量的时候,会先在test()函数中进行变量的解析,console.log(bar);输出时浏览器在test()函数中寻找变量bar,但是因为在它的后面才定义了bar变量,,所以变量提升,浏览器把定义的变量放到了前面,但是为什么不应该是2呢?
再看下面的代码:
function(){
var a=‘one‘;
var b=‘two‘;
}
这个函数中用了这种定义变量并同时赋值的方式,其实相当于:
function(){
var a,b;
a=‘one‘;
b=‘two‘;
}
这也就是为什么输出的不是2了,var bar = 2;就相当于先定义了var bar;之后又给bar=2,但是bar的变量提升所以在执行console.log(bar);的时候会是undefined;后面的那个输出就不说了,很明显是正常输出2;
这也是涉及了作用域的问题,浏览器寻找变量是层层向上寻找,像下面这个例子:
var t=4;
function test(){
var Oitem=12;
funciton bar(){
var Titem=34;
console.log(t+" "+Oitem+" "+Titem);
}
}
输出的时候,bar()函数中对t变量进行寻找,首先在bar函数的作用域中进行查找,但是在bar函数中没有定义t变量,所以又会进行上一层的函数中查找,即对test()函数中进行查找,但是依然没有找到,所以会继续进行再上一层的查找,在window的作用域中找到了。
标签:对话框 为什么 asc 作用域 弹出对话框 前端 console ima ons
原文地址:http://www.cnblogs.com/wang-bo/p/6883507.html