标签:doc document http img 技术 com function input not
var nodes = document.getElementsByTagName("input"); // 检测是不是数组 console.log(Array.isArray(nodes)); // false console.log(Array.isArray([1,2,3])); // true console.log(nodes instanceof Array); // false console.log([1,2,3] instanceof Array); // true // 使用数组方法 console.log(nodes); // (8) [input...] nodes.pop(); // nodes.pop is not a function console.log(nodes);
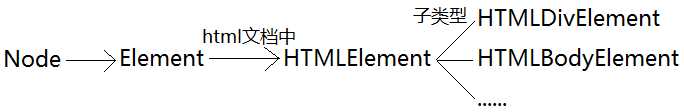
var div = document.getElementsByTagName("div"); var node = document.getElementById("div1"); console.log(node.constructor); // function HTMLDivElement() { [native code] } console.log(div.constructor); // function HTMLCollection() { [native code] } console.log(node instanceof Node); // true console.log(node instanceof Element); // true console.log(node instanceof HTMLElement); // true console.log(node instanceof HTMLDivElement); // true console.log(typeof node); //object console.log(div instanceof HTMLCollection); // true console.log(div instanceof NodeList); // false console.log(div instanceof Node); // false console.log(div instanceof Array); // false console.log(typeof div); // object

标签:doc document http img 技术 com function input not
原文地址:http://www.cnblogs.com/hjqbit/p/6883694.html