标签:模板 local 技术分享 com UI dex ref webpack 实现
vue-cli是什么?
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的。
vue-cli怎么使用?
安装vue-cli之前,需要先安装了vue和webpack,不知道怎么安装的可以看我之前的文章《Vue + Webpack 实现SPA应用文档》
安装vue-cli
npm install -g vue-cli //全局安装vue-cli
vue init webpack projectName //生成项目名为projectName的模板,这里的项目名projectName随你自己写
cd projectName
npm install //初始化安装依赖
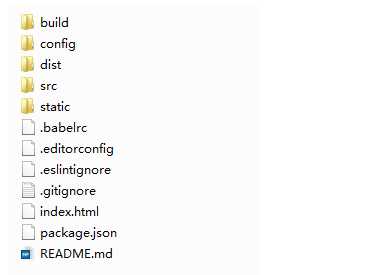
这样子项目就安装完了。生成的项目下面的目录是这样的
然后执行
npm run dev
在浏览器打开http://localhost:8080,则可以看到欢迎页了。
但是这个只能在本地跑,要如何在我们自己的服务器上访问呢?此时需要执行
npm run build
会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。但是我发现个问题就是生成index.html里引用的css和js的引用路径不对,这时候就需要自己修改一下配置了。
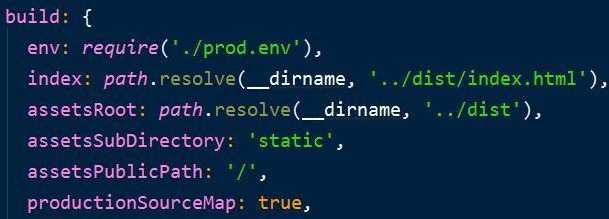
进入config/index.js
原来的配置的引用路径为
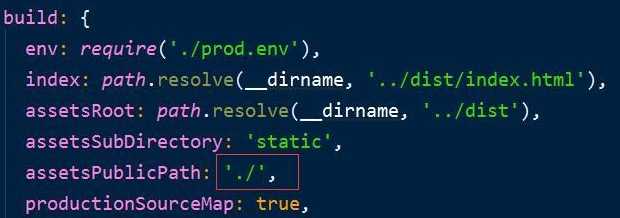
我自己更改为
这样就能正常访问了。
标签:模板 local 技术分享 com UI dex ref webpack 实现
原文地址:http://www.cnblogs.com/zhuruiyu/p/6884290.html