标签:car 技术 浏览器 .com core oninput images book open
1.新增标签
(1)进度条--Prograss
<h3>Prograss</h3>
<progress max="100" value="85">
<span>85</span>
"%"
</progress>

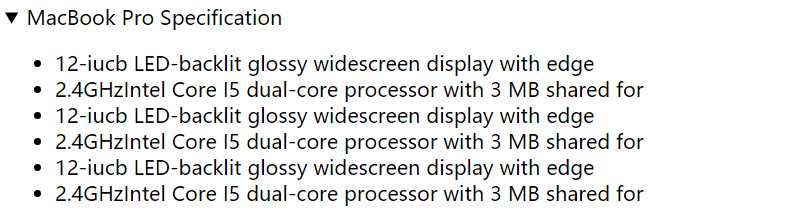
(2)下拉条目-details(挺好用)
<h3>details</h3>
<details open>
<summary>MacBook Pro Specification</summary>
<ul>
<li>12-iucb LED-backlit glossy widescreen display with edge</li>
<li>2.4GHzIntel Core I5 dual-core processor with 3 MB shared for</li>
<li>12-iucb LED-backlit glossy widescreen display with edge</li>
<li>2.4GHzIntel Core I5 dual-core processor with 3 MB shared for</li>
<li>12-iucb LED-backlit glossy widescreen display with edge</li>
<li>2.4GHzIntel Core I5 dual-core processor with 3 MB shared for</li>
</ul>
</details>
![]()

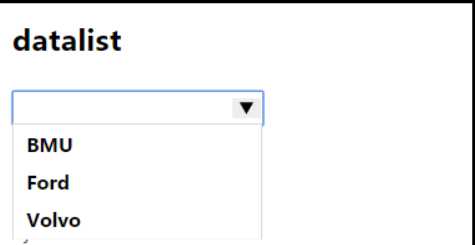
(3)datalist--对输入内容做提示(好用)
<h3>datalist</h3>
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">
<input id="myCar" list="cars"/>
<datalist id="cars">
<option value="BMU"></option>
<option value="Ford"></option>
<option value="Volvo"></option>
</datalist>
</form>

(4)ruby--注释(rt表示注释内容,可标注拼音;rp表示浏览器不支持时该如何显示)
<h3>ruby</h3>
<ruby>
"姚"
<rt>yao</rt>
<rp>"女兆"</rp>
</ruby>

以上内容均为借鉴!
标签:car 技术 浏览器 .com core oninput images book open
原文地址:http://www.cnblogs.com/Lw-dz/p/6884914.html