标签:空间 改变 log img alt logs 分类 play 元素
HTML中有很多的标签(元素),可以按照这些元素在网页中所占的空间情况进行分类。具体可以这样简单的分类:
1.块级元素:指的是在网页中该元素独自占据网页的一行显示区域,即当使用了该元素后,该元素会使下一个元素在下一行展示,也就是产生换行;根据资料的定义是:标签的display属性值为block;
2.行级元素:指的是网页中该元素不会独自占据网页的一整行区域,使用该元素后,还可以直接在该元素的后面显示另一个元素,也就是不会换行;或者根据资料的定义是:标签的display属性值为inline;
3.行内块元素:这类元素的display=“inline-block”,它们的效果是:同样不会换行,可以直接在后面显示其他的元素。
具体代表:
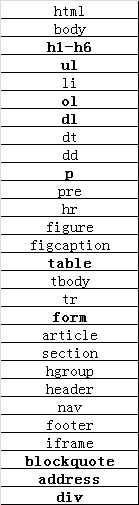
1.块级元素:
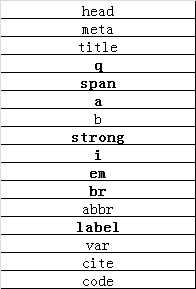
2.行级元素:
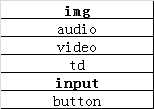
3.行内块级元素:
使用小技巧:
1.一般情况下,不要使用行内元素嵌套块级元素;
2.在布局中,可以使用元素的display属性,改变元素的默认类别。例如:将a 元素的display设为block后,可以作为块级元素使用,这样可以让链接和其他的元素一起放在同一个块中。
标签:空间 改变 log img alt logs 分类 play 元素
原文地址:http://www.cnblogs.com/Mr-Beyond/p/6885461.html