标签:通信 sed api rand 精度 htm 页面 pos win
Geolocation:地理定位,获取当前浏览器所在的地理坐标信息(包括经度、纬度、海拔高度、移动速度),实现LBS应用(Location Based Service)——基于定位的服务,如订 餐、面对面XX、导航、消息推送等。官网:http://lbsyun.baidu.com/
技术上如何获取浏览器所在的地理坐标:
(1)手机浏览器:
可以通过自带的GPS芯片与卫星定位通信——精确在m级;
还可以通过手机通信基站来定位——精度在km级
(2)PC浏览器:
通过IP地址反向推导出浏览器定位信息——精度在km级
HTML5提供了一个新的对象,专用于读取地理定位信息:
window.navigator.geolocation {
getCurrentPosition():得到当前定位信息
watchPosition():监视定位数据的改变
clearWatch():清除定位监视
}
核心代码:
1 navigator.geolocation.getCurrentPosition( 2 3 function(pos){ //定位成功 4 5 console.log(pos.timestamp) 6 7 console.log(pos.coords.longitude/latitude/altitude/speed ); 8 }, 9 10 function(err){ //定位失败 11 12 console.log(err.code + err.message); 13 14 } 15 16 );
在自己的网页中嵌入百度地图,实现步骤:
(1)在页面中引入百度地图应用JS文件
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥">
</script>
(2)编写代码,调用百度地图API,在自己的网页中显示地图内容
var map = new BMap.Map("container");
var point = new BMap.Point(116.300982,39.916078);
map.centerAndZoom(point, 17);
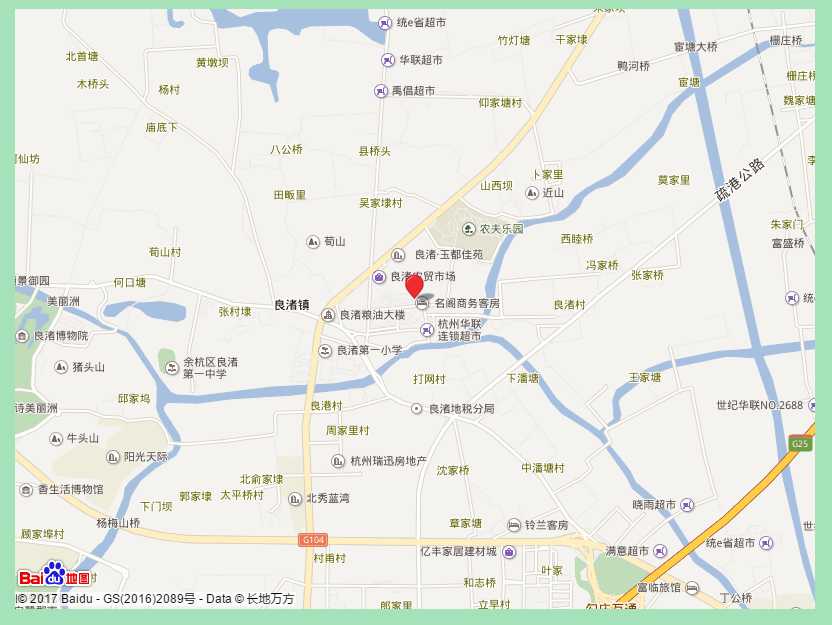
完整代码示例:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百度地图 hDZD6X3OarYgLs4El0BsaY9GOI21sF3a</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:600px;width:800px; margin: 0 auto;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"
//v1.4版本及以前版本的引用方式:src="http://api.map.baidu.com/api?v=1.4&key=您的密钥&callback=initialize"
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(120.062607,30.385093); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
</script>
</body>
</html>

百度地图相关插件:https://github.com/HLJMT
标签:通信 sed api rand 精度 htm 页面 pos win
原文地址:http://www.cnblogs.com/harlem/p/6886234.html