标签:span .com 点击 隐藏 内容 log 序号 编写 http
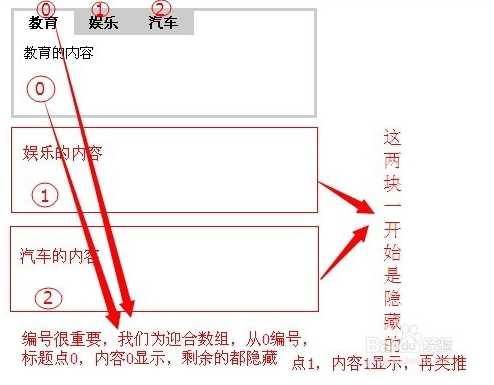
一、先弄清原理,开始弄时不知道原理就想不通怎么入手

二、编写HTML代码

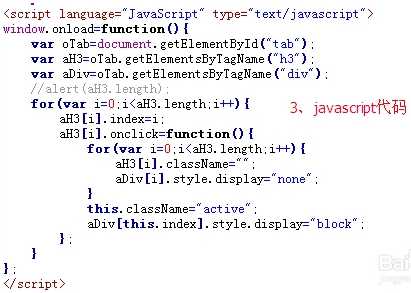
三、JS代码
因为有选项卡,又有内容,所以我们要分别取到选项卡和div的索引,然后点击时让索引对应即可

注:先隐藏所有div,然后接着来一点,把与被单击标题序号相同的内容块显示出来,电脑运行很快,这个动作会很一气呵成。这样我们就完成了选项卡的制作。
标签:span .com 点击 隐藏 内容 log 序号 编写 http
原文地址:http://www.cnblogs.com/zhang11424/p/6886265.html