标签:超链接 请求 垂直 布局 favicon meta 接下来 -- 键值
今天开始就进入到前端的整理和总结了。
一、HTML 的概念性知识
html是 htyper text markup language 即超文本标记语言,超文本就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素,而标记语言:即标记(标签)构成的语言。
网页相当于HTML文档,由浏览器解析(就像你写.py文件用pyCharm解析一样),用来展示的,静态网页即静态的资源,如xxx.html,动态网页是html代码是由某种开发语言根据用户请求动态生成的。
什么是标签:
标签的属性:
块级标签和内联标签
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
inline元素的特点
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
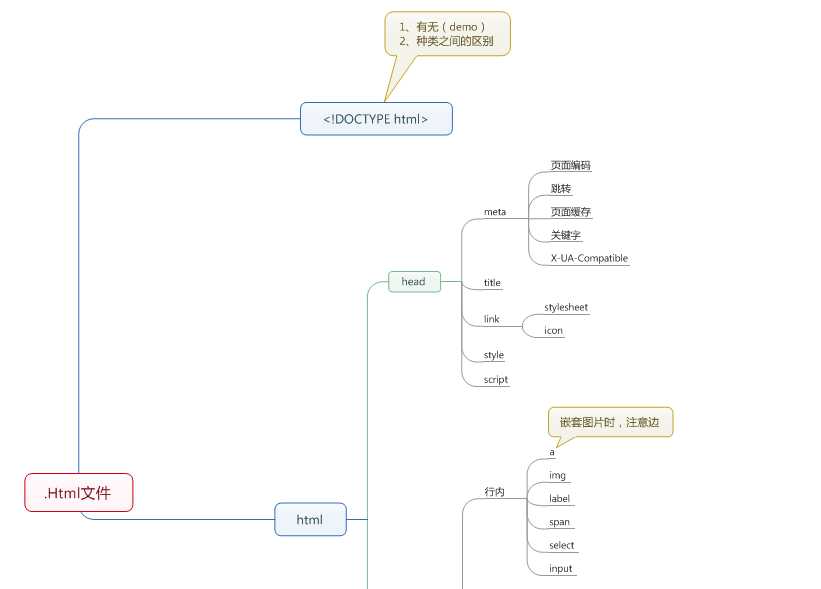
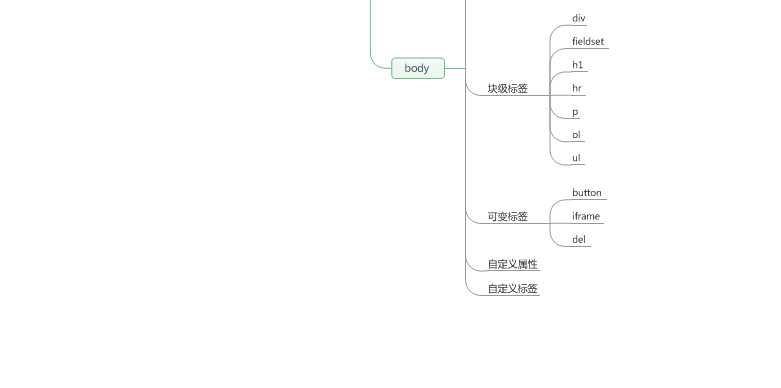
接下来看一下HTML的文档树:


二、HTML标签的解析
<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。<title> 定义文档的标题,它是 head 部分中唯一必需的元素。
下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。
我们看几个例子:
<head>
<meta charset="UTF-8">
<meta name="keywords" content="搜索引擎根据这里面的东西">
<meta name="description" content="网页的描述信息">
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> # 2秒后重定向到某网站
<title>web</title>
<link rel="icon" href="http://www.jd.com/favicon.ico"> # 网页图标
<link rel="stylesheet" href="mycss.css"> # 外部css文件
</head>
base标签:<base/>:标签为页面上的所有链接规定默认地址或默认目标。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <base href="http://images.cnblogs.com/"/> <base target="_blank" /> </head> <body> <img src="o_s.png" alt="图片加载失败。。。"/> <a href="http://cnblogs.com/haishiniu123/">haishiniu blogs</a>
# 上面这段代码中,<img>标签的src属性是一个相对路径,因为<head>中通过base标签设置了链接的默认地址,
所以img的src实际的地址是"http://images.cnblogs.com/"/
同样的,<a>中只是指定了href,并未指定target属性,所以也会使用base中设置的target属性的值。
<link/>
引用外部文档,常见于引用外部样式。重要属性有三个:rel、href、type。
rel 规定文档与被链接文档之间的关系。
? rel="dns-prefetch" 预先解析缓存文档中使用的域名,目的是为了提高网页访问速度。使用场景:在一个网页频繁使用其他域名资源时。
? rel="shortcut icon"或rel="icon" 在收藏和标题栏上用于显示的图标。示例:<link rel="icon" href="http://images.cnblogs.com/cn>。注意:IE浏览器只支持ico格式,为了兼容IE,图片文件采用ico格式。
? rel="stylesheet" 引用外部样式表。
? rel="nofollow" 用于指示搜索引擎不要追踪(爬虫抓取),减少垃圾链接。用于<a>标签,使用场景:网页不被信任或是不希望呗搜索引擎录入的网站。
href 资源的路径(相对路径/绝对路径)。
type 规定被连接文档的MIME类型,用于明确文件的打开方式。例如:.ico文件 image/x-icon。
<meta/>
定义关于HTML文档的元数据。 重要的属性有三个:http-equiv、name、content
http-equiv 把content属性值关联到http头部。
?Content-Type(浏览器接受的文档类型,一般是text/html)
?refresh(网页刷新,以秒为单位)
?expires(设定网页到期时间,一旦过期,必须到服务器上重传)
<meta http-equiv="Content-Type" content="text/html ;charset=UTF-8"/> <meta http-equiv="Refresh" content="2"> <meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> <meta http-equiv="expires" content="6 Jun 2016"/>
name 把content属性关联到一个名称。
?keywords(搜索关键字,用于搜索引擎抓取信息的显示)
?description(搜索到网站后显示的网页内容简描述)
?author(站点制作者信息)
? generator(用以说明生成工具)
?name也可以根据特定的功能自定义,在新浪网中有使用360认证和搜狐认证(<meta name="360-site-verification"content="63349**********"/>、<meta name="haishiniu_site_verification"content="BVI*******"/>)。
<meta name="keywords" content="搜索关键字"> <meta name="description" content="简要描述"> <meta name="author" content="http://cnblogs.com/suoning"> <meta name="generator" content="用以说明生成工具">
content 定义与http-equiv或name属性相关的元信息,是必要的属性。
body 元素定义文档的主体。body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等).
1、基本标签
<h1>~<h6> 标题标签(大小一次递减).
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
style="text-indent: 2em"可以设置样式为首行缩进两个字符。
<blockquote></blockquote>可以用来设置整个段落的缩进。
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<u>: 文字下方加下划线.
<em> <i>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角标.
<br>:换行.
<hr>:水平线.
<div>
块级标签。块级标签常用于布局,行级标签常用语显示内容。
div的显示通常使用id或class来标识。id为唯一的标签标识,class为标签的类标识。
div的大小是由内容来决定的,默认情况下,高度由内容的高度决定,宽度适应屏幕。
可以容纳其他元素,是一个容器。
<span>
3、特殊符号
> >
< <
空格
" 引号
© 版权符号
4、<a> 超链接标签(锚标签)
重要属性有三个:href、target、name
href 超链接地址:可以是Web上任意资源,包括图片,网页,样式,脚本文件等。href="#"时,表示被链接页面就是当前页面。
target 文档打开时要显示的目标位置,属性值一般有:_blank(新窗口中打开)、_self(默认,在超链接所在的容器中打开)、_parent(在超链接的父容器中打开)、_top(整个容器中打开)、name(框架名称)。
name 锚记名称。作用:跳转到文档的某个地方。返回首页。
5、<img> 图形标签
行级标签,用来显示图片。
重要属性有:src、title、alt、width、height、align。
src 图片地址。
title 鼠标悬浮在图片上的文字。
alt 图片找不到时要替换的文字。如果图片资源使用的是外网资源,则不会显示要替换的文字。如果使用的是本网站的资源(相对路径给出),则找不到图片时会显示替换的文字,并保留图片设置的宽高结构。
align 图片周围文字的垂直对齐情况。常用的属性值有:top(与图片的顶部对齐)、middle(与图片的中部对齐)、bottom(默认,与图片的底部对齐)。
width 图片的宽
height 图片的高 (宽高两个属性只用一个会自动等比缩放.)
6、列表标签
<ul> :无序列表标签
<li>:列表中的每一项.
<ol> :有序列表标签
<li>:列表中的每一项.
<li>主要的属性有:type、value两个:
?type指明项目的类型,属性值有:A,a,I,i,1,disc(实心圆),square(实心正方形),circle(空心圆)。
?value表示序号值从几开始。
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
简单列表标签举例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>还是牛</title> </head> <body> <ur> <li type="circle">A</li> <li type="1">B</li> <li type="1">C</li> </ur> <ol> <li value="3">3</li> <li>4</li> </ol> <dl> <dt><i>标题</i></dt> <dd>第一项</dd> <dd>第二项</dd> <dd>第三项</dd> </dl> </body> </html>
7、表格标签
<table> 表格标签
?border:(表格边框)
?align(水平对齐方式)
?bgcolor(背景颜色)
?cellpadding(内边距,单元格与内容之间的距离)
?cellspacing(外边距,单元格的间距,设置为0时,表格变为实线表格)
?width(表格的宽度,可以用%或者像素,最好通过css来设置长宽)
<caption> 表格的标题
<tr> 表格的数据行,table row
<th> 表格的表头名称,与<td>不同在于文字采用加粗居中的形式显示,table head cell
<td> 单元格,用来显示表格内容,table data cell
<thead> 表格头部,使结构更加分明
<tbody> 表格主体部分,使结构更加分明
rowspan 单元格竖跨多少行,作用在th或者td上
colspan 单元格横跨多少列(即合并单元格),作用在th或者td上
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table> <!-- 表格的标题 --> <caption>表格的标题</caption> <!-- 表格的头部 --> <thead> <!-- 行数据 --> <tr> <!-- 列数据 --> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>爱好</th> </tr> </thead> <!-- 表格主体部分 --> <tbody> <tr> <th>1.</th> <!-- 表格主体部分,显示内容 --> <td>nick</td> <td>18</td> <td>爬山</td> </tr> <tr> <th>2.</th> <td>jenny</td> <td>21</td> <td>吃</td> </tr> </tbody> </table> </body> </html>
8、<form>表单标签
表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中。
属性:action、method、enctype
action 表单要提交的地址,用于处理表单的内容(一般是提交字典到后台的一个接口,这个接口是java写成的,提交到这个接口后后台就知道如何处理这些数据了)。
method 提交的方法,默认是get方式提交。
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
enctype 对表单数据进行编码,默认都是要编码的。格式为:application/x-www-form-urlencoded(表单默认的编码格式,表单发送前对所有字符进行编码。编码规则:空格转换为“+”号,特殊符号转换为ASC HEX值)。提交普通的文本内容到服务器就可以采用这种默认的编码方式。当你需要提交的是一个文件时,编码就需要采用另一种格式:multipart/form-data(不对字符编码,文件上传时使用)。text/plain(是一种纯文本编码,空格转换为“+”号,但是不对特殊字符进行编码)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="https://www.baidu.com/s"> <input type="text" name="wd"> <input type="submit" value="百度一下"> </form> </body> </html>
表单元素
<input> type 属性:
text 文本框输入(默认text文本框类型)。
autocomplete(自动完成输入的内容,要求表单元素要有name属性才有自动完成的效果,off表示自动完成不可用,on表示自动完成可用)
disabled(设置或者获取控件的状态,默认是false即可用,等于true时不可用,不能输入内容)
password 密码框。(以下属性text和password共有)
size(指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位,对于其他元素,宽度以像素为单位)
maxlength(type为text或password时,表示输入的最大字符数),有利于防止sql的注入攻击
readonly 只读.
placeholder 框内预置内容(灰色),写上内容时才消失
radio 单选按钮。属性:
name(将name的值设置为相同值,才表示一组数据,才能实现单选功能)
value(必须要写,提交到服务器的key值,实际开发过程中value一般是编号)
checked(是否被选中的状态)
checkbox 复选框。
name(名字一定要一样一样的,才表示是一组数据,添加到同一value值列表提交到服务器)
value(必须要写,提交到服务器的key值,实际开发过程中value一般是编号)
checked(是否被选中的状态)
file 文件域,上传文件(不同的浏览器表现形式不同)
submit 提交按钮。用于提交表单。
reset 重置按钮。清空表单的输入,恢复到表单默认的状态。
button 普通按钮。一般结合javascript使用。
image 图片按钮,用来提交表单,与submit是一样的效果。
src(图片路径)
hidden 隐藏字段。
value(隐藏的内容)
color 颜色标签。value指定颜色值(采用#十六进制数表示)。
date 日期。value值指定默认的日期,格式为****-**-**(年月日)。
datetime-local 显示本地时间,value值指定默认的时间,格式为2016-05-20T11:10:10(年月日T时分秒)。
number 数字向上或者向下滑动。可以填数字然后向上或者向下选择不同的值。
range 滑动标签。min(指定最小值)、max(指定最大值)、value(指定当前默认值)。
week 每年的周数。value指定哪一年第几周,格式为2016-W25(2016年第25周)。
<textarea> 文本域标签。默认表现形式是可以输入很多行文本的文本框。
name (表单提交项的key)
cols(设置文本域宽度)
rows(设置文本域高度,即行数)
<select> 下拉框标签。使用时要结合<option>子标签一起使用。
name:表单提交项的key
size:选项个数
multiple:多选
<option> 下拉选中的每一项
? value(表单提交项的值)
? selected(selected下拉选默认被选中)
<optgroup>为每一项加上分组
<label> 把元素与文本结合起来
友好设计:不只是选中复选框才能选中并打钩,要求点击对应的文字也能选中该复选框。
这种情况下要用到<label>标签的for属性(设置或获取给定标签对象指定到的对象,值=另一个元素的id号即可)
<fieldset> 对表单中的相关元素进行分组
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <fieldset> <legend>温馨提示</legend> <div align="middle">您的票子不多啦 ==</div> </fieldset> </body> </html>
value: 表单提交项的值
对于不同的输入类型,value 属性的用法也不同:
实例一:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <!--页面标题--> <title>还是牛</title> <!--页面标题前显示的小图标--> <link rel="shortcut icon" href="1.jpg" /> </head> <body> <!--占整行所有位置--> <div style="background-color: red;">我自生来就牛逼</div> <!--只占内容相对应位置--> <span style="background: green;">1234</span> <!--特殊符号--> < > <!--换行符号--> <p>段落符号<br />段落符号</p> <p>默认段落之间是有间隔的</p> <p>段落段落段落段落段落段落段落</p> <!--当前页面直接跳转--> <a href="https://www.baidu.com">点我呀,点我就跳转</a> <!--打开一个新页面进行跳转--> <a href="https://www.baidu.com" target="_blank">点我就会出现新页面哦</a> <!--寻找对应id号的标签置顶显示--> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <!--为标签设置一个id号,任何标签都可以设置,但是不可以id号重复--> <div id="i1" style="height: 500px;">第一章内容</div> <div id="i2" style="height: 500px;">第二章内容</div> <!--默认情况下h1-h6不同字体大小显示--> <h1>aaa</h1> <h2>aaa</h2> <h3>aaa</h3> <h4>aaa</h4> <h5>aaa</h5> <h6>aaa</h6> </body> </html>
实例二:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>还是牛</title> <link rel="shortcut icon" href="1.jpg" /> </head> <body> <form> <!--外边框颜色--> <div style="border: 1px solid red"> <!--明文输入框--> <p>用户名:<input type="text" /></p> <!--密文输入框--> <p>密码:<input type="password" /></p> <!--邮箱格式输入框,不是xxx@xxx会报错,此报错是浏览器提供的,不同浏览器报错不同--> <p>邮箱:<input type="email" /></p> <!--定义相同的name标识为互斥--> <p>性别(单选框) <br />男<input type="radio" name="sex" /> <br />女<input type="radio" name="sex" /> </p> <!--多选框,可以多次选择--> <p>爱好(多选框) <br />打篮球<input type="checkbox" /> <br />打人<input type="checkbox" /> <br />打你<input type="checkbox" /> <br />吃<input type="checkbox" /> <br />喝<input type="checkbox" /> </p> <p>城市 <!--下拉式单选框--> <select> <option>北京</option> <option>上海</option> <option>广州</option> <option>成都</option> </select> <!--展开下拉式单选框,可定义默认显示几条选项--> <select multiple size="10"> <option>北京</option> <option>上海</option> <option>广州</option> <option>北京</option> <option>上海</option> <option>广州</option> <option>北京</option> <option>上海</option> <option>广州</option> <option>北京</option> <option>上海</option> <option>广州</option> <option>北京</option> <option>上海</option> <option>广州</option> </select> <!--分类下拉式单选框--> <select> <optgroup label="a"> <option>北京</option> <option>上海</option> </optgroup> <optgroup label="b"> <option>广州</option> </optgroup> </select> </p> <!--上传文件--> <p>文件:<input type="file" /></p> <!--备注框--> <p>备注:<textarea>我是备注</textarea></p> <!--提交from内内容,数据是可以提交到后天的--> <input type="submit" value="submit" /> <!--没卵用,只是触发一个事件--> <input type="button" value="button" /> <!--重置from内容--> <input type="reset" value="reset" /> </div> </form> </body> </html>
实例三:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>还是牛</title> </head> <body> <!--表格展示,合并单元格时需要注意到底占用了其他哪些单元格,然后注释掉即可--> <table border="1"> <thead> <!-- tr为行 td 为列--> <tr> <!--th会对字体加粗,体现出是表格头部--> <!--标题一 两列合并--> <th colspan="2">标题一</th> <th>标题二</th> <!--<th>标题三</th>--> </tr> </thead> <tbody> <tr> <td rowspan="2" >标题一</td> <td>标题二</td> <td>标题三</td> </tr> <tr> <!--<td>标题一</td>--> <td>标题二</td> <td>标题三</td> </tr> <tr> <td>标题一</td> <td>标题二</td> <td>标题三</td> </tr> </tbody> </table> </body> </html>
实例四;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--加一个外边框,内部可随意添加内容--> <fieldset> <legend>还是牛</legend> <!--在框内引用对应页面--> <iframe style="width: 100%;height: 1000px" src="https://www.hao123.com"></iframe> </fieldset> </body> </html>
标签:超链接 请求 垂直 布局 favicon meta 接下来 -- 键值
原文地址:http://www.cnblogs.com/haishiniu123/p/6887799.html