标签:settings https 部分 ack bsp 分享 targe 语法 需要
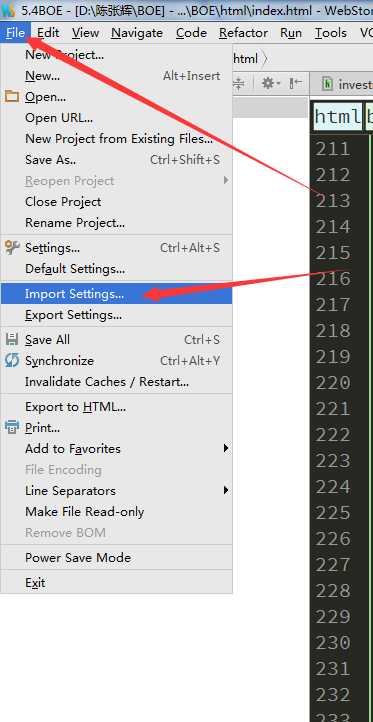
导入下载好的主题

自定义语法高亮
用ctrl+alt+s打开Settings界面,Editor > Colors&Fonts。
不同语言有各自的语法高亮规则,但有一部分是通用的(General),我们首先来设置General,然后再根据需要设置不同语言的语法高亮。
General的设置
普通文本:default text
折叠文本: Folded text
光标: Caret
光标所在行: Caret row
行号: Line number
TODO: TODO default
光标下变量高亮:Search result
搜索结果:Text search result
匹配的括号:Matched brace
不匹配的括号:Unmatched brace
未使用的符号:Unused symbol
左边空隙(行号,断点):Gutter background
选中的文本背景色:Selection background
选中的文本前景色:Selection foreground
标签:settings https 部分 ack bsp 分享 targe 语法 需要
原文地址:http://www.cnblogs.com/chefweb/p/6888735.html