标签:values log int font dom http 管理员 默认 microsoft
公司或网站的正常运行,离不开管理员对各个员工的合理分配,那先看看权限管理中的角色管理好了:
要更改用户的角色,那么先来理一下思路:
(1)用户现在是什么角色?
(2)用户将要成为什么角色?
(3)怎样更改用户的角色?
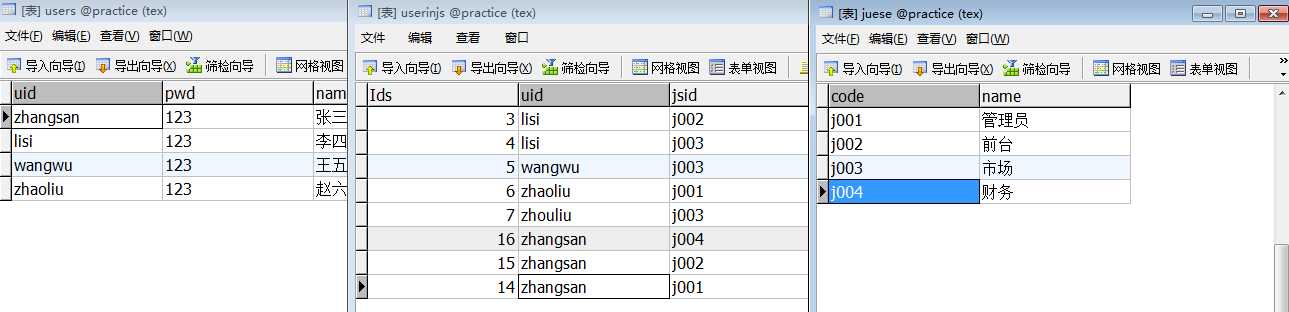
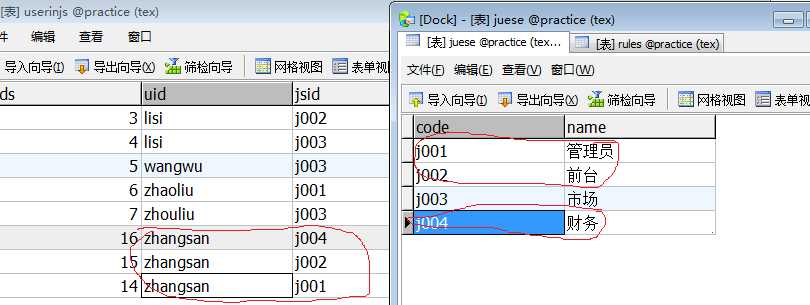
首先会用到的三张表:user表,userinjs表,juese表

第一步:遍历输出所有的用户
<h2>更改用户角色</h2>
<!--将所有员工遍历出来-->
<p>员工列表:</p>
<select id="user"> <!--此处用id,和value进行传值-->
<?php
require "../DB.class.php";
$db = new DB();
$sql = "select * from users";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<option value= ‘{$v[0]}‘>{$v[2]}</optiop>";
}
?>
</select><br />
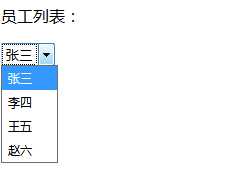
这样可以实现如下效果:

第二步:将所有权限遍历输出
<!--从数据库读取角色-->
<p>员工角色:</p>
<?php
$sql2 = "select * from juese ";
$arr2 = $db->query($sql2);
foreach($arr2 as $n)
{
echo "<input type=‘checkbox‘ class=‘ck‘ value=‘{$n[0]}‘/>{$n[1]}";
}
?> <br />
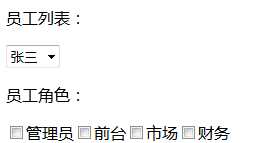
效果图如下:

第三步:当点击某用户时,显示他现在的角色
(1)
$("#user").change(function(){
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success:function(data){
// alert(data);
//用strquery类返回的,所以此处先拆分字符串
var jsid = data.trim().split("|");
// alert(jsid);
//取所有的复选框(属于jQuery对象)
var ck = $(".ck");
//清一下复选框的状态,jquery 支持这样全部清除;如果不清除状态,上次选中的会影响此次结果
ck.prop("checked",false);
for(var i=0;i<ck.length;i++)
{
//.eq()取到的是dom对象
var v= ck.eq(i).val();
//判断v是否在返回的jsid中
// alert(jsid.indexOf(v)>=0);
if(jsid.indexOf(v)>=0)
{
//如果存在,则选中
ck.eq(i).prop("checked",true);
}
}
}
})
})
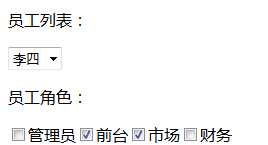
这样,点击李四,显示李四的角色;点击王五,显示王五的角色


但是 ,这样会有bug,当刷新页面时,会如下图一样,没有默认值,那该怎么办呢?----封装函数,在刷新的时候调用一下

(2)封装后
<script type="text/javascript">
sel();//页面刷新调用
$("#user").change(function(){
sel();//下拉选框变化调用
})
//封装函数
function sel(){
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success:function(data){
var jsid = data.trim().split("|");
var ck = $(".ck");
ck.prop("checked",false);
for(var i=0;i<ck.length;i++)
{
var v= ck.eq(i).val();
if(jsid.indexOf(v)>=0)
{
ck.eq(i).prop("checked",true);
}
}
}
})
}
</script>
第四步:更改用户角色,点击“确认更改”完成更改
(1)添加“确认更改”按钮
<input type="button" value="确认更改" id="qr"/>
(2)代码
//更改角色
$("#qr").click(function(){
var uid = $("#user").val();
//造一个空字符串,将选中的复选框拼成字符串,用逗号分隔
var str = "";
var ck = $(".ck");
for(var i=0; i<ck.length;i++)
{
if (ck.eq(i).prop("checked"))
{
str = str+ck.eq(i).val()+",";
}
}
//拼完的字符串会多一个逗号,用截取字符串的方法去逗号
str = str.substr(0,str.length-1);
alert(str);
$.ajax({
url:"del-add.php",
data:{uid:uid,jsid:str},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
});
})
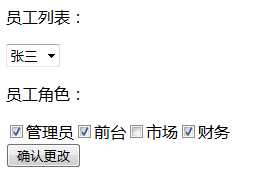
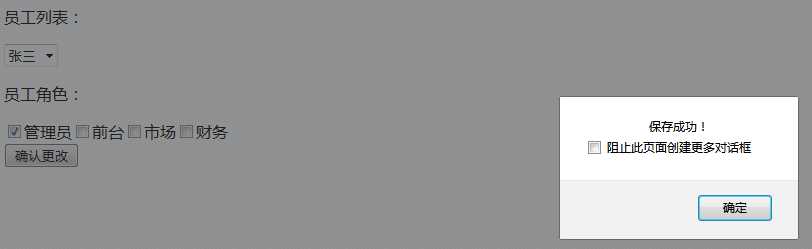
这样就可以实现更改角色的功能了,那么来看一下效果:
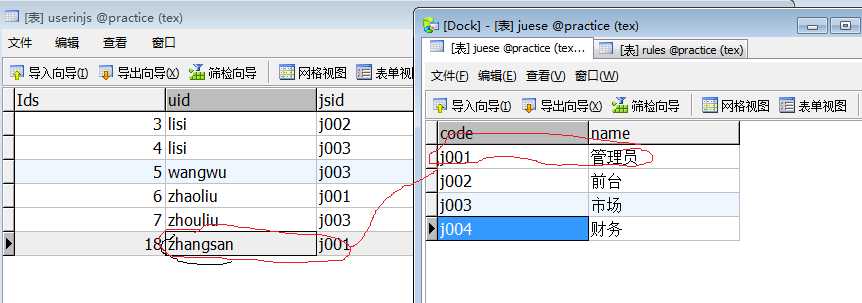
更改前的页面和数据库:


更改后页面的数据库:


最后:chuli.php页面和del-add.php页面
chuli.php
<?php
$uid =$_POST["uid"];
require "../DB.class.php";
$db = new DB();
$sql = "select jsid from userinjs where uid=‘{$uid}‘";
echo $db->strquery($sql);
?>
del-add.php:
<?php
$uid = $_POST["uid"];
$jsid = $_POST["jsid"];
require "../DB.class.php";
$db = new DB();
//清空原有角色
$sql = "delete from userinjs where uid=‘{$uid}‘";
$db->query($sql,0);
//添加选中的角色
$jsid = explode(",",$jsid);
foreach($jsid as $v)
{
$sql = "insert into userinjs values(‘‘,‘{$uid}‘,‘{$v}‘)";
$db->query($sql,0);
}
?>
简单的角色管理就实现了~~~离第二阶段项目又近了~~~
标签:values log int font dom http 管理员 默认 microsoft
原文地址:http://www.cnblogs.com/chenguanai/p/6893842.html