标签:time img tom 声明 parent bar span app more
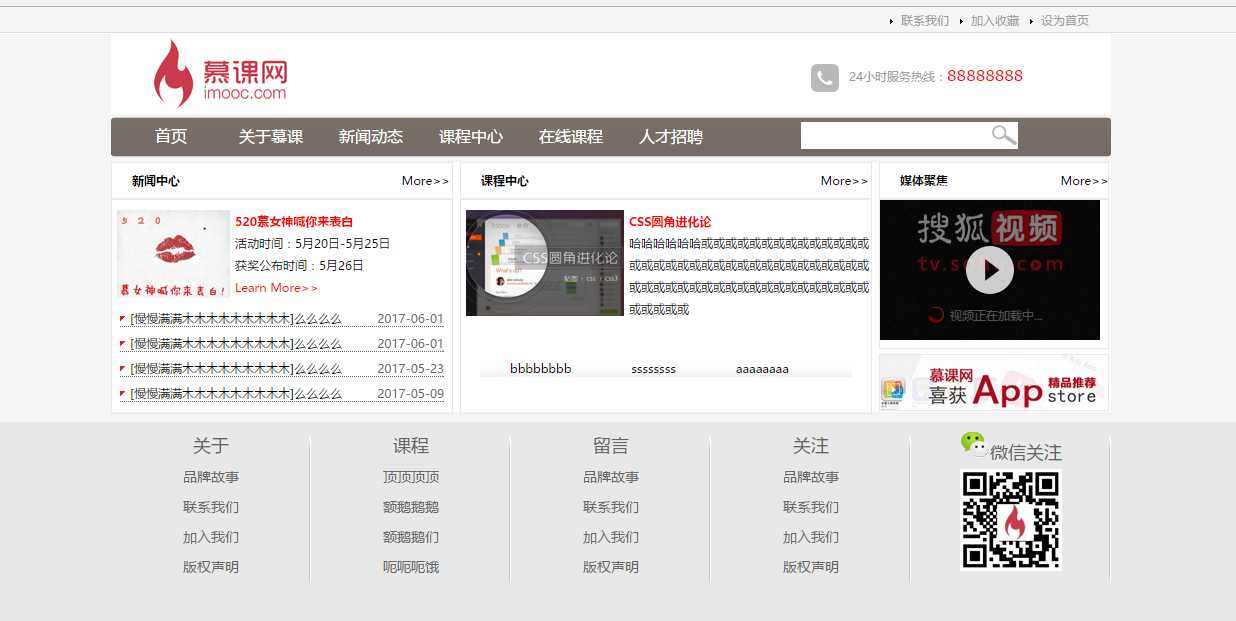
跟着教程完成了一个简单的首页制作,没有用js,毕竟是第一个实战,纪念一下
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="top">
<div class="top-content">
<ul>
<li><a href="#">设为首页</a></li>
<li><a href="#">加入收藏</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</div><!--top结束-->
<div class="wrap">
<div class="logo">
<div class="logo-left">
<img src="img/logo.jpg" alt="慕课网"/>
</div>
<div class="logo-right">
<img src="img/tel.jpg" alt="服务热线"/>24小时服务热线:<span class="tel">88888888</span>
</div>
</div><!--logo结束-->
<div class="nav">
<div class="nav-left"></div>
<div class="nav-mid">
<div class="nav-mid-left">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于慕课</a></li>
<li><a href="#">新闻动态</a></li>
<li><a href="#">课程中心</a></li>
<li><a href="#">在线课程</a></li>
<li><a href="#">人才招聘</a></li>
</ul>
</div>
<div class="nav-mid-right">
<form action="" method="post">
<input type="text" class="search-text"/></form>
</div>
</div><!--nav-mid结束-->
<div class="nav-right"></div>
</div><!--nav结束-->
<div class="main">
<div class="news">
<div class="title">
<h2 class="title-left">新闻中心</h2><span class="title-right"><a href="#">More>></a></span>
</div><!--title结束-->
<div class="pic-news">
<img src="img/news.jpg"/>
<h2><a href="#">520慕女神喊你来表白</a></h2><p>活动时间:5月20日-5月25日</br>获奖公布时间:5月26日</br><a href="#">Learn More>></a></p>
</div>
<div class="news-list">
<ul>
<li><span>2017-06-01</span><a href="#">[慢慢满满木木木木木木木木木]么么么么</a></li>
<li><span>2017-06-01</span><a href="#">[慢慢满满木木木木木木木木木]么么么么</a></li>
<li><span>2017-05-23</span><a href="#">[慢慢满满木木木木木木木木木]么么么么</a></li>
<li><span>2017-05-09</span><a href="#">[慢慢满满木木木木木木木木木]么么么么</a></li>
</ul>
</div><!--pic-news结束-->
<div class="news-list"></div><!--news-list结束-->
</div><!--news结束-->
<div class="course">
<div class="title">
<h2 class="title-left">课程中心</h2><span class="title-right"><a href="#">More>></a></span></div><!--title结束-->
<div class="course-pic">
<img src="img/css.jpg"/><h2><a href="#">CSS圆角进化论</a></h2><p>哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或</p></div><!--course-pic结束-->
<div class="course-type">
<ul>
<li>bbbbbbbb</li>
<li>ssssssss</li>
<li>aaaaaaaa</li>
</ul>
</div><!--course-type结束-->
</div><!--course结束-->
<div class="sidebar">
<div class="video">
<div class="title">
<h2 class="title-left">媒体聚焦</h2><span class="title-right"><a href="#">More>></a></span>
</div><!--title结束-->
<div class="video-content">
<object width=220 height=140><param name="movie" value="http://share.vrs.sohu.com/my/v.swf&topBar=1&id=89404461&autoplay=false&from=page"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><param name="wmode" value="Transparent"></param><embed width=220 height=140 wmode="Transparent" allowfullscreen="true" allowscriptaccess="always" quality="high" src="http://share.vrs.sohu.com/my/v.swf&topBar=1&id=89404461&autoplay=false&from=page" type="application/x-shockwave-flash"/></embed></object>
</div><!--video-content结束--></div><!--video结束-->
<div class="sidebar-ad">
<img src="img/app.jpg"/>
</div><!--sideer-ad结束-->
</div><!--sidebar结束-->
</div><!--main结束-->
</div><!--wrap结束-->
<div class="copyright">
<div class="copyright-content">
<ul>
<li><a href="#">关于</a>
<ul>
<li><a href="#">品牌故事</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">加入我们</a></li>
<li><a href="#">版权声明</a></li>
</ul>
</li>
<li><a href="#">课程</a>
<ul>
<li><a href="#">顶顶顶顶</a></li>
<li><a href="#">额鹅鹅鹅</a></li>
<li><a href="#">额鹅鹅们</a></li>
<li><a href="#">呃呃呃饿</a></li>
</ul>
</li>
<li><a href="#">留言</a>
<ul>
<li><a href="#">品牌故事</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">加入我们</a></li>
<li><a href="#">版权声明</a></li>
</ul>
</li>
<li><a href="#">关注</a>
<ul>
<li><a href="#">品牌故事</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">加入我们</a></li>
<li><a href="#">版权声明</a></li>
</ul>
</li>
<li><a href="#"><img src="img/weixin.png"/>微信关注</a>
<ul><li><img src="img/qrcode.jpg"/></li></ul>
</li>
</ul>
</div>
</div>
</body>
</html>
CSS:
*{
margin: 0;
padding: 0;
font-size: 12px;
}
* a:link,* a:visited{
text-decoration:none;
}
* a:hover,* a:active{
text-decoration:none;}
body{
background-color: #F5F5F5;
}
.top{
width: 100%;
height: 27px;
background: url(../img/top_bg.jpg) repeat-x;
}
.top-content{
width:1000px;
margin:0 auto;
}
.top-content li{
list-style-image:url(../img/li_bg.gif);
float:right;
width:70px;
line-height:27px;
}
.top-content a:link,.top-content a:visited{
color:#999;
text-decoration:none;
}
.top-content a:hover,.top-content a:active{
color:#0F0;
text-decoration:none;
}
.wrap{
width:1000px;
margin:0 auto;
}
.logo{
height:80px;
background-color:#FFF;
}
.logo-left{
width:200px;
float:left;
}
.logo-right{
width:300px;
float:right;
height:28px;
margin-top:30px;
color:#999;
}
.logo-right img{
vertical-align:middle;
margin-right:10px;
}
.tel{
color:#F00;
font-family:Georgia, "Times New Roman", Times, serif;
font-size:16px;}
.nav{
clear:left;
height:40px;}
.nav-left{
width:10px;
background:url(../img/nav_left.jpg) no-repeat;
float:left;
height:40px;}
.nav-mid{
width:980px;
background:url(../img/nav_bg.jpg) repeat-x;
float:left;
}
.nav-right{
width:10px;
background:url(../img/nav_right.jpg) no-repeat;
float:left;
height:40px;
}
.nav-mid-left,.nav-mid-right{
float:left;
}
.nav-mid-left{
width:680px;
}
.nav-mid-right{
width:300px;
}
.nav-mid-left li{
width:100px;
height:40px;
text-align:center;
line-height:40px;
list-style-type:none;
float:left;
}
.nav-mid-left a:link,.nav-mid-left a:visited{
text-decoration:none;
color:#FFF;
font-size:16px;
font-family:Arial, Helvetica, sans-serif;
}
.nav-mid-left a:hover,.nav-mid-left a:active{
text-decoration:none;
color:#F00;
font-size:16px;
font-family:Arial, Helvetica, sans-serif;}
.search-text{
width:190px;
height:25px;
margin-top:5px;
background:url(../img/search.jpg) no-repeat right center;
background-color:#FFF;
padding-right:25px;
border:1px solid #FFF;
}
.main{
height:250px;
margin-top:5px;
background-color:#fff;
}
.news{
width:340px;
border:1px solid #E8E8E8;
}
.course{
width:410px;
border:1px solid #E8E8E8;
margin:0 7px;
}
.sidebar{
width:230px;
}
.news,.course,.sidebar{
height:250px;
float:left;}
.title{
height:35px;
border-bottom:2px solid #e8e8e8;
}
.title-left{
width:70%;
font: 14px bold #333 Arial, Helvetica, sans-serif;
float:left;
line-height:35px;
padding-left:20px;
}
.title-right{
width:20%;
line-height:35px;
float:right;
text-align:right;
padding-right:2px;
}
.title-right a{
color:#000;}
.pic-news{
height:80px;
margin-top:10px;
line-height:22px;}
.pic-news img,.course-pic img{
float:left;
margin:0 5px;}
.pic-news a,.course-pic a{
color:#F00;}
.news-list{
margin-top:20px;
}
.news-list li{
list-style-type:none;
background:url(../img/list.jpg) no-repeat;
padding-left:10px;
margin:8px;
border-bottom:1px dotted #666;}
.news-list a:link,.news-list a:visited{
color:#000;}
.news-list a:hover,.news-list a:active{
color:#F00;}
.news-list span{
color:#666;
float:right;}
.course-pic{
height:120px;
margin-top:10px;
line-height:22px;
}
.course-type{
height:37px;
width:372px;
background:url(../img/product_type_bg.jpg) no-repeat;
margin:20px auto;
}
.course-type li{
list-style-type:none;
float:left;
line-height:37px;
margin:0 30px;
text-align:center;
}
.video{
height:185px;
border:1px solid #E8E8E8;}
.video-content{
height:150px;
}
.sidebar-ad{
height:55px;
border:1px solid #E8E8E8;
margin-top:5px;
}
.copyright{
margin-top:10px;
clear:both;
width:100%;
height:200px;
background:#E8E8E8;
}
.copyright-content{
padding-top:10px;
width:1000px;
margin:0 auto;}
.copyright-content li{
list-style-type:none;
width:200px;
float:left;
background:url(../img/line.png) no-repeat right center;
text-align:center;
line-height:30px;
}
.copyright-content a{
color:#666;
font:18px Arial, Helvetica, sans-serif;}
.copyright-content li ul li a{
font-size:14px;}

标签:time img tom 声明 parent bar span app more
原文地址:http://www.cnblogs.com/aizhuli12/p/6894062.html