标签:js代码 set 语言 htm src 运算符 文档 代码 dom
啦啦啦,学习js第一天,其实之前就对js的基础有所了解,但总是感觉稀里糊涂的,很是苦恼啊。这次我打算把学习速度放慢,学细,学会。上午写了一个小案例,所以今天整理的不多
<html>
<head>
<meta charset="UTF-8"></meta>
<title>头部</title>
</head>
<body>
<p>hello world!</p>
</body>
</thml>
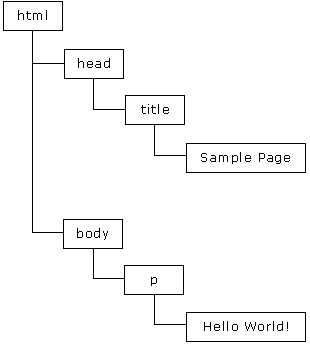
这段代码可以用dom绘制成一个节点层次图:

BOM 通过API操作浏览器 (浏览器对象模型)
<head> <script type="text/kavascropt"> alert(11) </script> </head>
<script src="1.js"></script>
标签:js代码 set 语言 htm src 运算符 文档 代码 dom
原文地址:http://www.cnblogs.com/wdz1/p/6895364.html