标签:append 简单 创建 结果 接收 拒绝访问 move 页面 是的
例子(1):
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="content"></div>
<input type="button" value="发送1" onclick="submitJsonp1();">
<input type="button" value="发送2" onclick="submitJsonp2();">
<input type="button" value="发送3" onclick="submitJsonp3();">
<script src="/static/jquery-3.2.0.js"></script>
<script>
function submitJsonp1(){
$.ajax({
url:‘/ajax3.html‘,
type:‘GET‘,
data:{nid:2},
success:function (arg) {
$(‘#content‘).html(arg);
}
})
}
#采用 submitJsonp1,由于我的url是同源,则发送数据接收数据都可正确
结果:
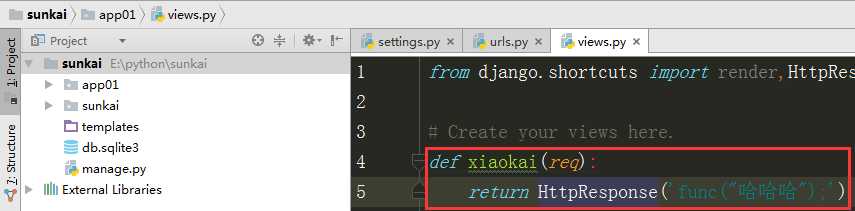
例子(2):若为不同源情况,新创建sunkai project 将端口改为9000

<input type="button" value="发送2" onclick="submitJsonp2();"> <input type="button" value="发送3" onclick="submitJsonp3();"> <script src="/static/jquery-3.2.0.js"></script> <script> function submitJsonp1(){ $.ajax({ url:‘/ajax3.html‘, type:‘GET‘, data:{nid:2}, success:function (arg) { $(‘#content‘).html(arg); } }) } function submitJsonp2() { var tag = document.createElement(‘script‘); tag.src = ‘http://127.0.0.1:9000/xiaokai.html‘; document.head.appendChild(tag); document.head.removeChild(tag); } function func(arg) { $(‘#content‘).html(arg); }
#采用 submitJsonp2,这里的关键就是func()联系了两个不同源网页
结果 (发送二):

例子三(和例子二做对比):
function submitJsonp3() { $.ajax({ url:‘http://127.0.0.1:9000/xiaokai.html‘, type:‘GET‘, dataType:‘jsonp‘ }) } function func(arg) { $(‘#content‘).html(arg); }
这里的重点就是dataType:‘jsonp‘,虽然都是Ajax发送,但是jsonp内部封装一种方式,使之简单。
结果:
结论:JSONP是一种方式,随机生成script块,添加到<head>里面再移除掉,==》可以和其他网站交互。
标签:append 简单 创建 结果 接收 拒绝访问 move 页面 是的
原文地址:http://www.cnblogs.com/xyd134/p/6895345.html